如果你想最大化你的服務所帶來的效益,你就必須最大化你網站表單的成功率。僅僅簡單的讓用戶在你網站上注冊是不夠的,除非你有能夠讓訪問你網站的人一看就映像深刻的點子。為了讓服務達到最大化的體現,我們設計師需要提供用戶一個良好的用戶體驗。我們需要邀請用戶,為他們描述服務產品有多少好,給他們解釋為什麼他們需要填那些表單並且暗示他們會因此得到利益的回報。當然,我們也應該做的非常方便讓用戶來參與。
但是設計有效的頁面表單不是件容易的事情。有個不爭的事實就是:沒人喜歡填表單——無論是線上還是線下的。因此,作為設計師我們需要找出能夠讓表單百分百簡單、直接甚至無痛苦的正確的設計決策。
但是怎麼樣才能准確地找出這些決策?布局上那些鏈接應該放在表單的什麼位置?我們應該怎麼設計它?我們應該怎麼樣高亮標簽,應該怎麼樣排列他們?頁面表單設計樣式怎麼樣才符合現代化的網站?我們拿這些問題問我們自己,並且通過實施調查來得到這些結果。
下面我們介紹一下現在互聯網web表單設計樣式的調查結果。這些結果是分析了100個擁有和web表單相關流程的網站而得出的。我們決定從注冊表單開始。
注冊表單設計調查
調查的目的主要是提供給那些憑直接來判斷有效性的設計師和開發人員參考依據。我們也會介紹一些如何讓web表單成為完美的友好用戶界面的指導方針。
我們已經選擇了100個和web表單有關的大型網站。這些網站是根據博客搜索和Alexa排名以及搜索引擎中的受歡迎程度等方面去考慮選擇的。這些網站直接商業目標的影響普遍和他們的web表單相關,因此在流程中需要指定為高優先級進行設計。尤其注冊表單是為解釋為什麼許多評論表單是來自於社會類型的網站的關鍵。
我們關注注冊表單是想把更多關鍵表單單獨開來(例如校驗表單)。然後我們分別完成每個被選擇網站的注冊表單並且分析這些表單的設計方法。
我們在每個表單中利用一個特殊的Email賬戶和特殊的用戶名,為了使調查盡可能地具有廣泛性,我們指出29個在設計web表單時會碰到的不同的設計問題和疑問。
我們將它們分類並試圖找出相似的設計方針和設計思路。我們試圖從可用性觀點上著手,不斷關注兩者的正面和反面的例子並將他們陳列在調查結果中。
請注意這個文章不是關於校驗表單——那是另外一個討論的話題,我們把它獨立開來看待成一個即將要討論的文章。我們要感謝Wufoo為我們提供構架來引導我們的調查。
1.表單的安置
1.1注冊表單鏈接的標題是怎麼樣的?
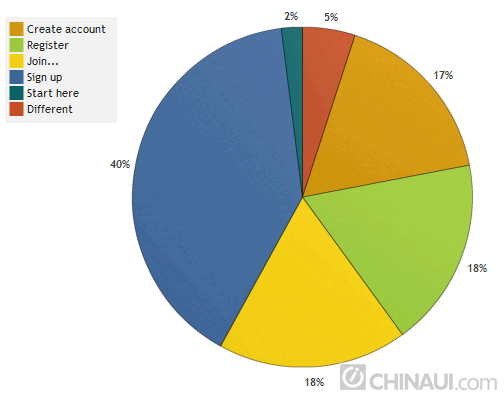
當用戶想要加入網站是,用戶會尋找正確的短語,用戶知道它們應該是“sign- up”,“register”,“join”,“join”,“become a member”或者“creat an account”等。顯然,用戶期望他們其中之一的鏈接可以鏈到注冊表單。不幸的是,情況不一定是這樣的。

從圖表可見,最受歡迎的標題是“Sign up”(40%),接著是“Join”(18%),“Register”(18%)以及“Creat account”(17%),我們觀察到極少數有類似於我們去年看到的按鈕那樣即大,又閃亮,並且寫著“start here”的字樣。顯而易見,設計師與其設計並強調服務的功能性還不如試圖去表達信息。
1.2注冊表單的鏈接放在哪兒?
當用戶第一次訪問一個站點,他們試圖找出單獨布局塊是代表什麼。他們的眼睛運動是跳躍的,並且用戶試圖了解哪個區域是更重要的,他們想要的內容可能被放在什麼地方。為了滿足用戶體驗,設計師需要幫助用戶直觀地知道哪些是在開始使用服務前所需要做的事。
如果用戶找不到通往注冊表單的鏈接,他可能就不會注冊你的服務。因此讓鏈接盡可能地顯而易見是最關鍵的。那麼設計師應該把“注冊”的鏈接放在什麼地方才會讓用戶感覺更可接近?
根據我們的調查,這個注冊鏈接
- 59%的網站是放在網站的頂部(其中76%是被放在右上角)
- 21%的網站是放在首頁的突出位置(鏈接或者表單自己被放在首頁上)
- 有9%是被隱藏在頂部“登陸”鏈接之後(例如:Craigslist)
實際上注冊鏈接很少被放在側邊欄上(7%-Propeller,Xing),但是4%的站點為用戶直接提供服務,只有在用戶需要保存設置的時候才需要用戶進行注冊。
2.表單的設計
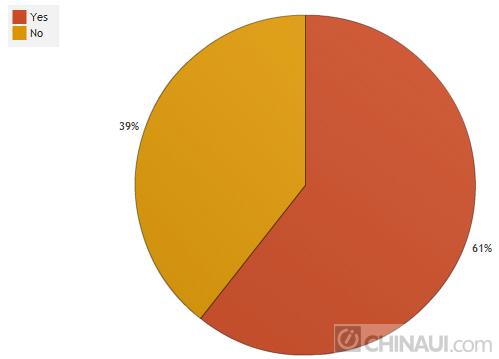
2.1需要簡化注冊表單的樣式嗎?
當用戶點擊了注冊鏈接之後,他很有可能想要注冊你提供的服務。更重要的是,他並沒有點擊那些探索更深導航操作的鏈接或者具有吸引力的閃亮的廣告鏈接。
因此,設計師嘗試去掉所有沒必要的詳細資料以及不能幫助用戶完成表單的描述。常常只是呈現一個logo和表單自身,沒有任何的導航操作和附加信息。想法:用戶必須盡可能地關注在他要去完成的任務上。任何會分散用戶注意力的因素不得不被刪除。

因此,設計師經常使用“最小化”的布局來構建注冊表單。根據我們的調查,61%的web表單和普遍的頁面相比更簡單(例如:MovableType, Livejournal, A
123下一頁- 上一頁:404頁面設計原則
- 下一頁:如何讓網頁表單成為完美的友好用戶界面