上周我們已經給大家介紹了我們對於web表單調查研究結果的第一部分。調研的主要目的是提供給憑直接來判斷有效性的設計師和開發人員一些理論依據。我們也介紹了一些如何讓web表單成為完美的友好用戶界面的指導方針。
我們把更多關鍵表單單獨開來(例如校驗表單)從而關注注冊表單。然後我們分別完成每個被選擇網站的注冊表單並且分析這些表單的設計方法。以下我們介紹這個研究的第二部分——關於100個流行網站web表單的調研結果。
請注意這個文章不是關於校驗表單——那是另外一個討論的話題,我們把它獨立開來看待成一個即將要討論的文章。我們要感謝Wufoo為我們提供構架來引導我們的調查。
3、表單的功能性
在研究的第一部分裡,我們已經仔細考慮過注冊鏈接和注冊表單的布局和視覺表現形式。但是如果表單不能正常工作的話設計的多漂亮都沒有用,表單完成率依然很低。讓我們現在來考慮一下注冊表單功能性的典型問題以及設計時的方式方法。
3.1.Hover,active,focus - 使用中的效果?
顯然地,為了提高表單的完成率,設計師試圖避免各種各樣的分散因素,並且提供一個清晰明確並且簡單的web表單。這就是為什麼任何視覺效果需要非常適當地使用的本質原因。

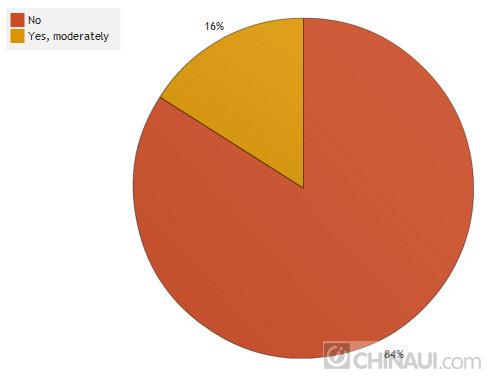
- 84%的web表單沒有任何種類的hover、active或者focus的效果。
- 16%使用非常細微的鼠標上移的效果。
3.2. 幫助,支持,工具技巧:靜態還是動態的?
有時候,輸入區域的標簽不夠明確,但是用戶卻需要足夠理解才能提供這些信息。用戶名適用哪些字符格式?密碼的字符數限制是多少?提供的Email地址會不會自動變成登錄名使用?
用戶通過建議和技巧的幫助最小化地減少輸入框重新考慮的次數。而且,沒有比雖然輸入的內容看上去完全正確,但是輸入框卻不接受的情況更惱怒的了。為了避免這個問題,設計師(通常)使用不引人注目但清晰的建議提示。

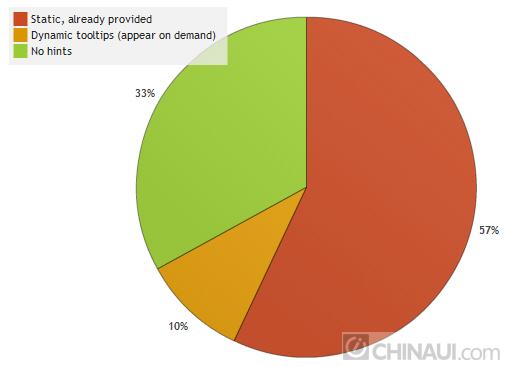
調查報告中57%的web表單只有 “靜態”的幫助提示,這些幫助提示只是之前假定好的一些和用戶有關的提示信息;這些提示被明顯地放在輸入框的旁邊。10%的操作提示通常是在一些幫助圖標被點擊之後或者用戶輸入信息時才會出現的。
3.3.幫助,支持,操作提示:應該放在什麼位置?
當在為用戶提供幫助時,一定要確定幫助是簡單地提示,並且可以方便地被找到和理解。這是確保用戶通過幫助提示不犯錯誤地完成表單的決定性因素。為了達到這個目標,你需要知道用戶希望這些幫助在什麼地方出現。所以,這些幫助和提示通常被放在表單的什麼位置呢?

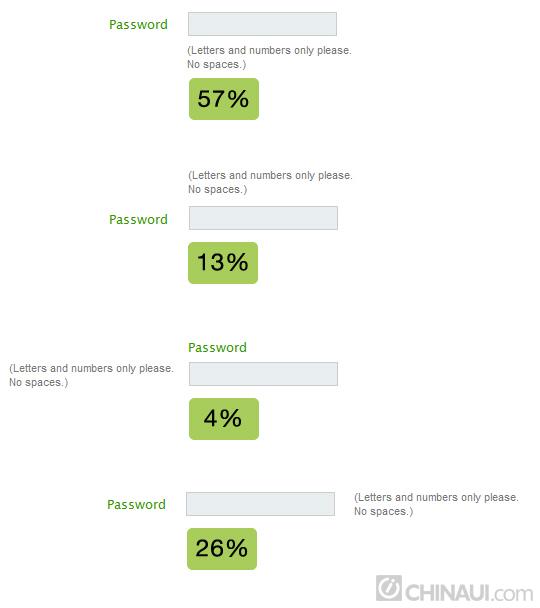
如果幫助提示出現的話,它們會出現在…
- 在輸入區域下面(57%)
- 在輸入區域的右側(26%)
- 在輸入區域的上方(13%)
- 在輸入區域的左側(4%)
我們注意到提示信息直接放在輸入框下方是一個強烈的趨勢。通常這類幫助提示會有稍微不同的色彩,大部分情況比主要內容要淺一些。
3.4.輸入確認:靜態的還是Ajax動態?
去年一整年,很多網站為了和用戶進行互動,看上去似乎確實充滿了Ajax的應用,但Ajax在流行網站服務中仍然還沒有設法達到臨界點。令人驚訝的是,我們不能認清Ajax的趨勢。用戶在輸入完所有信息點擊提交按鈕的“經典”確認技術依然比Javascript的實時確認要來的流行。
根據我們的研究:
- 30%的表單只在表單頂部顯示一條錯誤信息。(沒有提示哪個輸入框有問題)
- 29%的表單會在輸入框旁邊提示相應的操作幫助(頂部沒有提供錯誤信息)
- 25%的表單同時使用錯誤信息和輸入框提示。
- 22%的表單利用Ajax的實時確認來進行提示。
- 14%利用Javascript的錯誤提醒。
- 1%的表單是用系統信息提醒,並且給出“後退”鏈接。
3.5.錯誤信息的設計
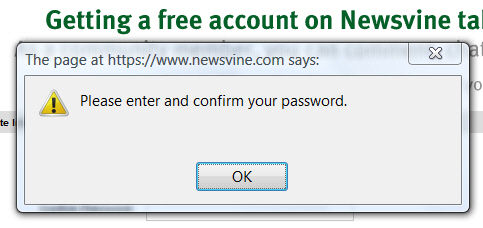
正如你所看到的,我們已經識別出6種不同類型的錯誤提示。顯而易見,14%的表單仍舊使用Javascript錯誤窗口來傳達問題(例如,YouSendIt, Mail.ru, Newsvine, Clipmarks, Yandex,看下面的截圖),然而只有22%使用Ajax確認(通常用來確認用戶名的有效性)。當然也顯然的是沒有一個網站是沒有任何確認的。

Newsvine使用Javascript錯誤窗口來傳達問題。
通常設計師試圖報告錯誤的使用方法。a、在點擊提交按鈕之後顯示錯誤信息;b、在視覺上高光“不正確”的輸入框。第一種錯誤情況通常會作為一條信息在頁面的頂部(表單之前)顯示出來。第二種情況通常是把錯誤的輸入框的邊框色彩和輸入的標簽進行高光(大部分情況是紅色的字體以及紅色的背景色)。
有時候設計師合並兩種技術並且利用輸入區域高光錯誤信息的方法。例如,看一下Ning結合兩種技術的注冊表單(請看下面的截圖)
123下一頁