網站 首頁頁面寬度 px
Yahoo! 950
淘寶 950
MySpace 960
新浪 950
網易 960
Live Search 958
搜狐 950
優酷 960
AOL 960
上面列舉的都是 Alexa全球排名前100的站點 ,它們的首頁寬度為950px/960px. 除了微軟的Live Search, 這些站點有個共同特點:頁面結構較復雜,都可以認為是門戶型網站。
再來看看Google, YouTube, Facebook, Flickr!, eBay等知名站點,它們的首頁寬度沒什麼固定規律,共同的特點是:功能專一,頁面結構相對簡單。
根據上面的簡單分析可以認為:當搭建頁面結構復雜的門戶型網站時,開發工程師們不約而同地都選擇將頁面寬度定為950px/960px.
這是一件很有趣的事情,為什麼要選擇這個寬度呢?這個寬度值究竟有什麼魔力?
神奇的960
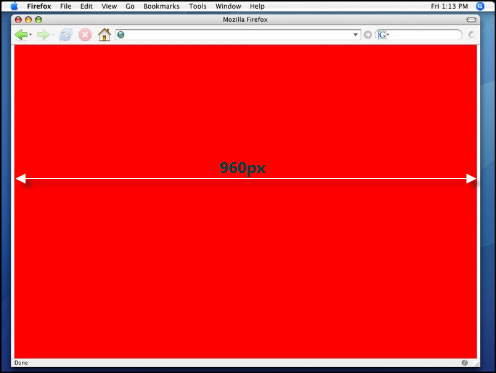
設計師們對蘋果情有獨衷。在 1024 x 768 的分辨率下,打開Firefox:

自然狀態下,Firefox窗體的大小約為 974 x 650. 減掉左右兩邊7px的邊框,網頁的實際大小為上圖中的紅色部分,高寬為 960 x 650.
有趣的960就這樣出現了。是的,可以認為一切就這麼簡單。柵格系統最早出現在平面設計領域,設計師們愛用蘋果,蘋果下浏覽器的默認寬度為960px, 於是960就這麼“自然”地出現了。
數字背後的奧妙
上面的“自然”出現,細究自然是不讓人信服的。蘋果系統的設計者們在沒有喝醉酒的情況下選擇了960,而不是其它什麼1000之類的整數,自然另有奧妙。
科學界有很多問題都可以歸結到數學問題上,我們也從數學著手:

960可以分解為2的6次方乘以3和5, 這使得960可以分割成以下寬度的整數倍:
2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40,
48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480
共26種(26 = 7 * 2 * 2 - 2, 減去2是去掉1和960自身),我們標記為:
N(960) = N(2^6 * 3 * 5) = 26
同理可以得到:
N(480) = N(2^5 * 3 * 5) = 6 * 2 * 2 - 2 = 22
N(750) = N(2 * 3 * 5^3) = 2 * 2 * 4 - 2 = 14
N(800) = N(2^5 * 5^2) = 6 * 3 - 2 = 16
N(1000) = N(2^3 * 5^3) = 4 * 4 - 2 = 14
N(1024) = N(2^10) = 11 - 2 = 9
N(1920) = N(2^7 * 3 * 5) = 8 * 2 * 2 - 2 = 30
根據直覺(嚴格證明也不難,不過還是留給數學系的學生去證明吧),我們得到一個有趣的結論:
要使得N(width)最大,width的取值必須是 …, 480, 960, 1920, …
N越大,可組合的寬度值就越多。對柵格系統來說,這意味著越靈活!
目前絕大多數顯示器都支持 1024 x 768 及其以上分辨率,480太窄,1920則太寬(太寬也不利於閱讀),因此960就成為網頁柵格系統中的最佳寬度了。(補充:480可以應用在Flash的柵格設計中)
細心的你也許會記得,本文開頭列舉的寬度值中,950也出現了好幾次。950是怎麼來的?和960是啥關系?這些疑問,請關注本系列的下一篇文章。
- 上一頁:Axure怎麼使用視覺標准
- 下一頁:大型網站網頁柵格化將是潮流和趨勢