首先澄清一個應用場景問題。研究(1)中指出,對於結構復雜的網站,不少設計師們喜歡采用960固定寬度布局。但要注意的是,960並不是萬能鑰匙,大部分網站沒有也不需要柵格系統。Amazon采用的是寬度自適應布局,最大限度的呈現信息。Google更是簡簡單單,主題部分就一個列表。eBay的頁面非常簡潔,商品頁面寬度自適應,信息自然流暢,噪音少,購物很踏實。類似的站點還有很多,對於這些站點來說,寬度自適應布局更受青睐。
有個很有意思的網站是Yahoo!, 看起來是固定寬度布局,實際上在CSS中只要去掉一行,就能搖身一變自適應寬度了:
#page {
width: 70em;
}
為什麼Yahoo!最後選擇了定寬布局呢?這很可能是因為定寬布局比寬度自適應布局更容易控制。對於結構復雜的網站來說,可維護性和可擴展性非常重要。Yahoo!是以信息展示為主的門戶型網站,960的寬度對於信息的閱讀比較友善(Joe Clark寫了一篇屏幕閱讀時有關行長的有趣文章)。種種因素使得Yahoo!最後采用了定寬布局(Tommy Olsson總結了 每種布局設計的優缺點 )。
這裡將只關注定寬布局,適用的場景是搭建復雜的門戶型網站。對於寬度自適應布局和相應的柵格系統,暫不討論(根據實現的技術手段不同,寬度自適應布局又分為流體布局和彈性布局。我個人蠻喜歡彈性布局,以後有時間再研究)。
好了,已經將范圍縮小到定寬布局的網頁柵格系統,那我們開始吧。
並不遙遠的750
還記得800×600的顯示器不?雖然才時隔幾年,感覺卻好像是上個世紀的事了。Mark Boulton做了 最早的探索:

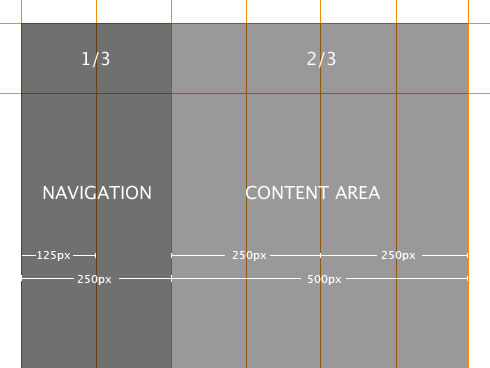
將750分割成均等的6份,這就形成了柵格系統,稍加組合劃分就形成了兩欄布局和三欄布局。Mark Boulton還研究了Gutter(垂直欄之間的間隙)對柵格的影響,有興趣的可以閱讀原文,或者跟著我往下看吧,下面將詳細闡述。
幾個術語和一個公式
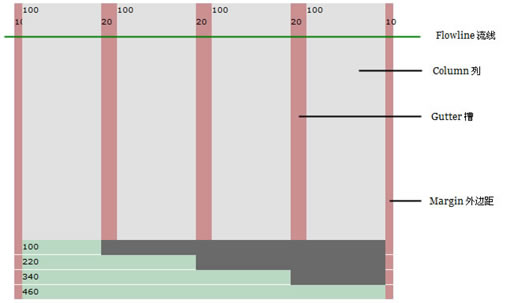
一個標准的柵格系統,包括以下部分:

將Flowline的總寬度標記為W, Column的寬度標記為c, Gutter寬度標記為g, Margin的寬度標記為m, Column的個數標記為N, 我們可以得到以下公式:
W = c * N + g * (N - 1) + 2 * m
一般來說,Gutter的寬度是Margin的兩倍,上面的公式可以簡化為:
W = c * N + g * (N - 1) + g = (c + g) * N
將c+g標記為C, 公式變得非常簡單:
W = C * N
上面的公式就是柵格系統的基礎,很簡單吧。
950的來歷
具體應用時,Margin其實是一個空白邊,從視覺上看並不屬於總寬度。不少柵格設計裡習慣性地設定Gutter為10px, 這樣Margin就是5px. 當W為960,分割成6列時,柵格如下圖:

點擊放大
上圖的處理是左右Margin各為5px. 也可以將Margin集中放在一邊,比如右邊:

點擊放大
無論Margin放在何處(這只影響技術實現,不影響設計),我們真正要關注的是去除Margin之後的部分:

點擊放大
這就是我們要真正關注的950!將W的含義變為去除Margin的總寬度,公式變化為:
W = N * C - g
將上面的公式實例化一下:
950 = 12 * 80 - 10
950 = 16 * 60 - 10
950 = 24 * 40 - 10
這就形成了960蛋糕的三種常見切法。
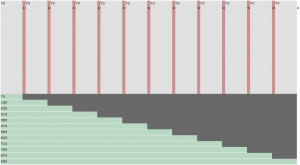
12 x 80

點擊放大
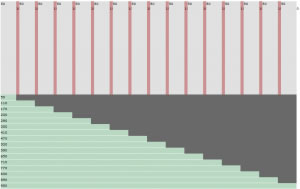
16 x 60

點擊放大
24 x 40

- 上一頁:網頁柵格系統中的最佳寬度:960px
- 下一頁:網頁制作的步驟預覽