變身目標:為網站添加自動翻譯網頁、網頁劃詞、在線翻譯、在線詞典、每日一句功能。
適用網站:中小型網站、個人網站和博客
百變語種,自動翻譯網頁
把中文的網站,變成十幾種不同語種的網站,會不會感覺很新奇? 要實現自動翻譯網站上文字的功能,看似很困難,但是通過Google的翻譯小工具實現起來就非常簡單。只要添加一段網頁源代碼,就可以翻譯多種語種的網頁,讓其他國家的用戶也能看懂你的網站。
說簡單,那是真簡單——將以下代碼加入網站合適位置,就可以實現網頁的多語種翻譯了。
<script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=zh-CN&w=160&h=60&title=&border=&output=js"></script>
如果使用的是CMS網站管理系統,需要對全站的頁面添加該工具,則可以直接在程序模板中添加以上代碼。添加完成後,打開網站頁面,並提供對該網頁自動翻譯的即時訪問。
代碼添加完成後,切換到網站頁面,網頁中將出現Google翻譯的工具圖標(圖1),下拉列表中提供了英語、日語、德語、法語等幾十種語種的翻譯功能。這樣一來在浏覽網站時,如果需要翻譯成外語,直接在工具的下拉菜單中選擇需要的語種即可。

在線學習,實現在線翻譯功能
在線翻譯功能非常實用,對於面向國外浏覽者的網站來說,也是網站人性化的一種體現。在網站上添加翻譯的功能,並不需要多大的空間,如果是工具類網站,可以當作是另外提供的小工具,個人網站或博客則可以方便自己對外文的翻譯和學習。
我們同樣可以通過簡單地添加代碼來實現這一功能,谷歌、雅虎等多個網站都推出了在線翻譯工具,這裡我們以谷歌為例說明在網頁中添加在線翻譯工具的方法。
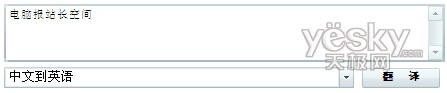
用Dreamweaver或者其他網頁編輯軟件打開網頁,在合適的位置加入以下代碼:
<table><tr><td align="center"><form action=http://translate.google.com/translate_t method=post target=_blank name=form1>
<div align="left"><textarea name="text" cols="70" rows="4"></textarea>
</div><tr><td align="center"><p align="left">
<SELECT name=langpair style="width:350px; ">
<OPTION class=line-above value=zh|en>中文到英語</OPTION></SELECT>
<input name="submit" type=submit value=" 翻 譯 "></p></td></tr></form>
這裡我們只提供了從中文到英語的翻譯功能(圖2),其他語種如需添加,可以在我們提供下載的壓縮文件中獲得。谷歌在線翻譯提供了非常豐富的外語翻譯功能,如果需要刪減不需要的語種翻譯功能,只要刪除下拉菜單中的選項即可,方法是直接刪除<OPTION>和</OPTION>這一行標記語言。

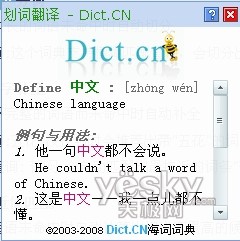
網頁劃詞,讓詞組翻譯最快
網頁劃詞功能就是在浏覽網頁時看到一個關鍵詞,用鼠標選中該詞後就會自動出現它的外文釋義(我們常用的外語學習軟件金山詞霸也有這個功能,稱為“屏幕取詞工具”)。它以開放資源應用接口為特色,開發者可以自己定制檢索對象資源庫,也可以直接以Google、百度等搜索引擎為檢索對象資源庫。
1.添加英語劃詞翻譯功能
只須在網頁的任意位置添加以下代碼,就可以實現英文劃詞查詢的功能(圖3)。