網頁設計風格是不是越簡單越好?
編輯:關於網頁技巧
原文地址:
http://www.webdesignfromscratch.com/web-2.0-design-style-guide.cfm
我使用“ Web 2.0設計”來形容目前占主導優勢的網頁設計風格, 很多人用這個詞來形容:
- 網絡經濟的復蘇
- 網站和用戶之間更高水平的交互
- 或一種社會想象,由新型的網上社區和社會網絡而形成
Web2.0 式網頁先睹為快
如果您沒有足夠的資源創建自己的2.0式的網站,TemplateMonster 剛發布的web2.0模版頻道可以幫到你。當然,購買的模版不一定能完美的契合你的目標,但是為用戶定制的設計也常常不能保證。



簡介
我將帶你過一下目前優秀的網頁設計特征,仔細分析最突出的特色,講解每個點優秀的原因,並向你展示如何將他們使用在你自己的網站上。
如果讓我用一個詞來總結web2.0,那將是“簡單”,那我們就從這開始說起。
我是簡單的極力支持者,我認為它是網頁設計未來的方向。目前簡單、大膽、優雅的網頁設計用少來傳遞更多:
- 通過引導用戶視線只浏覽少量但精心選擇的視覺元素,使設計師能直接瞄准網站的目標
- 它們用更少的語言來表達更多信息,同時精心選擇的圖片設計去創造看的欲望
- 它們認為,我們能猜測用戶期望從網站得到什麼
一、簡單
網頁設計比起以前風格更簡單,這是一件好事。
2.0風格設計代表著聚焦、干淨和簡單,但那並不代表著要極簡主義,我們應該用少量但必需的元素去達到我們的目標; 有個原則是我一直堅持的:假如解決某個問題有兩種方案,那麼更簡單的就是更好的。
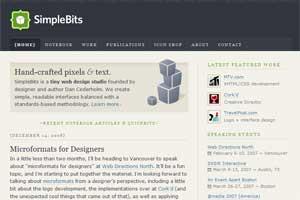
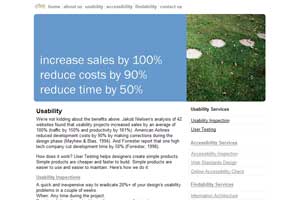
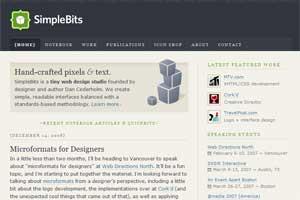
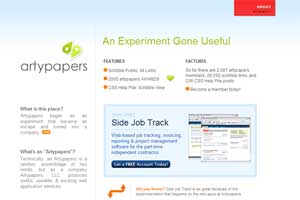
這裡有一些例子,注意他們把不必要的元素都剔除了,也許每個頁面都可以有更多的元素,但是那樣能使頁面變得更強大嗎?
結果你會感覺不由自主地去看主體內容,你發現自己與頁面的元素互動正是設計師所希望的,而且你並不介意這種簡單,同時又達到了你的目的。






為什麼簡單更好
- 網站和每個頁面都有目標;
- 用戶的注意點是有限的資源;
- 幫助用戶找到他們想要的(或讓用戶注意我們希望他們看的內容)是設計師的職責;
- 屏幕上的元素吸引眼球,元素越多,用戶去關注的各種不同的事情就越多,同時他去關注重要內容的幾率就下降了;
- 所以我們需要很確定的交流方式,也需要把信息噪音減少到最少,那代表著我們要找到一個盡可能少用元素的解決方案,那就是節約元素即簡單。
何時/如何讓你的設計簡單
- 何時 始終如此
- 如何做 有兩個方面能讓你成功做到簡單
- 在不影響效果的情況下,去掉多余的元素 12下一頁
- 上一頁:網頁制作學習該掌握哪些代碼?
- 下一頁:關於網頁設計布局的理解
小編推薦
熱門推薦