綠色在黃色和藍色(冷暖)之間,屬於較中庸的顏色,這樣使得綠色的性格最為平和、安穩、大度、寬容。是一種柔順、恬靜、滿足、優美、受歡迎之色。也是網頁中使用最為廣泛的顏色之一。
綠色與人類息息相關,是永恆的欣欣向榮是的自然之色,代表了生命與希望,也充滿了青春活力,綠色象征著和平與安全、發展與生機、舒適與安寧、松弛與休息,有緩解眼部疲勞的作用。
它本身具有一定的與自然、健康相關的感覺,所以也經常用於與自然、健康相關的站點。綠色還經常用於一些公司的公關站點或教育站點。
綠色能使我們的心情變得格外明朗。黃綠色代表清新、平靜、安逸、和平、柔和、春天、青春、升級的心理感受。
下面我們根據綠色系不同屬性鄰近色、同類色的高純度低純度、對比色等色彩搭配做不同的舉例分析。
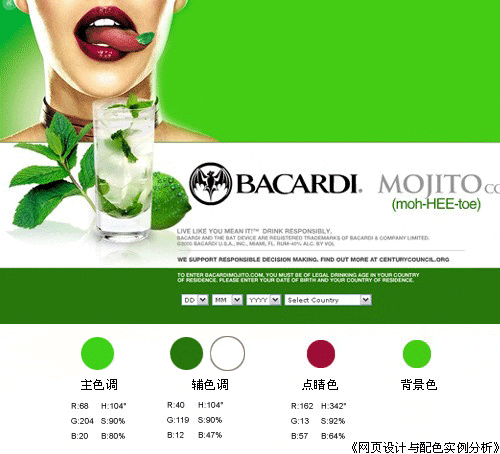
綠色網頁例圖:http://www.bacardimojito.com

綠色系分析:
從上圖的主色調、輔色調HSB模式的數值可看出,這兩中顏色只是在明度上有區別,其顯示的色相與飽和度是一樣的。正綠色是120度,這兩種顏色從RGB數值上看,都不同程度的混合了其他少許顏色,因此離正綠色稍有些偏差。由於綠色本身的特性,所以整個網頁看起來很安穩舒適。
輔助色只在明度上降低,讓頁面多了些層次感、空間感。
白色塊面使得綠色的特性發揮到最好的狀態並增強了視覺節奏感。
點睛色恰到好處的體現出了”點睛”這一妙筆,極盡誘惑力,整個頁面頓時生動提神起來,增強了頁面主題的表達力。
結論:
主、輔色調是屬於同類色綠色系,通過不同明度的變化,能較遞增緩和變化同時卻也較明顯的體現出頁面的色彩層次感來。如果不是通過數值來分析判斷,可能會有些朋友憑經驗判斷,容易誤認為這兩種顏色除了明度外有可能純度會有所不同,這時候適當的使用數值模式會很容易得到正確的結論的。
整個頁面配色很少:最大色塊的翠綠,第二面積的白色,第三面積的深綠色,但得到的效果卻是強烈的、顯眼的,達到充分展現產品主題的目的。
深綠色給人茂盛、健康、成熟、穩重、生命、開闊的心理感受。
綠色高純度網頁例圖:http://www.marocfruitboard.com

綠色系分析: (高純度配色:綠色+對比色組合)
HSB數值H顯示60度為正黃色,該主、輔色調只向綠色傾斜了一丁點–H為75度。大面積明度稍低的黃綠色為主要色調,飽和度卻非常高,達到了100%,輔助色使用了提高明度的嫩綠色和白色,這兩種輔色除了增加頁面的層次感的同時,還能讓整個頁面配色有透亮的感覺,增強了綠色的特性。背景深褐色無疑把前景的所有純色烘托得都耀眼於舞台上。
該頁面有兩組小小的對比色,一組是黃綠與橙紅色,一組是橙黃色與天藍色,這兩組配色嚴格的來說不算對比色,因為色彩多少有些偏差。雖然它們的飽和度降低,但在這個頁面中足以構成了最響亮的色調,把整個頁面烘托得非常活躍、鮮明。
結論:
主、輔色調黃綠色大面積使用並不刺目,反而使得頁面看起來很有朝氣、活力。
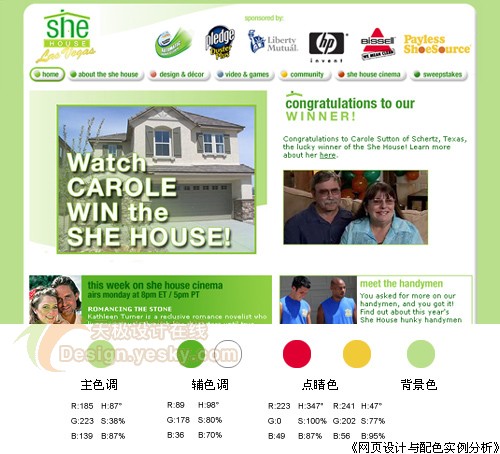
適當運用不同純度的不是相當嚴格意義上的對比色系組合時,通常能起到的主要作用是主次關系明確。不”標准”的對比色系對比特性雖然減弱,頁面色彩看起來容易協調、柔和,但一樣能突出主題。→ 同類色淺綠色網頁例圖 :http://shehouse.we.tv

綠色系分析:(同類色淺綠色)
主色調綠色屬性是明度很高的淺綠色,前面提到過,通常情況下明度高飽和度就降低,飽和度低頁面色彩度就降低,除非顏色本身有自己的特性,加上大面積的輔助色白色,整個頁面看起來很清淡、柔和、寧靜,甚至有溫馨的感覺。
頁面中使用了漸變的淺綠色,使得整個頁面視覺上更加柔和舒適。
盡管點睛色只在主要標志上出現,按鈕也只有少許一點,但也給整個頁面的色彩帶來些亮筆。尤其是紅色的HSB模式的H數值顯示顏色接近於正紅色,飽和度達到最高值。另一個點睛色中黃色,在頁面視覺上呈綠色與紅色這一組對比色起到緩和視覺的作用。因為在色輪表上,黃色正是在綠色和紅色之間的過渡色。
結論:
淺綠色系有優雅、休息、安全、和睦、寧靜、柔和的感覺。
漸變的效果更能加深這種印象。但頁面配色上淺色過多時,整個頁面容易呈現發”灰”的感受,這就需要適量的添加純度稍高的顏色例如左下角的輔助色綠色塊,適當的鮮艷的點睛都能很好的解決這一問題。