前言:看本教程,必須先仔細看前言的內容,否則會進入誤區!
最近在做個性休閒服裝內網站的設計課程,過程中發現,個性元素的應用成為最難的問題,第一項目風格適合使用什麼樣的個性元素;其次,個性元素如何把握,什麼樣的元素才是個性元素,才能突出項目定位;
這裡聊的共性與個性純粹是在本人對網頁設計中的裝飾元素總結的應用,不代表其它方面的解釋,“共性與個性”也是個人用來區分常規元素與個性元素的用詞,大家可以理解為正規的突破的;
了解共性與個性
- 共性解釋:共性就是常規的東西,自然存在並被人們認可的;比如一條直線,是恆久不變的元素,這就是共性;又比如我們穿的衣服,長袖、短袖、長褲、短褲,按正常人標准生產的;這些也是共性;
- 個性解釋:個性是相對與共性來說的,與共性不同的元素,就是個性;比如每個人畫出來的隨意的線是千差萬別的,這就是個性的元素;又比如,本來是正常的牛仔褲,年輕人最喜歡把他剪破,或者打個補丁什麼的,顯得與眾不同,這也是個性。
舉例:
1、掌握共性元素與個性元素;把共性元素變異形成個性元素;
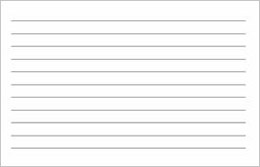
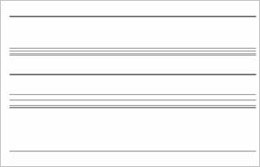
常理,把線條按等距離平均排列看起來很整齊,只要按照等距排列,最終效果是一樣的,沒有特色也沒有缺陷,大家都不會覺得有問題;個性處理,隨意排列線條,使得線條間距不等,形成隨意的節奏感;每個人排列的最終效果都不一樣,最終會有好有差,所以比較難把握;


常理:我們用很多元素連成一條線,感覺很整齊;個性,把元素分散隨意擺放,形成大小不一,間距不一的點,使得它們組成的圖形富有節奏感;

嚴重注意:效果是為頁面服務,效果必須符合頁面風格;
效果始終是為頁面風格服務的,如果你沒有搞清楚頁面要表達的風格,而隨意的使用不同效果,最終是沒有說服力的;
案例分析
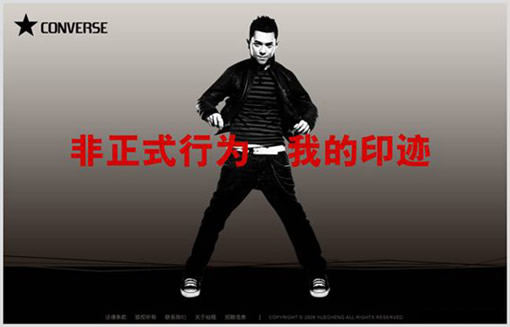
風格定位:CONVERSE是一個非常個性的服飾品牌,從它的官方網站中我們可以看到,設計非常個性,代言人也是特意選擇很有個性的搖滾樂明星,所以,設計定位要體現其個性的風格;
我們來分析一下整個設計過程:
1、第一步,確定好頁面必要元素,比如,標志,廣告文字,模特,版權等,這些必要元素;然後確定大概色調,要體現比較酷的個性,使用灰色系比較容易達到效果;這裡使用偏暖的色調搭配黑色,使用紅色為突出色;此時,整個版面中規中矩,使用的都是共性的一些元素,有任何特色及個性,與一般頁面設計沒有區別;

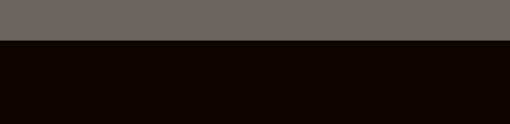
2、根據產品的風格定位,逐步把頁面個性化;為了體現自由、個性,我們把底部的黑色塊做變化處理,使用一些隨意的線條裝飾,使得黑色與灰色交界不那麼死板,形成隨意的銜接;

共性:黑灰組合,簡單直白的交界,沒有特色,但是也無可挑剔缺陷;

個性:黑灰組合,使用隨意的線條過渡,方法較簡單,可以使用筆刷,也可以使用直線工具畫折線;每個人畫出的效果會不一樣,注意疏密有間,隨意自然!

3、背景:灰色漸變背景稍顯簡單,但是也不一定要使用非常復雜的背景,這裡使用深淺不同的色塊交錯,使得畫面背景一些就可以了;

4、個性化裝飾元素:這一點是比較難把握的,因為個性化比較抽象,我們都不好把握;這裡要做到的就是,裝飾元素要符合頁面風格,要與頁面整體風格統一協調;
這裡使用了接近插畫的處理效果,隨意流暢,大小有致,有主有次;目的是要表達對人物的束縛或者簡單的理解為裝飾;

- 上一頁:你的網站適合IE8訪問嗎?
- 下一頁:設計能力修煉的好辦法