
在從傳統的Software逐漸轉換到Webware的大潮中,設計模式與技術實現雙重變革和推進下。我們提倡頁面中的任務對應用戶群明確,任務少而精。回到我們傳統的後台軟件系統中,對於面對系統與流程再造。我們順其自然得想到把在Web服務中的設計思想遷移到後台軟件系統中。多數情況來說,這會使系統變得更加輕便,結構清晰,對軟件的用戶群開始洞察和優化。
但是,是不是有助於提升可用性的改進在軟件系統中都需要改進呢? 今天分享一個例子。

背景是:
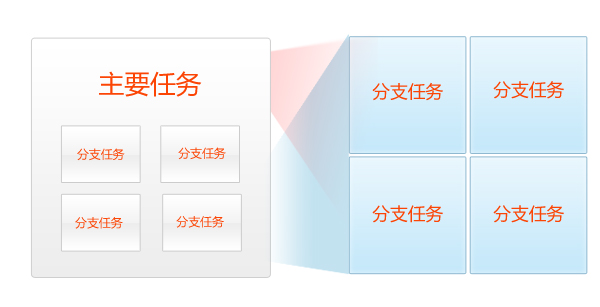
1, 一個頁面中包含一個主要任務和若干分支任務及完成主要任務所需的頁面信息架構。
2, 用戶角色繁多,信息量大,頁面區域有限,只能展示主要任務所需信息。
我們面臨其中這樣一個挑戰:
1, 做出主要任務的決策時,若干條件下需要查看分支任務的詳細情況以支持決策。
2, 做出分支任務的決策時,若干條件下需要查看主要任務信息以支持決策。

在開始階段,我們很自然的對任務所需信息進行歸類和梳理,頁面更加結構化。大量使用展示層腳本語言,希望讓頁面更加瘦小,讓操作更加流暢。從圖中可以看到,把之前的頁面跳轉改為當前頁面彈出一個蒙板浮動層。此時,我們發現忽略了一個問題。頁面使用浮動層之後,主要任務和分支任務之間關系由並列變成了包含關系,分支任務又在系統其他環境中處於主要任務地位,任務之間並不存在包含關系。在長達3屏的頁面中,浮動層雖然可以做到之前並列關系結構中的自由信息組合、信息對比和自由移動。但是信息量繁復的情況下,移動浮動層,拖拽滾動條,浮動層遮蓋部分信息等原因讓用戶在環境測試時皺緊了眉頭。因為之前主次任務之間並列結構、自由打開和隱藏、不規則對比和拖動的習慣不能被延續了。此時,如果不考慮到系統結構本身的問題,此處使用彈出層的使用可以讓用戶更加自由無束縛,也減小了業務擴展和張力所帶來系統調整成本,而時下常用的浮動層反而會限制使用過程。
衡量一個可以提升軟件系統可用性特性,它能否適合一套軟件系統。不只需要從可用性的角度來審視,還需要深入了解系統結構、用戶習慣和技術成本等因素。如果是Web服務產品,需要更加周全地衡量。