原文:http://developer.yahoo.com/performance/rules.html
2007.3.20 Steve Souders
Translated by mask
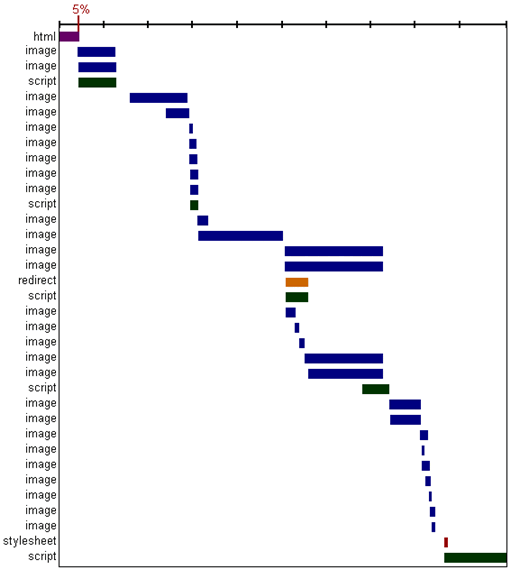
從2004年開始,我開始進入雅虎的異常表現小組。我們是一個很小的隊伍,專門針對雅虎的產品進行質量檢測和改進,我作為一個後端工程師,現在卻開始搗鼓前端代碼優化方面的工程,所以我認為這是一個極好的進步的機會。我的目標是改進用戶端體驗,我度量了在各個帶寬下浏覽器的響應時間,得出如下的一個圖表,它展示了來自http://yahoo.com的http的流量。

以上圖標的第一個標簽就是html,是一個html文檔最開始加載的東東,在這個例子中,讀取html代碼只占了整個響應時間中的5%,這個結果適用於絕大多數網站,在采樣美國的前十位網站中,只有一家超過5%但少於20%,其余80%的時間是用來讀取網頁其他內容的,也就是說,前端(原文是front-end,意思就是不包括html代碼的其余內容,可以是圖片,腳本,flash,視頻,各種東西)。這就是為什麼我們要把目光集中在這些東西來提高顯示速度的關鍵原因。
為什麼要從前端開始著手有三個主要原因:
- 這裡有提升和改進的潛力。如果能減少一半的體積,就能減少40%的響應時間
- 改進前端比改進後端需要的時間和資源更少。(改進後端要重新設計應用程序規劃,代碼,尋找優化代碼的方法,添加或改變硬件配置,分布式數據庫,等等)
- 前端的改進在我們的工作中已經被證實,我們在yahoo有五十個小組,在我們的最佳表現規則下,提高了他們的用戶端響應時間達到25%或更高。
我們的黃金規則是:首先優化前端表現,這些東西耗費了用戶端響應時間中的80%。
1.減少http請求數
圖片,css,script,flash,等等這些都會增加http請求數,減少這些元素的數量能減少響應時間。
CSS Sprites技術能減少圖片的請求數,把零散的小圖片放到一起,運用background-position來改變背景圖片的位置,前提是html元素事先定義好寬高,其實就像一個遮罩,移動背景就會看到不同的景象。
內嵌圖像 用data:URL scheme的方式把圖片內容代碼直接嵌入html代碼中,這樣會增大html代碼的體積,改進的方式是把內嵌圖片嵌入到css中(css被緩存),這樣就會更好的減少http請求數而且不增大html的體積。
很多用戶都是在空緩存的情況下進入你的網站的,這樣第一次的速度就會顯得很重要。
第一條規則是最重要的一條規則。
2.運用cdn技術
見: http://hi.baidu.com/axne/blog/item/258e23ade2d76f0a4b36d6d1.html
3.加一個長時間過期的頭部
Expires: Thu, 15 Apr 2010 20:00:00 GMT
浏覽器會用緩存來減少http請求數來加快頁面加載的時間,如果頁面頭部加一個很長的過期時間,浏覽器就會一直緩存頁面裡的元素。
不過這樣會帶來一個問題,就是如果頁面裡的東西變動的話就要改名字了,否則用戶端不會主動刷新,在yahoo工作組用的是版本號,例如yahoo_2.0.6.js
4.Gzip壓縮
Gzip是現在最流行和最有效的壓縮方式,她是GNU開發的,RFC1952標准化。
(Gzip是在服務器端壓縮圖片,css,腳本等,傳送到用戶端的浏覽器再解壓,這樣可以提高傳輸速度,不過對服務器的壓力會增大,一般選擇部分元素壓縮比較合適。)
5.把樣式表放到頂部
我們發現把css放到文檔頭部會讓網頁加載得更快。因為這樣可以讓頁面逐漸加載。
把樣式表放到接近底部的問題是它阻止了頁面元素的逐漸顯示。這樣還會導致“flash of unstyled content” 即在樣式表加載之前頁面內容是以沒有樣式的形式顯示出來的,待加載完樣式後,頁面重繪,內容一閃即改變了樣式表現。
6.把腳本放到底部
把腳本放到盡可能底部的地方,一個原因是讓頁面逐漸渲染,另一個是實現更好的並行下載。
對於腳本,腳本以下的內容被阻止逐漸加載了,因為只有當下載完腳本以後才會下載下面的內容,第二個腳本引起的問題是阻止平行下載。 "http/1.1 specification"建議浏覽器對一個域名, 同一時間下載數不超過2個(按:實際監測發現一般有超過2個),我曾經讓ie並行下載100個圖片。 當腳本正在下載的時候,浏覽器不會開始下載任何東西。
7.避免css expressions
css expressions 是一個有力(和危險)的方式動態的改變css的屬性。他們自ie5就開始被支持,舉個例子,用css expression可以讓背景色每個小時輪換一次。但是被非ie浏覽器忽略的。
background-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
expressions的問題就在與它的計算頻率絕對超出我們的想象,甚至當我們移動鼠標,都會引起頁面的重繪!
下面是舉例頁面
減少css expressions計算次數的一個方法就是使用一次性的expressions。 當第一次expression計算出一個明確的值,就讓樣式等於這個值,不再變動。如果樣式的屬性一定要動態的改變,就用時間句柄吧!
8.讓腳本和樣式外延
Javascript和CSS應該是外部調用還
123下一頁- 上一頁:浏覽器IE8將全面兼容Web網頁標准
- 下一頁:用圖來解釋什麼是Web2.0