
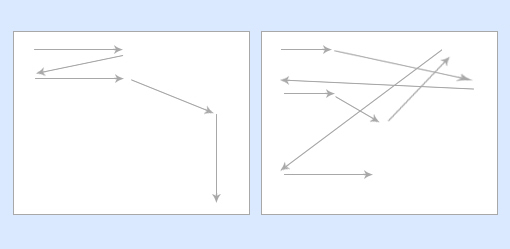
cooper談到用戶的視覺路徑一般是:從上到下,從左到右。
好的視覺設計路徑應該是順應這樣的用戶習慣,糟糕的設計會讓用戶無所適從,焦點到處都是。
當然,上圖的視覺路徑圖並非絕對的,浏覽習慣因人而異。
網站中方塊

因為人們從接觸信息以來,信息的呈現就是以方塊式存在:報紙、書,單個字成點,一行字成線,一段字成面,而這個面當然是以方形呈現的效率最高。網站的視覺設計大部分其實都是在拼方塊。
網站中的方塊能很好地引導用戶的視覺路徑,用戶可以通過區塊來分辨這個區域的信息是否是自己需要的,從而可以迅速縮小范圍細致尋找或者浏覽下一個區塊,比如yahoo的首頁,從大塊上來看,用戶很容易分辨出4個大區塊,每個區塊裡面又有小的區塊。
- 方塊感越強越能給用戶方向感。
- 方塊越少越好。
- 盡量用留白做視覺區分。
對齊和間距
視覺設計最簡單,也是最容易忽略的就是對齊。檢查的方法就是查看每個方塊中的邊線,方塊與方塊之間的邊線,尤其是縱向維度。
間距的一般規律:字距小於行距,行距小於段距,段距小於塊距。檢查的方法可以嘗試將網站的背景圖案、線條全部去掉,看是否還能保持想要的區塊感。
拿淘寶的新首頁舉個細節的例子(右邊是我調整後的)。有時候我們不需要花心思做多麼漂亮的圖標和顏色搭配,用心地調整好網站的每一個像素或許也能讓它煥然一新。

主次關系
怎麼對用戶引導的關鍵就在於怎麼處理主次關系。說白了就是對比,從視覺的角度上看:形狀的大小,顏色,擺放的位置都會影響信息的重要與否。
從大的區塊來看,不要平均分割頁面,三欄的設計應該讓其中一欄明顯短一些。
從局部來看,也要把握信息呈現的節奏,比如yahoo中間新聞欄的設計,大圖帶大標題是第一要點,小圖帶字是第二要點,純文本第三,節奏感、主次關系非常強。
常見問題
- 視覺設計師不懂代碼,前端設計師在視覺方面又不專業。常常是實現出來的產品跟視覺設計出來的圖片有所偏差。建議視覺設計師跟進調整。
- 廣告圖片破壞視覺效果。如果網站足夠牛的話,可以讓廣告方遵循視覺規范。如果不行的話,起碼設計師還能決定廣告的尺寸,位置等等。
寫這篇文章剛剛趕上4月份新浪、騰訊、淘寶的首頁改版。單純從視覺設計的角度上看,騰訊非常清爽,很用心。

點擊這裡返回 網頁制作 欄目
- 上一頁:網頁設計師應該具有的素質和能力水平
- 下一頁:誰是用戶體驗的設計者?