之前的一篇關於CSS的文章不太被很多人了解,結果好一段時間都在沉思關於CSS一塊的文章應該怎麼寫,至今尚未得出一個讓自己滿意的答案。新的一年了,回首之前的日子;公司裡面一大堆東西在忙差不多有一個月沒有寫過有關技術的文章,也很久沒有關注過群裡的事情(屏蔽了好幾個)。這兩天回到群裡面看,發覺質量下降了;閒聊的人越來越多,談論亂78糟事情的人也越來越多了。……看來是時候該寫一點東西出來,鼓舞一下網站重構人員的士氣和給大家樹立一個明確的目標。
回到主題,關於WEB2.0的。對於這個名詞應該對大家都不陌生。這幾年的中國互聯網鬧得沸沸揚揚的,有人推崇,有人認為炒作。然而這些人都知道WEB2.0麼?沒錯,我的矛頭不單是指向各個互聯網企業的C[X]O,還有那些若干想靠一篇評論出位的bloger。或者大家也會覺得我是這樣的一個人,那我們一起先來看看我們現在所知道的WEB2.0的幾點:
WEB2.0是一個並非以技術為主導的概念;
WEB2.0是以一系列網站做為代表的統稱;
WEB2.0是以用戶作為內容來源的;
WEB2.0是出自於2004年3月,在歐雷利媒體公司(O’Reilly Media Inc.)在線出版及研究的副總裁戴爾·多爾蒂(Dale Dougherty)之手。
這裡要說說的就是從這裡的提出人和公司。Dale Dougherty是最早提出API的人之一。對於這樣的一個技術型的人說出了一個並非以技術作為主導的概念,單是這一點就可以認定這個是一個不可讓人相信的騙局。記得EMU說過的這樣的一句話:“一個有技術影響力的技術型的人,一旦從事的工作失去了技術影響力就是說已經沒有了影響力。當沒有了影響力他從事的任何工作都會失去信心,進而失效。”
另外的一方面來說,一系列的網站作為代表的統稱。那是否按照那些網站的模式和架構就是叫做WEB2.0時代的網站呢?所以出現了這麼多“找死的WEB2.0”。因為從一個終點描述去多向發展是根本不可能到達所謂的終點的。
第三點,很多所謂的內容為王,進而的還有以用戶作為內容來源。那麼我們的用戶在哪裡來?是不是就是說國內的除了Tencent、Taobao等這些有著大型用戶群體的公司以外別的公司都沒法進入WEB2.0?
大家可以看到就依耐 Tim O'Reilly 整理後的演講一文《What is WEB2.0》(官方指定譯文)當中,被國人傳達後所注重的幾點是那麼的漏洞百出。也就正如頁面界沒有人不知道的一本書《網站重構》到了中國就變成了DIV+CSS。但是大家不知道有沒有認真地讀過這本書,裡面有著 Jeffrey Zeldman 所說這樣的一句話——“即大量的使用div標簽作為結構元素,沒有固定的標准和道理說不行,但事實上這是一種更高級的table濫用。”原文為“Well, if know anything about templates, you will know that you can use tables or <div> tags. Well, it's the same for nested templates. In other words, if you wanted to yank out the tables and replace them with <div> tags, you still can use nested templates and it will still work. There is no rule or technical reason that says you can't use <div> tags in templates or nested templates or library items.”(網絡的出處)。所以真正阻礙我們的發展的並不是我們“拿來”的別人的書,而是那些魯迅筆下的被無形的手掐著的鴨子。
然而本文並不是單存的像很多人一樣只是說出他的問題而不去解決他,也就是我想讓大家知道的WEB2.0的單手原則。按照Tim O'Reilly的演講中後半段以及Dale Dougherty的意向我們可以將中間的所提到的技術合並同類項按照歷史中出現的順序歸結為以下的5點(如RSS和XML合並到XHML一類等):
- API
- XHTML
- CSS
- AJAX
- SEO
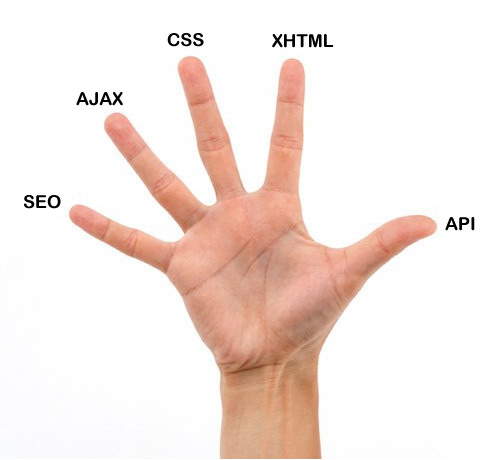
我們再將以上5個技術點按照我們手指的先後分別命名:

我們大家再將自己的一只手豎起來,正如你在物理課上面學“右手定律”和“左手定則”一樣跟著我做一個試驗:(當然前提是基於一個身體正常的人類)將任意一只手指單獨的彎曲到貼近手心,看看其余的四只手指是否還能與手背成一直線並且舒適。大家是否發現了一些奇異的事情:單只手指彎曲的時候,只有拇指[API]才能完成指定動作。
我們看看這說明了什麼:
當單項技術結合到落實的時候,只有單做API能完成任務。然而單做API在我們看來在互聯網當中應當只有我們的用戶,因為這些用戶只會不斷地開源自己的“接口”(這裡先不講技術上的API),不斷地輸出我們想要的資料和信息,同時我們的WEB2.0也是能單靠這一點可以先存活下來的,也就是我們常見的VC砸錢。在這樣的WEB2.0時代,冒頭的產品就已經很困難了;生存下去就更加的困難,而且在一種無期的持久戰中折騰於一個存活階段卻不懂得使用這些技術手法去維持自己的生計,不會開源節流就是等同於自己找死。
舉例一一的說明,比如尾指[SEO]也就是大家常見的垃圾站,沒有什麼技術技巧單存的作靜態頁面,被移動封殺以後多少垃圾站站長要被迫轉型為服務器提供商。接著是無名指[AJAX],這裡就想以飯否為例說一說,之前在群裡和人打賭過一頓飯他們不能支撐過兩年,除非轉型。不看好他的原因是因為過多的使用服務器操作,無法將頁面靜態化,數據靜態化;這裡會有過多的流量消耗以及服務器吐頁面的性能消耗。再談到中指[CSS],過往的WEB1.0的對應形式是什麼,針對一項業務開拓新的終端平台就需