這不僅僅是一個信息爆炸的時代,也是一個服務爆炸的時代。
一切都是因為互聯網,隨著互聯網技術的發展,信息的增多,服務的增多,用戶需求的多樣化。怎樣讓用戶在最快地獲取自己想要的東西,導航的設計顯得非常重要。
隨著帶寬的持續增加,互聯網技術的研發,我相信,導航的形式將會更加的多樣化,這種多樣化帶來的將不會是使用的復雜,而是更加地人性化。
下面是我覺得將來會比較流行的幾種導航的方向。
借鑒傳統軟件工程的導航模式
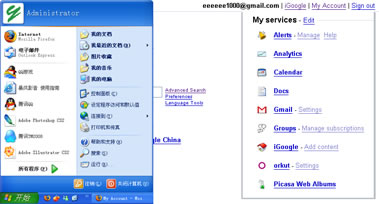
google靠搜索起家,卻劍指微軟。微軟靠一個操作系統的平台整合了計算機的軟件行業,google則要搭建一個新的平台來整合所有的網絡服務。
從上圖可以看到,google的導航和XP的導航有著驚人的相似之處,XP左下角的快速啟動,和google左上角的導航,如出一轍。google除了用純文本沒有用圖標之外,沒有任何的區別了。

再進一步看google的右上角,我做了個假設,當你點擊My Account的時候,不刷新頁面,而是彈出一個面板來顯示裡面的信息的話,是否就更加像windows的開始菜單了?可以試著去觀察你身邊的 google用戶,很多人用google的一些服務是先進google.com,然後點擊右上角的My Account來找自己想要的服務。
如果有興趣的同學再去研究下igoogle的架構,很容易發現,俨然擺出了一個網絡桌面的姿態,很是有點windows桌面的感覺。
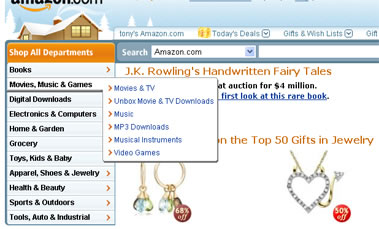
如果說google是整合網絡服務,看看信息層面的導航吧,上一次的UCDChina書友會上,大家簡單地討論過amazon的導航的變化,amazon可以說是在網絡產品導航上的鼻祖了。白鴉原來介紹過 amazon的導航的變化歷史 ,直到現在導航。

可以從上圖看到,是否很有點“開始菜單”的影子?amazon在每個子頁面都有一個亮橙色按鈕“Shop All Departments”你可以在任何一個子頁面切換到其他的任何父、子頁面。
其實,隨著技術的革新,軟件和在線服務的概念將越來越模糊,交融。隨著google在線產品對傳統軟件的沖擊,從Gmail、google doc我們可以看到,顛覆的只是概念,用戶體驗基本上完全沿襲了傳統軟件的使用習慣。目錄、右鍵菜單、拖拽、快捷鍵等等這些原本只有客戶端產品才會出現的名詞,現在在浏覽器中同樣開始流行起來,用戶也非常容易上手。
從用戶體驗的角度上講,操作系統、軟件工程經歷幾十年的探索,已經相對成熟,更何況培養起了幾乎所有計算機用戶的使用習慣。網絡產品更多地應該去借鑒,模仿,就是對用戶的最大的尊重了。
沒有“導航”的導航—搜索
導航的根源在於分類,當有100條信息的時候,我們需要類別,當有10000條信息的時候,有了tag,當有100..00條信息的時候,無論怎麼分類都是難以尋找的,於是就有了搜索。
當一個網站信息越積越多,搜索將會變得越來越重要。以至於終於有一天,當網站發現50%以上的用戶來到你的網站第一件事是搜索的時候,搜索就將成為沒有“導航”的導航。
社會化導航
當一個用戶很清楚自己需要什麼的時候,他就需要尋找導航、搜索,如果當他登上互聯網,不知道自己要什麼,在以前,很多用戶就打開QQ問朋友:最近有什麼好玩的嗎?現在,有了facebook那麼多的中文版,可以不需要問了。
中文網絡有一道獨特的風景線,那就是QQ用戶,有多少用戶接觸互聯網是從QQ開始的?在他們都還不知道什麼是浏覽器的時候,他們已經成為了QQ的深度用戶。
我曾經就遇到過這樣的用戶,QQ是他上網的第一站,自己幾乎不固定登錄一個網站,有一半以上的使用網頁是通過朋友發的鏈接,常常能見到他從很深層的聊天記錄裡面翻出一些網址鏈接來看,看完立刻關閉。
facebook最大的賣點就是follow朋友的行為,facebook是在上面QQ的用戶的需求上的一次升級。很多時候當我們打開facebook第一件事是翻朋友最近干什麼了,嘗試一下不用facebook上面和左側的導航我們會發現一樣可以玩得轉。
當然,很多時候這些導航形態將不是孤立存在的,導航的初衷就是為了方便用戶,優化體驗。

- 上一頁:網站用戶體驗設計(UE)
- 下一頁:把復雜的網站導航簡單化