一、分工和流程
在土豆網,以項目開發為核心,誰都可以帶項目,擔任項目經理。
一個典型的土豆網項目中,當進入正式開發階段,通常參與者包括:1名設計師,1-2名前端工程師,1到多名後台工程師,1-2名系統運維管理員。
其中,前三者的工作都是可以並發的,最終整合通常是前段工程師,對於復雜度較低的頁面處理,一般工程師也可以直接參與。
不管是設計師、前端和後台工程師,對於分離的領會和理解都非常重要,並且導致配合上,不同理解層次的人會產生不同的配合效果。
其中,設計師和前端工程師的配合無疑是最重要的,設計師的風格直接導致前端頁面結構的簡潔或者復雜,程序邏輯的簡潔或者復雜。
一個卓越於設計並且理解W3C網頁標准的設計師是珍稀而罕見的。
二、基本架構(Architecture)
架構的目標:可擴展性、可維護性、可復用性
1. 內容(Infomation/Content)
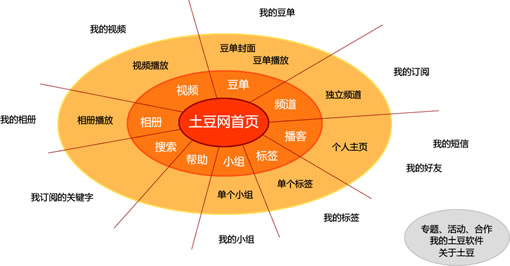
土豆網的內容結構,從模塊來說,如中心橙色圈所區分出的九個大塊:

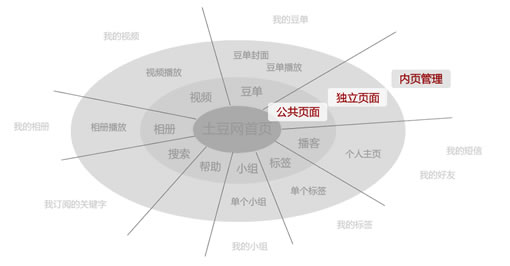
從其功用來說,則分為三個層次:

這些特性決定了後面所有前端架構的基調。
2. 結構層(Structure)
A、 頁面(Page)結構
a) 概覽
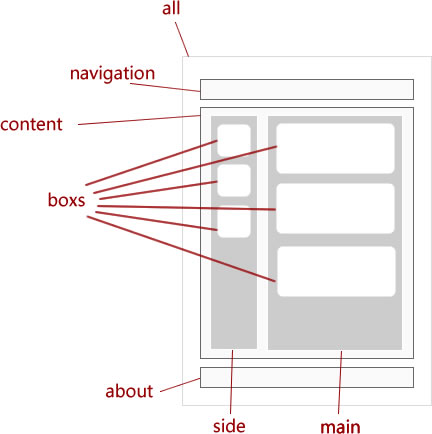
一個典型左右版式的頁面樣式:

土豆網的所有頁面都基於這個頁面模型,分別是:上下導航、內容,內容分為貫穿版式或者左右版式。
在左右區域中分別由盒狀模型擔任最終內容的承載結構。
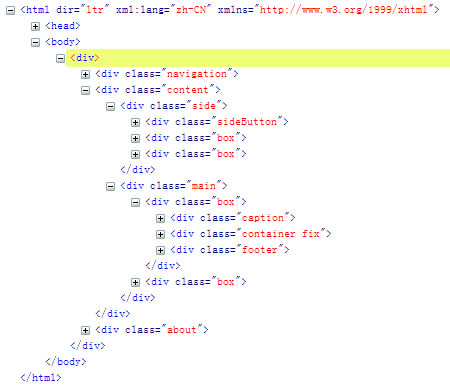
解析如下:

HTML片段:

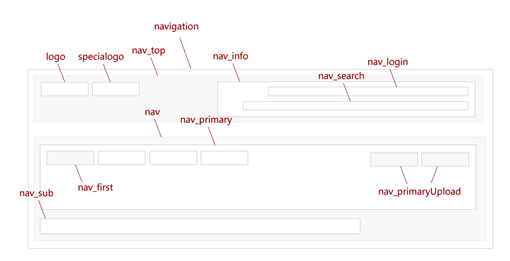
b) 導航
i、 頂部導航
土豆網導航分為三種,常規導航、黑色小黑邊導航,以及視頻播放頁面的專用導航。
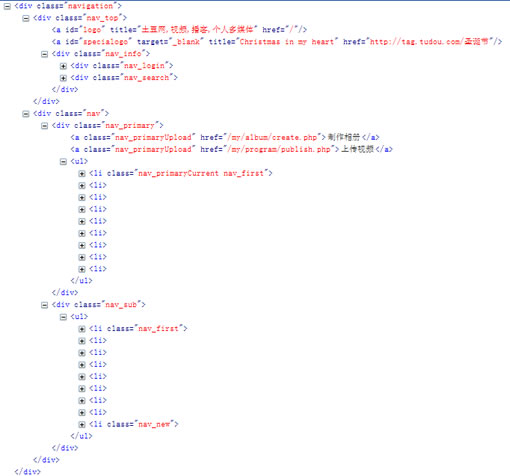
這三種導航使用的HTML是基本一致的,通過CSS來控制不同狀態下的表現:

模型解析:

HTML片段:

ii、 底部導航(從略)
c)內容
i、 貫穿版式:在個別頁面,會出現沒有左右布局的全頁面橫向貫穿版式,這時頁面結構內只有Content,沒有Main或者Side,此時盒狀模型全部直接堆積在Content內。另外,除了全站首頁以外的所有公共頁面都是特制並保持風格統一的貫穿版式。
ii、 左右側欄:最常見的布局,存在於絕大部分頁面。最主要應用在內頁管理區域,首頁也有用到。
iii、 混合版式:只有視頻播放頁面用到。
B、 盒狀(box)模型結構
盒裝模型是建立在頁面布局的基礎上,承載內容和數據的最直接頁面基礎結構,主要分為容器、標題、內容、底部三個部分。
一個典型的盒裝模型效果分為側欄效果和主欄效果兩種風格,統一的HTML結構,通過CSS來控制樣式上顯示的不同,這一部分在樣式層主要討論。
在首頁以及少量特殊頁面上,會有額外的風格,但是依然以盒狀模型為基礎。

- 上一頁:網頁設計從業者必看的職業規劃
- 下一頁:網頁制作應注意的幾個事項