最近 UCDChina 以“注意界面上的文字”為主題寫了一系列的文章,使我在界面文字上的使用受益匪淺。之後,我對按鈕上的內容的表現也做了一些總結與分析,與大家分享並希望得到指正。
1. 不必區分按鈕還是鏈接。(這裡列舉的不是對他人觀點進行攻擊,而只是得以借鑒。)
很多人主張區別鏈接與按鈕。這裡,思域有一篇“關於鼠標點擊對象:哪些應該是按鈕,哪些應該是鏈接的說明。” 臭魚的“網頁按鈕的功能與表現”,將按鈕分成真正的按鈕和偽按鈕兩類。
而事實上,不管是按鈕還是鏈接,按照用戶目標向導來完成任務,鏈接也完全可以做成按鈕來實現用戶目標的突出。而且並非一定能定義按鈕和鏈接的功能,如果說按鈕是為了發生“功能性的事件”而設計的話,那麼鏈接打開一個新的頁面是否也是一個功能性的事件?所以,為了突出讓用戶完成當前頁面重要的功能,哪怕只是個鏈接,都可以從視覺和表意上,通過按鈕來實現。當然,不主張在一個頁面使用非常之多的按鈕。
如淘寶的商品頁上,為了讓用戶方便的找到當前商品的來源等與店主的相關信息,他們將以前的鏈接改成了按鈕:
![]()
2. 我點擊會“發生什麼”
目前,各網站上的按鈕上的文字內容沒有一個主觀的思想,想到什麼就是什麼,沒有在文字上的太多推敲。
前面說到鏈接可以當按鈕,但有時一串很長的文字為鏈接,如一篇文章標題。而按鈕上的文字是需要講究精短易懂的,能快速理解其含義。
先看幾個例子的比較:

A:這是NOD32防毒軟件在遇到病毒時的窗口,當用戶遇到病毒時,會有些恐懼與謹慎,他們想快速的病毒拒之門外,而又不確定是否對系統本身會不會受到威脅。當彈出這個窗口時,會對這個“停止”按鈕產生有兩種疑問,點擊了這個按鈕是停止軟件的阻止?還是停止病毒的威脅?
![]()

B:仔細看這兩個按鈕上的文字,“寫日志”是從QQ空間裡截來的,有謂語和賓語的,當然主語就是用戶自己“我”,組合起來就是“我寫日志”;“購買”是從淘寶的商品頁面上截的,卻只有一個謂語(動作),可以完成的組合是“我購買商品”。但他們都恰到好處的在自己的崗位上完成自己的職責。為什麼呢?後面再總結。
![]()
C:“點擊進入”完全多余,只是增加了用戶在按鈕上停留的時間。
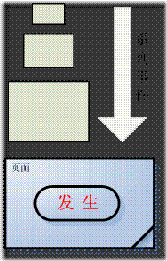
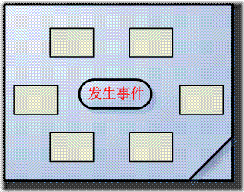
所以,通常情況下:一個按鈕,結合頁面上的其它交互和信息組織,要能恰到好處的組合成一個完整的句子“我點擊會發生什麼”,而“我點擊”三個字是在我和鼠標之間的事,而不必要在網頁上出現。所以例子C中按鈕上的“點擊進入”是多余的。至於什麼是恰到好處,為什麼淘寶上那個“購買”就只有謂語動詞也能恰到好處,這就與頁面交互有關了。我的分析是,當用戶與頁面在完成某個任務時而產生一系列的交互事件,而這個賓語便隨著這一系列事件附帶而來,而如果這裡再加賓語的話,反而會產生回到這個系列的開始的歧義;反之,如果一個頁面包含著多個系列交互事件的話,側必須在按鈕上加上賓語,以明確用戶點擊發生的是哪一個事件。

一個系列事件

一個頁面多個事件
3. 以形表意
中國甲骨文便以形繪意,後來對大量文字達成共識後,也就沒有太多在意文字的實際來源了。按鈕也如此
![]()
- 上一頁:手把手教你做超酷的條形碼效果
- 下一頁:設計:一個任性的設計師