前段日子坐公交車上班,根據現實中對公交刷卡器使用場景的體會和觀察,刷卡機的位置和樣式讓我思考了一陣子。下面咱們來看幾個關於我和公交刷卡器的故事。
場景1–好疑惑呀!原來這個不是刷卡機!
北京公交基本都是前門上車,後門下車,假設不這樣,上車的人會把下車的人擠得下不來。某日我下班等車,隨著湧動的人群,我從前門擁擠著上車,第一反應是刷卡,抬頭見右手邊有個盒子,想都沒想就去刷,因為我只看到這樣一個類似刷卡器的東西,刷了第一下,開始疑惑:咋了,沒反應;又習慣性的刷第二下,還是沒反應,索性不刷了,往裡繼續擠,楞一下神才發現,刷卡器在左邊。這時的第一反應是:我真笨!
人太多了,很多人都被擠得只有招架之力,那還有閒工夫環顧四周。這種場景下,有一多半人搞錯了,這次不是因為刷卡器導致我犯錯了,是因為那個讓人誤以為是刷卡器的盒子,我還是做公交車的老手呢,第一次還是被忽悠了一下。
我站在門口不遠處,車到成府路口南這站,車門剛打開,站在前面上車的兩個老外女孩,就被後面的人擠著上車了,剛擠上車的老外就被司機崔:“上車刷卡,往裡走!”,當然口氣是命令式的。只見兩個美女老外手裡拿著卡,找打卡機,第一反應是仍是右邊的那個盒子,於是就不斷的刷了好幾下,然後彎腰盯著刷卡器仔細的看了一下,用生硬的中國話嘀咕著“怎麼刷不上?怎麼刷不上??”,皺著眉頭又刷了幾下。這時司機已經不耐煩了“在右邊,往前走!”,兩個老外美女被這麼一吆喝,索性徑直往裡走。他們竟然沒看到真正的刷卡器,估計以為自己打卡了,只是沒有反饋罷了。(這兩個美女老外我們可以看作新手)
在接下來的幾天中,我看到很多人去刷那個盒子!再後來,大家都不在去刷那個盒子,車再擠再吵雜,還是要找那個真正的刷卡器再刷了。(注意這裡用了“找”這個字)
場景2–左邊還是右邊?
公交刷卡機一般都是在右邊,因為我剛開始感覺很順手,刷卡沒啥很特別的感覺;直到有一次,我隨著擁擠的人群上車,舉卡要刷,才發現空空也!急忙環顧尋找,“哦,原來在左邊”。於是把右手繞過身子去刷,當然再看其他的人,動作竟然和我一樣,其中還有一個人抱怨道:“這車怎麼放左邊了,不是在右邊嘛!”
在接下來的觀察中,我發現更多的人是先看右手邊,右邊沒有刷卡器再看左邊,也有部分人索性晃腦袋左右看,然後選擇有刷卡器的一邊。
但有個明顯的感覺,刷卡器在左邊,刷卡時要把右手繞過身體刷,略顯別扭!刷卡器在右手邊時,自我感覺順暢些。
對此觀察自己小結一下:右手行為,容易讓大家養成右手邊刷卡的習慣。否則,就會給大多數人造成小小的不便。當然,你非要說放左邊也無妨,我也不反對,這個習慣在使用上沒那麼嚴重。關鍵是,最好都放一邊,別讓大家在上車刷卡時還順帶鍛煉反應能力。
場景3–順手刷一下,竟然沒刷上。

剛開始的刷卡器,能用來刷卡的區域只占整個區域的四分之一,且必須要公交卡貼上去才能刷的上,於是我在刷卡的時候,沒多想就在上面刷一下,哦!沒刷上!又觀察一下,對准下面刷,沒有太大的反應,又刷一下!這時候售票員提示我:“你已經刷上了!往前走!”。接下來的觀察中,經常看到有刷好幾下的情景。也難怪,反饋指示根本不明顯(仍然是紅字、黑底,有數字變很難被注意到),反饋聲音在吵雜的擠車過程中,大多時候不被聽到,尤其上下班高峰期。
後來我的一個同學,和我聊起公交卡,很興奮的說:“現在離開一點距離也能刷了!真的變得挺好用了!”,我笑著反問道:“至於這麼興奮嘛?”…
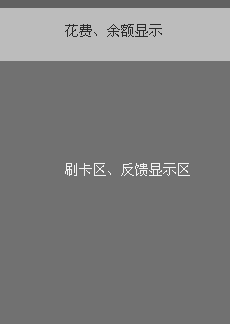
我還私下裡給公交卡設計了一個布局如下:

優點:1.我保證了刷卡的區域為主題,刷卡器嘛,主要用來刷。2.保證刷卡的反饋是明顯的(比如在刷卡區用大片綠燈顯示刷上了,用大片紅燈顯示失敗,沒反應就是沒啥反饋呗。3.輔助顯示了扣多少錢,還有多少余額的顯示。4.其他非用戶必須信號,隱藏在側面或者背面。
改進:1.刷卡區域的易用性 。2.去掉或隱藏非主要信息:幾路公交、單價多少、信號強弱等。3.刷卡反饋的顯著性。
起碼我這個布局是易用的。怎們能設計的更好,我想就不用多說了吧!關心你的真正用戶,關心他們的習慣、關心他們的環境。還有,最好把自己也變成一個用戶。
- 上一頁:設計故事:記不住車牌的保安
- 下一頁:整理了幾個自己認為不錯的設計酷站