
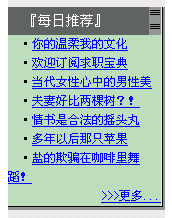
圖一
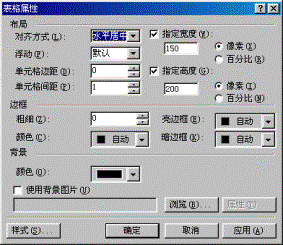
表格有立體的感覺的全是因為在表格的右邊和下邊有淺黑色的陰影。所以我們只要實現了陰影就可以實現這種效果。現在我們就開始具體講述制作過程。在Frontpage2000中新建一個表格,選擇菜單“表格”-“屬性”-“表格”,在窗口內將表格的寬度設置為150象素;高度設置為200象素;邊框粗細設置為0;將單元格邊距設置為0,而單元格間距為1,如圖二所示。

圖二
完成以上設置後將表格的背景色設置為黑色,但表格內的單元格的背景色設置為白色,完成以後就回出現如圖三所示的單象素黑色邊框效果。

圖三
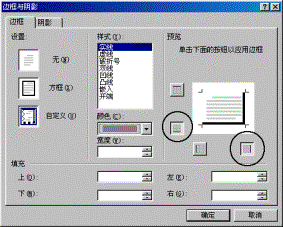
接下來的工作就是要為右邊和下邊的黑色邊框制作陰影,我們使用CSS樣式的功能來實現。在圖二所示的選項窗口內點擊“樣式”按鈕繼續選擇“格式”-“邊框”。在邊框與陰影選項框內,分別將樣式選擇為“實線”;顏色選擇為“灰色”;並在預覽選項內將下邊和右邊的邊框應用按鈕選中,如圖四所示。

圖四
點擊“預覽”,你要的立體表格效果就出來了。(注明:我們在制作出來的最終效果可能和圖一所示略有出入,這是因為我們首先制作出了如圖三的單象素黑色邊框,這樣做的效果會更明顯,更有立體感。)
在這裡我們還給出在Dreamweaver內定義的樣式代碼,因為Frontpage和Dreamweaver的代碼機制有差別,相對之下Dreamweaver對樣式代碼寫得更規范更合理。表格代碼如下:
<TABLE width="150" height="200" cellpadding="0" cellspacing="1" bgcolor="#000000" style="border-right-width:2px;border-bottom-width :2px;border-right-style : solid;border-bottom-style : solid;border-right-color : #a7a7a7;border-bottom-color : #a7a7a7;">其中style以後的為樣式代碼“border-right-width”和“border-bottom-width”以後的2px代表陰影邊框的寬度為2象素,border-right-color和border-bottom-color以後的#a7a7a7代表陰影線框的顏色代碼,你也可以使用其他的顏色代碼替換(具體請參照HTML顏色表)。試著自己改變一下,根據你的需要制作效果。