其實RSS技術並不太難,如果你的網站信息量較大,完全可以把這一技術運用到自己的站點中來。
小知識:什麼是RSS
RSS是站點與站點之間共享內容的一種簡易方式(也稱為“聚合內容”),通常被用於新聞和其他按順序排列的網站,例如Blog網站。網站提供RSS輸出,有利於讓用戶發現網站內容的更新。網站用戶可以在客戶端借助於類似新聞資訊閱讀器等支持RSS的新聞聚合工具軟件,在不打開網站內容頁面的情況下閱讀支持RSS輸出的網站內容。新聞資訊閱讀器的使用方法可以參考2004年《電腦報》第36期G5版《新聞快餐,盡在RSS》。
一、知己知彼,百戰不殆
要想為網站創建RSS,首先我們必須對RSS進行深入的了解。RSS是基於XML(可擴展標志語言)的一種形式,並且所有的RSS文件都要遵守萬維網聯盟(W3C)站點發布的XML 1.0規范。一般來說,RSS文檔的最頂層是一個< rss >元素作為根元素,< rss >元素有一個強制屬性version,用於指定當前RSS文檔的版本,目前常用的RSS版本是2.0。< rss >元素下的子元素是唯一的一個< channel >元素,它包含了關於該網站或欄目的信息和內容,在
< title >:網站或欄目的名稱,一般與網站或欄目的頁面title一致;
< link >:網站或欄目的URL;
< description >:對網站或欄目的簡要描述。
還可以使用一些如< language >(語言)、< copyright >(版權聲明)等可選語句來豐富< channel >內容,具體的新聞提要就要依靠
提示:更多RSS的語句介紹可參考http://www.donews.net/softbunny/articles/11030.aspx。學習RSS語句時可以使用IE打開一個XML鏈接進行對照參考,如天極網網絡通信版塊聚合內容http://rss.chinabyte.com/218424581927469056.xml。
二、RSS,手工造
了解了RSS具體的語句結構和用法後,我們就可以按照以下格式在最常用的記事本或網頁編輯軟件中手工編輯網站的RSS了。
其中中文文字和省略號部分就是要添加新聞的部分,按照提示依次添加完畢即可保存為.xml文件並在網站的適當位置加入“XML”字樣的圖標,然後鏈接到該 .xml文件,這樣你的網站就擁有了RSS輸出了。
三、工具編寫,輕松自如
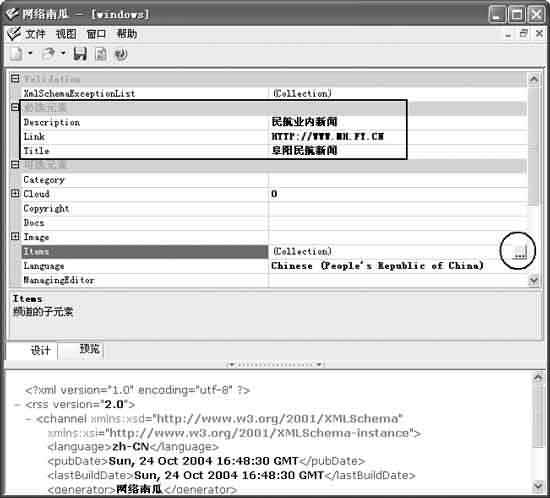
如果網站更新的新聞量大,依靠手工編寫RSS文件就有可能出錯。我們可以請RSS生成器(下載地址:http://sq.onlinedown.net/down/rsscreator.rar)來輔助我們工作。開啟軟件,執行“文件→新建→RSS”新建一個RSS文件(圖1)。首先在上方“必選元素”區輸入“Description”、“Link”和“Title”三個必選語句的內容,要添加新聞條目就點擊“Items”後的按鈕進入新聞添加窗口(圖2),單擊“Add”按鈕增加一個新聞條目,然後在左邊的語句中根據提示添加新聞標題(Title)、簡要(Description)和鏈接(Link)等,完畢後返回到軟件主界面,按下工具欄中的保存按鈕將文檔保存為 .xml文件即可。

- 上一頁:RSS名稱豐富含義的由來
- 下一頁:網頁高手-玩轉網頁滾動條