用QuickWAP組件建設Wap站點教程
編輯:關於網頁技巧
首先我們要簡單了解一下什麼是QuickWAP,QuickWAP V1.0精簡版是一款基於WAP1.2協議,利用VB6 開發的一個輔助ASP+WML語言編寫WAP網頁的組件。
其次我們要安裝安裝QuickWAP V1.0精簡版,假如你還沒有下載可以到天空下載站(http://shareware.skycn.com/soft/
3672.htm)下載安裝。
安裝過程如下:
1.首先將QuickWAP.dll文件拷貝到系統system32目錄下。
Windows 2000/Server/Advanced Server操作系統為:
系統盤符:/WINNT/system32/
Windows XP/2003操作系統為:
系統盤符:/Windows/system32/
2.注冊控件。
開始菜單—〉運行 Regsvr32 QuickWap.dll 命令。

成功注冊後彈出對話框如下:

接下來我們可以檢測是否已成功安裝Quickwap.Dll,新建一個ASP文件,代碼如下:
如果通過IIS運行此文件得到如下圖,表示已經安裝成功,可以使用該組件了。
注意事項:使用QuickWAP前,請確保服務器配置好了WAP的MIME類型。
Associated Extension
MIME Type
wml
text/vnd.wap.wml
wmlc
application/vnd.wap.wmlc
wbmp
image/vnd.wap.wbmp
wmlsc
application/vnd.wap.wmlscriptc
wmls
text/vnd.wap.wmlscript
wsc
application/vnd.wap/wmlscriptc
以下是配置在IIS中配置WAP的MIME類型:
一、啟動IIS
開始菜單-設置-控制面板-管理工具-Internet信息服務(IIS)管理器
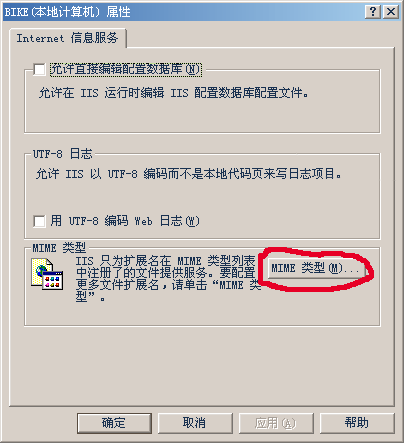
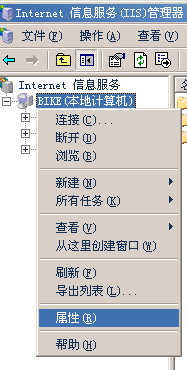
二、右擊本地計算機 查看屬性
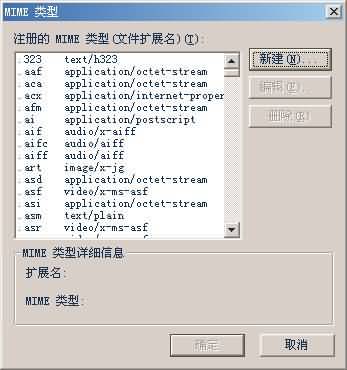
三、打開MIME類型,就可將上面數據添加進去

 用QuickWAP組件建設Wap站點教程-實戰篇
用QuickWAP組件建設Wap站點教程-實戰篇 現在我們就開始學習用Quickwap組件編寫Wap代碼了.
1> 框架PageHeader和PageFooter
PageHeader
作用:PageHeader用於設置WAP頁面的訪問控制信息、緩存等的函數,輸出了WAP文件頭並產生了一個一個卡片。
語法:Wap.PageHeader("CacheControl",” forua”,” OtherAtt”)
說明:CacheControl max-age指定DECK在緩存裡的生存期,最小單位是秒, 如果指定為0, 則每次都需通過連接服務器來調用該DECK。
forua forua 為可選屬性,指定在該wml文件傳到客戶端之前, 標簽是不是被中間代理刪除(因為傳輸的協議可能改變),默認值為false。
OtherAtt用於設置其他的屬性值。其中的屬性值可以用單引號或者兩個雙引號括起來。
如" name='Bicyle'" 可以用" name=""Bicyle"""代替。
在此添加的附加屬性將添加到的前邊。
例如:Wap.PageHeader("max-age=300")
PageFooter
作用:用於輸出WAP文件的末尾函數
語法:Wap.PageFooter
文件實例:
新建kj.asp代碼如下:
效果演示:
 2> 輸出函數WriteOut和WriteRow
2> 輸出函數WriteOut和WriteRow作用:他們是對要輸出的文字進行UTF-8轉碼,然後進行輸出。
例如:Wap.WriteOut " Content" & "
"
說明:Content用於准備輸出的字符串
WriteRow與WriteOut的區別就在於:後面的
,也就是說,我們在輸 出的時候可以省略後面的
,而輸出時將自動換行。例如我們還是要輸出"歡迎使用Quick WAP組件開發!"這句話,代碼就可以這樣寫:
例如:Wap.WriteRow "歡迎使用Quick WAP組件開 發!"
文件實例:
新建Write.asp,代碼如下:
效果演示:
 3>超鏈接函數A
3>超鏈接函數A作用:用於形成超鏈接的函數使用QuickWap實現超鏈接非常簡單.
例如:Wap.WriteRow Wap.A("Title"," Url "," DisplayText "),
說明:Title顯示在手機左下角或右下角顯示的提示信息。
Url鏈接地址,可以是相對路徑或者絕對路徑。
DisplayText就是顯示在屏幕上的鏈接文字。
注意:他們之間必須用逗號(,)隔開一下函數都是如此,不再提醒。
文件實例:新建A.asp,代碼如下:
效果演示:
 4>分頁函數.EasyMorePage
4>分頁函數.EasyMorePage作用:簡易的長字符串分頁函數
語法:Wap.WriteOut Wap.EasyMorePage("ToShowContent",)
說明:ToShowContent輸入要分頁的字符串
TextLong每頁顯示的字符數。
文件實例:新建EasyMorePage.asp 代碼如下:
效果演示:
 5>圖片函數Img
5>圖片函數Img作用:用於圖片顯示的函數
語法:Wap.WriteOut Wap.Img("Url","Tip ",OtherAtt)
說明:Url是圖片的地址,可以是相對路徑或者絕對路徑
Tip當無法顯示圖片或載入時顯示的文字信息
OtherAtt用於設置其他的屬性值。其中的屬性值可以用單引號或者兩個雙引號括起來。如"name='Bicyle'" 可以用" name=""Bicyle"""代替
例如:Wap.WriteOut Wap.Img("images/logo.PNG","生成預覽中...")
文件實例:
新建文件Img.asp 代碼如下:
效果演示:
 6>圖片鏈接函數
6>圖片鏈接函數作用:用於形成帶有圖片鏈接的函數
語法:Wap.WriteRow Wap.ImgA("ImgPath","Url "," DisplayText ")
說明:ImgPath圖片的地址,可以是相對路徑或者絕對路徑。
Url鏈接地址,可以是相對路徑或者絕對路徑
DisplayText顯示在屏幕上的鏈接文字
例如:Wap.WriteRow Wap.ImgA("","#SecondCard","第二欄目")
文件實例:
新建文件ImgA.asp 代碼如下:
效果如下:
 7>段落函數P
7>段落函數P用於設置段落對齊、是否允許換行Wap.WriteOut Wap.P("AlignMent ","WrapMode ")
AlignMent對齊方式有三種:left center right
WrapMode是否換行:wrap nowrap
例如:Wap.WriteOut Wap.P("left","wrap")
文件實例:
新建p.asp代碼如下:
效果演示:
 8>Utf8轉成Gb2312函數
8>Utf8轉成Gb2312函數用於將被轉換為UTF-8編碼的字符還原為中文字符的函數
Wap.WriteRow Wap.Utf8_Gb2312("SearchString")
SearchString待轉換的UTF-8編碼的字符串
例如:
Wap.WriteOut Wap.Utf8_Gb2312("我們有專業的開發團隊")
文件實例:
新建文件UtGb.asp代碼如下:
效果演示:
 用QuickWAP組件建設Wap站點教程-終結篇
用QuickWAP組件建設Wap站點教程-終結篇 問:假如我不習慣使用QuickWap組件了怎麼辦?
答:可以卸載掉
方法如下:
開始菜單—〉運行 Regsvr32 /u QuickWap.dll 命令,即可卸載掉。
問:我為什麼感覺用QuickWap組件開發Wap不習慣呢?
答:用QuiWap組件編程剛開始可能不太習慣,用了一段時間後,你揮發現它非常的好用,快捷,並因此而喜歡用QuickWap組件了

- 上一頁:WAP手機上網問題問與答
- 下一頁:WAP建站入門教程
小編推薦
熱門推薦