網頁設計配色應用——色調
編輯:關於網頁技巧
網頁頁面中總是由具有某種內在聯系的各種色彩,組成一個完整統一的整體,形成畫面色彩總的趨向,稱為色調。也可以理解為色彩狀態。色彩給人的感覺與氛圍,是影響配色視覺效果的決定因素。
為了使網頁的整體畫面呈現穩定協調的感覺,以便充分的掌握其規律來更好的分析學習,我們把視覺角色主次位置分為如下幾個概念,以便在網頁設計配色時更容易操縱主動權。
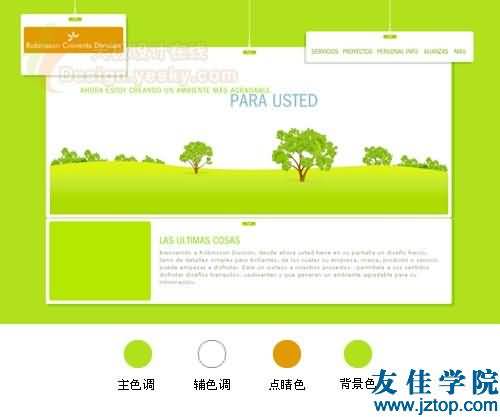
■ 主色調
頁面色彩的主要色調、總趨勢,其他配色不能超過該主要色調的視覺面積。(背景白色不一定根據視覺面積決定,可以根據頁面的感覺需要。)
■ 輔色調
僅次與主色調的視覺面積的輔助色,是烘托主色調、支持主色調、起到融合主色調效果的輔助色調。
■ 點睛色
在小范圍內點上強烈的顏色來突出主題效果,使頁面更加鮮明生動。
■ 背景色
襯托環抱整體的色調,協調、支配整體的作用。
→ 色調網頁例圖:http://www.robinssondivision.com

本部分小節:
一個頁面的色彩角色主要是根據其面積多少的來區別主次關系、達到最終目的的。
當不同的顏色使用的面積相當,這個頁面容易呈現枯燥單調之感,而沒有局部細節的變化。當一個頁面使用的顏色過多、面積大小用得過於瑣碎,這個頁面容易呈現花哨、主次不分沒有整體的感覺。
為頁面設計配色的時候,應根據主題內容主次需要,各顏色有其各自的功能角色--面積使用最多的、最少的、不多不少的,加上冷暖的適度安排,純度明度的合理變化,遵循這條原則,網頁配色定能得心應手。
小編推薦
熱門推薦