-
 WEB展望未來:2013年影響Web開發的API
本文作者Alex MacCaw是一名JavaScript程序員,O’Reilly作者,目前就職於Stripe。他認為,在接下來的一年,Web領域將會有越來越多
WEB展望未來:2013年影響Web開發的API
本文作者Alex MacCaw是一名JavaScript程序員,O’Reilly作者,目前就職於Stripe。他認為,在接下來的一年,Web領域將會有越來越多
-
 用戶體驗設計:從愛情三角理論看用戶和產品關系
在用戶訪談中,我們並不滿足於知曉用戶對產品功能的需求。我們更想探索用戶對微博的感性認識,因此會去詢問用戶眼中的微博是怎樣的。我們希望微博在用戶眼中是新鮮有趣的,是溫暖愉悅
用戶體驗設計:從愛情三角理論看用戶和產品關系
在用戶訪談中,我們並不滿足於知曉用戶對產品功能的需求。我們更想探索用戶對微博的感性認識,因此會去詢問用戶眼中的微博是怎樣的。我們希望微博在用戶眼中是新鮮有趣的,是溫暖愉悅
-
 WEB資源下載:動態橫幅,導航菜單,照片幻燈片
2012年36個人最喜歡的Web前端開發指南。這些指南大部分關注Web技術比如:動態橫幅,導航菜單,照片幻燈片,以及表單輸入效果等等。 Animated Tabs Wid
WEB資源下載:動態橫幅,導航菜單,照片幻燈片
2012年36個人最喜歡的Web前端開發指南。這些指南大部分關注Web技術比如:動態橫幅,導航菜單,照片幻燈片,以及表單輸入效果等等。 Animated Tabs Wid
-
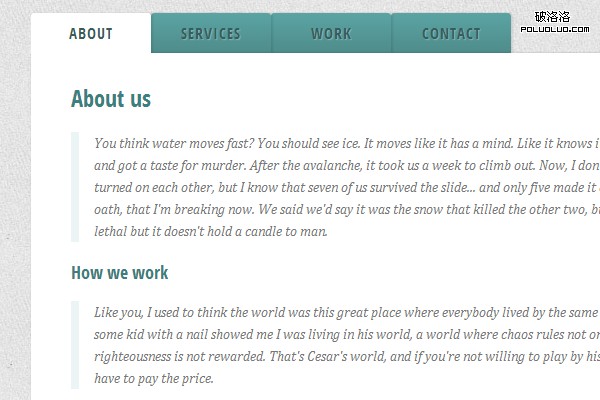
 網頁頁面設計的細節 更優雅的設計網頁
我們常以“整齊”,“易讀”,“親切”,“易於維護”,“復用性強
網頁頁面設計的細節 更優雅的設計網頁
我們常以“整齊”,“易讀”,“親切”,“易於維護”,“復用性強
-
 改善網站的用戶體驗網頁中應用手繪風格
本文中,我們將討論怎樣在網頁中應用手繪風格,以改善網站的用戶體驗。識別度與真實感手繪風格非常有利於展示人性色彩,形成獨特的識別度,為用戶帶來真實感。當你收到好友寄來的明信
改善網站的用戶體驗網頁中應用手繪風格
本文中,我們將討論怎樣在網頁中應用手繪風格,以改善網站的用戶體驗。識別度與真實感手繪風格非常有利於展示人性色彩,形成獨特的識別度,為用戶帶來真實感。當你收到好友寄來的明信
-
 網頁設計師:用JS代碼控制Retina圖像
蘋果公司發布了更多的產品適應Retina屏幕。到目前為止,我們知道蘋果設備中支持Retina屏幕技術的有“iPhone”、“iPod&
網頁設計師:用JS代碼控制Retina圖像
蘋果公司發布了更多的產品適應Retina屏幕。到目前為止,我們知道蘋果設備中支持Retina屏幕技術的有“iPhone”、“iPod&
-
 放棄Web端的思維 做出更成功的移動應用
隨著移動互聯網的快速發展,很多Web產品經理、設計師轉而投身至移動應用領域。看起來非常相關的工作,卻可能給他們帶來了不小的困擾。很多剛剛接觸移動應用的產品經理、設計師依然
放棄Web端的思維 做出更成功的移動應用
隨著移動互聯網的快速發展,很多Web產品經理、設計師轉而投身至移動應用領域。看起來非常相關的工作,卻可能給他們帶來了不小的困擾。很多剛剛接觸移動應用的產品經理、設計師依然
-
 風格設計的產品:獨立新風格衍生產品風格設計
風格設計的產品:獨立新風格衍生產品風格設計
-
 設計理論和設計方法:有創意的趣味設計
阿裡巴巴登錄頁面左側一直都會有個banner,這個圖片因為位置、環境的特殊性,跟我們平常做的首頁banner的設計思路會有所不同。首頁banner更注重的是信
設計理論和設計方法:有創意的趣味設計
阿裡巴巴登錄頁面左側一直都會有個banner,這個圖片因為位置、環境的特殊性,跟我們平常做的首頁banner的設計思路會有所不同。首頁banner更注重的是信
-
 收集16個幫助你高效測試響應式設計界面的工具
Responsinator提供了大家在不同設備viewport下查看網站效果的特性,提供了iphone,android,ipad,kindle及其多種設備上的預覽效果,你
收集16個幫助你高效測試響應式設計界面的工具
Responsinator提供了大家在不同設備viewport下查看網站效果的特性,提供了iphone,android,ipad,kindle及其多種設備上的預覽效果,你
-
 網頁設計技巧:視差滾動效果和圖形化在網頁中的呈現
ONE 視差滾動效果 Parallax Scrolling大家小時候是否玩過紅白機或小霸王上面的游戲? 這些游戲基本上都是通過前景與背景在場景移動時產生不同的視差,從而達
網頁設計技巧:視差滾動效果和圖形化在網頁中的呈現
ONE 視差滾動效果 Parallax Scrolling大家小時候是否玩過紅白機或小霸王上面的游戲? 這些游戲基本上都是通過前景與背景在場景移動時產生不同的視差,從而達
-
 coming soon頁面設計的設計原則和優秀設計案例
“即將上線(coming soon)”頁面是互聯網當中一個相對較新的概念,過去很長一段時間裡,每當有新產品新業務准備就緒時,今天還什麼都沒有,轉天
coming soon頁面設計的設計原則和優秀設計案例
“即將上線(coming soon)”頁面是互聯網當中一個相對較新的概念,過去很長一段時間裡,每當有新產品新業務准備就緒時,今天還什麼都沒有,轉天
-
 有意思的404頁面 說說404頁面的創意設計
前陣子做我們一淘優惠商家統一的報錯頁面, 整理了一些有意思的404頁面(後簡稱404),加之最近網友熱議的QQ空間公益404頁面,在這裡一起拿出來跟大家分享
有意思的404頁面 說說404頁面的創意設計
前陣子做我們一淘優惠商家統一的報錯頁面, 整理了一些有意思的404頁面(後簡稱404),加之最近網友熱議的QQ空間公益404頁面,在這裡一起拿出來跟大家分享
-
 一月收集幾個有用的谷歌Chrome插件
谷歌Chrome自推出以來已經從一個簡單的浏覽器演變成一個復雜的浏覽器,這得益於根據浏覽器寫出的非常有用和強大的擴展。作為一名開發人員,我們關注的是網頁設計和開發部分的那
一月收集幾個有用的谷歌Chrome插件
谷歌Chrome自推出以來已經從一個簡單的浏覽器演變成一個復雜的浏覽器,這得益於根據浏覽器寫出的非常有用和強大的擴展。作為一名開發人員,我們關注的是網頁設計和開發部分的那
-
 網頁設計技巧:設計優秀的網頁背景和設計方法
一個好的背景風格,可以為你的網站定下基調。我們將探討關於網頁背景設計以及趨勢的一些優秀的例子,包括采用大圖片,鮮艷的色彩和大膽的圖案。
網頁設計技巧:設計優秀的網頁背景和設計方法
一個好的背景風格,可以為你的網站定下基調。我們將探討關於網頁背景設計以及趨勢的一些優秀的例子,包括采用大圖片,鮮艷的色彩和大膽的圖案。 -
 網頁設計案例分享:網頁專題設計技巧
網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。 先以CP設計的的這個奧運專題為例分析專題設計中常遇到的
網頁設計案例分享:網頁專題設計技巧
網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。 先以CP設計的的這個奧運專題為例分析專題設計中常遇到的
-
 響應式頁面重構 響應式頁面重構學到的東西
網頁制作Webjx文章簡介:關於響應式頁面 作為一個無線部門的人,不懂移動設備是不行的。而作為一個無線的重構,不會寫響應式頁面更是不行得。而我,一個
響應式頁面重構 響應式頁面重構學到的東西
網頁制作Webjx文章簡介:關於響應式頁面 作為一個無線部門的人,不懂移動設備是不行的。而作為一個無線的重構,不會寫響應式頁面更是不行得。而我,一個
-
 web設計和設計流程 有趣的web交互設計
網頁制作Webjx文章簡介:創意十足的web布局及交互設計. 富有靈感和創意的設計與一般設計的區別在於,它不那麼容易被想到和實現,一旦它被實現,一個
web設計和設計流程 有趣的web交互設計
網頁制作Webjx文章簡介:創意十足的web布局及交互設計. 富有靈感和創意的設計與一般設計的區別在於,它不那麼容易被想到和實現,一旦它被實現,一個
-
 13條設計師常犯的設計錯誤,聰明的人善於發現錯誤
每個人都會犯錯,聰明的人善於發現錯誤,然後改正不良習慣。而有些人則置之不理,一直錯下去。你和大神之間為什麼會有差距?這就是根源。犯錯不可怕,可怕的是不敢承擔、不敢面對、不
13條設計師常犯的設計錯誤,聰明的人善於發現錯誤
每個人都會犯錯,聰明的人善於發現錯誤,然後改正不良習慣。而有些人則置之不理,一直錯下去。你和大神之間為什麼會有差距?這就是根源。犯錯不可怕,可怕的是不敢承擔、不敢面對、不
-
 如何讓一個網站看起來高大上且更有設計感解析
“如何讓一個網站看起來高大上?或者更有設計感?”很多同學關心這個問題,魅族的產品體驗設計師@陳希_CHRISCHEN 在知乎上回答了這個問題,並總結了四點超實
如何讓一個網站看起來高大上且更有設計感解析
“如何讓一個網站看起來高大上?或者更有設計感?”很多同學關心這個問題,魅族的產品體驗設計師@陳希_CHRISCHEN 在知乎上回答了這個問題,並總結了四點超實
小編推薦
熱門推薦