-
 評估網頁表單的效率:KLM模型和GOMS模型
如何評估你的表單填寫效率—使用KLM-GOMS去分析你的表單效率很多時候用戶測試很難測試到表單的效率,通常的做法是,表單上線後來統計用戶使用或者停留的時間來考
評估網頁表單的效率:KLM模型和GOMS模型
如何評估你的表單填寫效率—使用KLM-GOMS去分析你的表單效率很多時候用戶測試很難測試到表單的效率,通常的做法是,表單上線後來統計用戶使用或者停留的時間來考
-
 垂直型電子商務式網站的齊家網用戶體驗剖析
公司第三期的頭腦風暴順利結束,本期的小組的主題是分析齊家網的用戶體驗進行剖析。小組四人的角色分別為UI設計師、產品經理、SEO人員,小組在進行了深刻的交流和討論後定了我們
垂直型電子商務式網站的齊家網用戶體驗剖析
公司第三期的頭腦風暴順利結束,本期的小組的主題是分析齊家網的用戶體驗進行剖析。小組四人的角色分別為UI設計師、產品經理、SEO人員,小組在進行了深刻的交流和討論後定了我們
-
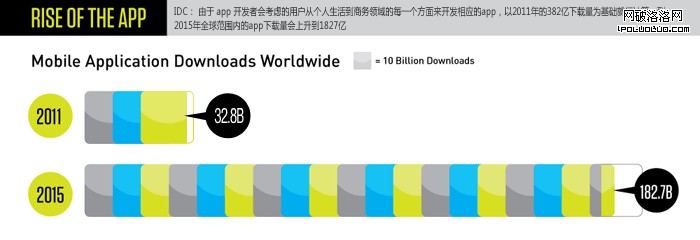
 移動互聯網廣告設計:APP廣告、Wap廣告和移動搜索廣告
目前移動互聯網發展趨勢迅猛,隨之而來的移動互聯網廣告也以迅雷不及掩耳之勢飛速發展,據市場研究公司Gartner稱,2011年全球移動廣告收入預計將達到33億美元,比201
移動互聯網廣告設計:APP廣告、Wap廣告和移動搜索廣告
目前移動互聯網發展趨勢迅猛,隨之而來的移動互聯網廣告也以迅雷不及掩耳之勢飛速發展,據市場研究公司Gartner稱,2011年全球移動廣告收入預計將達到33億美元,比201
-
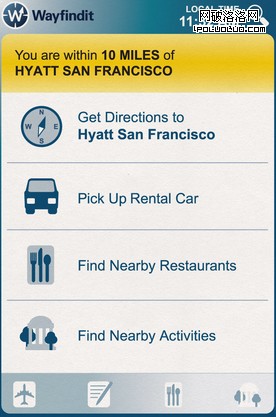
 Web APP開發案例:旅程計劃應用(Wayfindit: Trip Planner App)
旅程計劃應用(Wayfindit: Trip Planner App)在大多數情況下,Wayfindit的應用必須有很好的易用性。旅行是一件很復雜的事情,不管是商業旅行還
Web APP開發案例:旅程計劃應用(Wayfindit: Trip Planner App)
旅程計劃應用(Wayfindit: Trip Planner App)在大多數情況下,Wayfindit的應用必須有很好的易用性。旅行是一件很復雜的事情,不管是商業旅行還
-
 用戶交互設計:小豆是豆瓣唯一與“積分”沾邊的東西
目前,小豆的確是豆瓣唯一與“積分”沾邊的東西,不過可以如果把它看作豆瓣用戶成長體系中的一個組成部分,而非傳統UGC的“虛擬等級&rdq
用戶交互設計:小豆是豆瓣唯一與“積分”沾邊的東西
目前,小豆的確是豆瓣唯一與“積分”沾邊的東西,不過可以如果把它看作豆瓣用戶成長體系中的一個組成部分,而非傳統UGC的“虛擬等級&rdq
-
 小屏幕可視區域打造出成功的用戶界面設計方案
印象當中,最近這些年的春天總是會帶來讓人覺得真心別扭的氣候體驗,雨和冷風就像催化劑一樣,讓生活和工作當中的人和事也變得異常凌亂,仿佛一團被咀嚼到完全失去味道的槟榔。Nov
小屏幕可視區域打造出成功的用戶界面設計方案
印象當中,最近這些年的春天總是會帶來讓人覺得真心別扭的氣候體驗,雨和冷風就像催化劑一樣,讓生活和工作當中的人和事也變得異常凌亂,仿佛一團被咀嚼到完全失去味道的槟榔。Nov
-
 優秀的Google產品經理需要具備哪些素質?
導讀:有用戶在Quora提問:優秀的Google產品經理需要具備哪些素質?前 Google 工程師 Edward Ho 回復了這個問題。編譯Edward 的回答,全文如下
優秀的Google產品經理需要具備哪些素質?
導讀:有用戶在Quora提問:優秀的Google產品經理需要具備哪些素質?前 Google 工程師 Edward Ho 回復了這個問題。編譯Edward 的回答,全文如下
-
 評估新項目的模板:總結五個關鍵點
我最近折騰新產品,得跟投資人談,跟合伙人談,咨詢朋友的意見,來來回回介紹方向與方案。怎樣講比較有說服力?總結了五個關鍵點,也可以作為評估新項目的模板之一,供參考。1、願景
評估新項目的模板:總結五個關鍵點
我最近折騰新產品,得跟投資人談,跟合伙人談,咨詢朋友的意見,來來回回介紹方向與方案。怎樣講比較有說服力?總結了五個關鍵點,也可以作為評估新項目的模板之一,供參考。1、願景
-
 Q盤項目設計案例:產品-設計-開發無縫對接
項目背景在互聯網雲時代的背景下,各類“雲產品”層出不窮,雲技術的完善發展讓網絡存儲、實時同步存儲暢通無阻。國外以Dropbox代表下網絡同步存儲市
Q盤項目設計案例:產品-設計-開發無縫對接
項目背景在互聯網雲時代的背景下,各類“雲產品”層出不窮,雲技術的完善發展讓網絡存儲、實時同步存儲暢通無阻。國外以Dropbox代表下網絡同步存儲市
-
 最小化用戶差評新手機應用的10個技巧
最近,許多開發者進駐手機領域,小團隊也能夠構想出優秀和獨特的想法,使用業余時間便足夠來開發應用。每個開發循環遲早到會走到應用幾近完成這個點。接下來要做什麼呢?你可曾聽說過
最小化用戶差評新手機應用的10個技巧
最近,許多開發者進駐手機領域,小團隊也能夠構想出優秀和獨特的想法,使用業余時間便足夠來開發應用。每個開發循環遲早到會走到應用幾近完成這個點。接下來要做什麼呢?你可曾聽說過
-
 分享關於Line Phone概念手機的設計心得
文/田飛湖南工業大學青年教師田飛設計的Line Phone概念手機是2011年芙蓉杯國際工業設計大賽“數字產品與服務設計類”金獎獲獎作品。Line
分享關於Line Phone概念手機的設計心得
文/田飛湖南工業大學青年教師田飛設計的Line Phone概念手機是2011年芙蓉杯國際工業設計大賽“數字產品與服務設計類”金獎獲獎作品。Line
-
 用戶體驗設計:使用產品的身體舒適設計
我們不僅要關心用戶的情緒,做出給予和引導正向情感的設計,我們也要關注用戶的身體,幫用戶用舒服的姿勢使用產品。做一個簡單的測試,拿起鼠標,第一次,讓光標從屏幕的頂邊中點,盡
用戶體驗設計:使用產品的身體舒適設計
我們不僅要關心用戶的情緒,做出給予和引導正向情感的設計,我們也要關注用戶的身體,幫用戶用舒服的姿勢使用產品。做一個簡單的測試,拿起鼠標,第一次,讓光標從屏幕的頂邊中點,盡
-
 重視產品文案的力量:互聯網產品的文案
文案對於互聯網產品的作用,就好比路標對行路人的作用。清晰無誤的文案帶來的效果有的時候勝過數百行代碼。和百姓網的朋友交流的時候談到他們的一個真實案例:付費產品的轉化率始終始
重視產品文案的力量:互聯網產品的文案
文案對於互聯網產品的作用,就好比路標對行路人的作用。清晰無誤的文案帶來的效果有的時候勝過數百行代碼。和百姓網的朋友交流的時候談到他們的一個真實案例:付費產品的轉化率始終始
-
 引導設計:平衡好用戶需求與產品目標
引導設計,現在也是大家比較熱衷討論的話題,各類的web產品也都紛紛效仿起移動端的引導方式,那麼我先問一下,究竟什麼是引導設計呢?什麼是引導設計?我們把它拆開為&ldquo
引導設計:平衡好用戶需求與產品目標
引導設計,現在也是大家比較熱衷討論的話題,各類的web產品也都紛紛效仿起移動端的引導方式,那麼我先問一下,究竟什麼是引導設計呢?什麼是引導設計?我們把它拆開為&ldquo
-
 用戶體驗工作人員的跨部門的溝通改善
既然用戶體驗工作無法由用戶體驗人員單獨完成、而是由整個大團隊中不同職能的人員共同完成,就一定會遇到協作的問題。如果關起門來,分別讓產品經理、設計師、工程師召開本職能訴苦批
用戶體驗工作人員的跨部門的溝通改善
既然用戶體驗工作無法由用戶體驗人員單獨完成、而是由整個大團隊中不同職能的人員共同完成,就一定會遇到協作的問題。如果關起門來,分別讓產品經理、設計師、工程師召開本職能訴苦批
-
 手機產品交互設計:利用設計規避的問題
在做手機產品設計的過程中,遇到很多看似很小,且很容易被忽略的問題,正是這些小問題,一次次的撩撥用戶的耐心,讓用戶對你的產品心生怨念。剛出道的朋友沒有經過實戰,對細節注意不
手機產品交互設計:利用設計規避的問題
在做手機產品設計的過程中,遇到很多看似很小,且很容易被忽略的問題,正是這些小問題,一次次的撩撥用戶的耐心,讓用戶對你的產品心生怨念。剛出道的朋友沒有經過實戰,對細節注意不
-
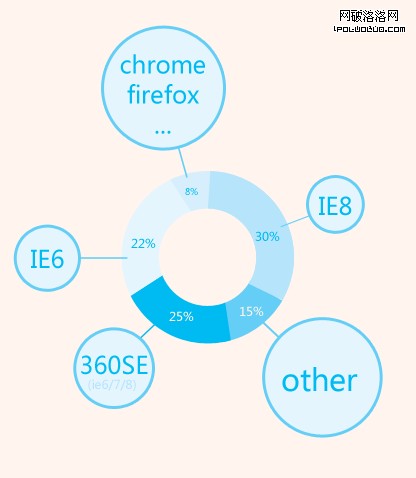
 新浪微博產品設計細節:CSS3效果的運用
浏覽器,作為一神器,幫我們打開了缤紛萬千的網絡世界窗口。而她發展到今天,也誕生了一個又一個的懷神版本,可能有人鐘情於她的花哨,有人癡迷於她的速度…&hell
新浪微博產品設計細節:CSS3效果的運用
浏覽器,作為一神器,幫我們打開了缤紛萬千的網絡世界窗口。而她發展到今天,也誕生了一個又一個的懷神版本,可能有人鐘情於她的花哨,有人癡迷於她的速度…&hell
-
 產品設計之習慣篇:產品因果關系日常分析
2012終於來到大家面前了。2011年有心再寫一篇分享,可一直未能成行,1是沒時間,2也怕自己寫東西多了,反而讓自己浮躁,無法將一些想清楚的東西呈現在大家面前。今年春節早
產品設計之習慣篇:產品因果關系日常分析
2012終於來到大家面前了。2011年有心再寫一篇分享,可一直未能成行,1是沒時間,2也怕自己寫東西多了,反而讓自己浮躁,無法將一些想清楚的東西呈現在大家面前。今年春節早
-
 用戶界面設計文檔:手指友好型設計
玩飛镖的時候,靶心是最難射中的位置,因為靶心是整個靶面上面積最小的部分。越是小的目標,就越是難以達到。這個准則在移動設備的觸摸屏幕上同樣適用。眾所周知,對於觸屏設備用戶來
用戶界面設計文檔:手指友好型設計
玩飛镖的時候,靶心是最難射中的位置,因為靶心是整個靶面上面積最小的部分。越是小的目標,就越是難以達到。這個准則在移動設備的觸摸屏幕上同樣適用。眾所周知,對於觸屏設備用戶來
-
 Foursquare的成功歷程:用戶參與和用戶黏性
本文作者AJ Arora是前Yahoo!技術人員,同時也是Foursquare的忠實用戶。在作者眼裡,所有成功的產品都貫穿著相同的哲學:確認產品機會,然後創造產品抓住這些
Foursquare的成功歷程:用戶參與和用戶黏性
本文作者AJ Arora是前Yahoo!技術人員,同時也是Foursquare的忠實用戶。在作者眼裡,所有成功的產品都貫穿著相同的哲學:確認產品機會,然後創造產品抓住這些
小編推薦
熱門推薦