-
 網頁設計制作科學化原則建議總結
在網絡設計領域關於Eye-Tracking的研究十分火爆,但是如何把這些研究結果轉變為具體可行的設計來運作依舊是個難點。以下就是一些來自於Eye-Tracking研究結果
網頁設計制作科學化原則建議總結
在網絡設計領域關於Eye-Tracking的研究十分火爆,但是如何把這些研究結果轉變為具體可行的設計來運作依舊是個難點。以下就是一些來自於Eye-Tracking研究結果
-
 跨浏覽器的本地存儲 Ⅰ
原文:http://www.planabc.net/2008/08/05/userdata_behavior/現在最流行的本地存儲莫過於 cookie 的應用,但 浏覽器
跨浏覽器的本地存儲 Ⅰ
原文:http://www.planabc.net/2008/08/05/userdata_behavior/現在最流行的本地存儲莫過於 cookie 的應用,但 浏覽器
-
 2008年網頁設計十條經驗總結
互聯網一直在改變,BusinessWeek.com與一群專家總結出了如今的網頁設計師必須遵守的規則。(Matt Vela) 互聯網一出現就體現了其強大的威力,它不僅改變
2008年網頁設計十條經驗總結
互聯網一直在改變,BusinessWeek.com與一群專家總結出了如今的網頁設計師必須遵守的規則。(Matt Vela) 互聯網一出現就體現了其強大的威力,它不僅改變
-
 facebook交友網站設計的用戶體驗分析
相關文章:facebook的信息架構評析原文:http://www.chouyu.com.cn/?p=102為什麼在facebook交友會更容易?facebook與傳統的
facebook交友網站設計的用戶體驗分析
相關文章:facebook的信息架構評析原文:http://www.chouyu.com.cn/?p=102為什麼在facebook交友會更容易?facebook與傳統的
-
 facebook的信息架構評析
原文:http://uicom.net/blog/?p=762facebook的信息架構設計,是目前為止互聯網上我見過的最合理的信息架構。每次培訓,我基本都需要拿20分鐘
facebook的信息架構評析
原文:http://uicom.net/blog/?p=762facebook的信息架構設計,是目前為止互聯網上我見過的最合理的信息架構。每次培訓,我基本都需要拿20分鐘
-
 無法查看網頁的源文件該怎麼辦?
問:無論是使用Outlook還是IE,點擊鼠標右鍵,在彈出的快捷菜單中都會有“查看源文件”這一選項,奇怪的是,在我的電腦上竟然無法顯示該郵件或網頁
無法查看網頁的源文件該怎麼辦?
問:無論是使用Outlook還是IE,點擊鼠標右鍵,在彈出的快捷菜單中都會有“查看源文件”這一選項,奇怪的是,在我的電腦上竟然無法顯示該郵件或網頁
-
 設計能力修煉的好辦法
所謂天賦(左腦和右腦)也就是你是否有藝術天賦,天賦也許是存在的,這主要在於人類左右腦的分工。左腦主要負責邏輯理解、語言、判斷、分類、分析、推理,這類人才可能對數學、邏輯和
設計能力修煉的好辦法
所謂天賦(左腦和右腦)也就是你是否有藝術天賦,天賦也許是存在的,這主要在於人類左右腦的分工。左腦主要負責邏輯理解、語言、判斷、分類、分析、推理,這類人才可能對數學、邏輯和
-
 網頁設計中的裝飾元素總結的應用
前言:看本教程,必須先仔細看前言的內容,否則會進入誤區!最近在做個性休閒服裝內網站的設計課程,過程中發現,個性元素的應用成為最難的問題,第一項目風格適合使用什麼樣的個性元
網頁設計中的裝飾元素總結的應用
前言:看本教程,必須先仔細看前言的內容,否則會進入誤區!最近在做個性休閒服裝內網站的設計課程,過程中發現,個性元素的應用成為最難的問題,第一項目風格適合使用什麼樣的個性元
-
 你的網站適合IE8訪問嗎?
在奧運會期間, IE 8 Beta 2將會發布,而且隨著英文版的發布,中文版也會在第一波當中進行發布。 IE 8將會是Internet Explorer歷史上最重要的一
你的網站適合IE8訪問嗎?
在奧運會期間, IE 8 Beta 2將會發布,而且隨著英文版的發布,中文版也會在第一波當中進行發布。 IE 8將會是Internet Explorer歷史上最重要的一
-
 門戶網站改版之用戶體驗
從2006年10月12日的網易新首頁的率先推出,到2008年1月15日TOM.COM新首頁在結構上的巨大改變,再到2008年3月25日騰訊推出更年輕時尚化的騰訊新首頁,然
門戶網站改版之用戶體驗
從2006年10月12日的網易新首頁的率先推出,到2008年1月15日TOM.COM新首頁在結構上的巨大改變,再到2008年3月25日騰訊推出更年輕時尚化的騰訊新首頁,然
-
 網頁設計師如何應聘網頁設計職位
各位大家好!很榮幸能在這裡和大家聊聊!(*^__^*) 嘻嘻……此處省略488字,切入正題。關於網頁設計這個行業,在中國來講這個行業並不成熟,
網頁設計師如何應聘網頁設計職位
各位大家好!很榮幸能在這裡和大家聊聊!(*^__^*) 嘻嘻……此處省略488字,切入正題。關於網頁設計這個行業,在中國來講這個行業並不成熟,
-
 制作網頁應該注意的5個問題
1.配色問題 一個網頁的色彩最好不要超過3種,一面視覺效果混亂,用色柔和,對比度強的色彩不能應用於一般網站,時尚網站使用還可以。一般不好搭配的顏色,用灰度搭配。
制作網頁應該注意的5個問題
1.配色問題 一個網頁的色彩最好不要超過3種,一面視覺效果混亂,用色柔和,對比度強的色彩不能應用於一般網站,時尚網站使用還可以。一般不好搭配的顏色,用灰度搭配。
-
 用戶需求導致營銷型設計
我們的每期話題,團隊在內部都會通過郵件進行一番討論,隨著討論的激烈,往往能碰撞出很多有意義的觀點,因此,將討論內容分享出來,有興趣的朋友可以接著話題討論下去。Junche
用戶需求導致營銷型設計
我們的每期話題,團隊在內部都會通過郵件進行一番討論,隨著討論的激烈,往往能碰撞出很多有意義的觀點,因此,將討論內容分享出來,有興趣的朋友可以接著話題討論下去。Junche
-
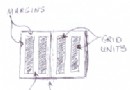
 柵格就是你對頁面版式的規劃
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm柵格就是你對頁面版式的規劃你日常所見的許多頁面都
柵格就是你對頁面版式的規劃
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm柵格就是你對頁面版式的規劃你日常所見的許多頁面都
-
 內容網頁中關於圖片預覽的設計
之前有寫過《內容頁頁碼的預覽導航》跟《照片預覽導航分析》兩個文章,想說明的是預覽這一功能在用戶心理所占有的比重是很大的,如果僅僅只是給出一排順序數字做為鏈接的標題,用戶的
內容網頁中關於圖片預覽的設計
之前有寫過《內容頁頁碼的預覽導航》跟《照片預覽導航分析》兩個文章,想說明的是預覽這一功能在用戶心理所占有的比重是很大的,如果僅僅只是給出一排順序數字做為鏈接的標題,用戶的
-
 網頁中照片預覽導航設計技巧
導航並不只是指常位於網站頭部的導航條,路邊的指示牌、商場的指示牌等等都是一種導航,可以說導航在生活中無處不在,如果沒有這些導航存在,那麼我們將迷失,迷失在互聯網信息的海洋
網頁中照片預覽導航設計技巧
導航並不只是指常位於網站頭部的導航條,路邊的指示牌、商場的指示牌等等都是一種導航,可以說導航在生活中無處不在,如果沒有這些導航存在,那麼我們將迷失,迷失在互聯網信息的海洋
-
 網頁設計:腳本素材重構用戶體驗
原文:http://blog.rexsong.com/?p=1166設計網站的同志背景主要有兩種:學計算機、學藝術。基本上會寫代碼的不懂設計,會設計的不懂代碼,這個格局似
網頁設計:腳本素材重構用戶體驗
原文:http://blog.rexsong.com/?p=1166設計網站的同志背景主要有兩種:學計算機、學藝術。基本上會寫代碼的不懂設計,會設計的不懂代碼,這個格局似
-
 網頁心得:策劃和設計
1、明確設計的方向 首先我們應該明確我們在為哪些用戶做設計,了解這些用戶,以此分析出相應的功能、交互方式、風格。 其次還要理解公司的戰略,比如:假如已經有同類產品流行
網頁心得:策劃和設計
1、明確設計的方向 首先我們應該明確我們在為哪些用戶做設計,了解這些用戶,以此分析出相應的功能、交互方式、風格。 其次還要理解公司的戰略,比如:假如已經有同類產品流行
-
 個人看法:談談設計
選擇最實用來談一下首先,你要慎重選擇你就業的城市。這點是目前多數人都忽略的重要因素。無論你的設計思路和發展方向都要依托你所在城市來作為載體。二級城市多數是原始積累的企業,
個人看法:談談設計
選擇最實用來談一下首先,你要慎重選擇你就業的城市。這點是目前多數人都忽略的重要因素。無論你的設計思路和發展方向都要依托你所在城市來作為載體。二級城市多數是原始積累的企業,
-
 utf8編碼網頁包含文件時前面有空行的解決
頁面采用UTF8編碼,頭部和尾部用了模板包含文件的方法,結果頭部和尾部無端端各多出一個約10px的空行,什麼也沒有。 原因是全部采用utf8編碼,包含文件的時候,最後的
utf8編碼網頁包含文件時前面有空行的解決
頁面采用UTF8編碼,頭部和尾部用了模板包含文件的方法,結果頭部和尾部無端端各多出一個約10px的空行,什麼也沒有。 原因是全部采用utf8編碼,包含文件的時候,最後的
小編推薦
熱門推薦