-
 網站制作中網頁、圖片路徑問題
經常聽到網友苦述自己的網頁中有許多圖片不能正常顯示,究竟為什麼不能正常顯示呢?總結其原因絕大部分都是因為使用了錯誤路徑所致。網頁中的圖像、動畫等素材都有自己固定的存
網站制作中網頁、圖片路徑問題
經常聽到網友苦述自己的網頁中有許多圖片不能正常顯示,究竟為什麼不能正常顯示呢?總結其原因絕大部分都是因為使用了錯誤路徑所致。網頁中的圖像、動畫等素材都有自己固定的存
-
 世界上最大的網頁 電腦配置差者謹慎入內
世界上最大網頁有多大呢? 到這裡看看吧!http://www.deepskyfrontier.com/#howbig01 據說這個最大的網頁包含的像素有:8,1
世界上最大的網頁 電腦配置差者謹慎入內
世界上最大網頁有多大呢? 到這裡看看吧!http://www.deepskyfrontier.com/#howbig01 據說這個最大的網頁包含的像素有:8,1
-
 網頁設計配色基礎:RGB與HSB
在實用美術中,常有"遠看色彩近看花,先看顏色後看花,七分顏色三分花"的說法。這也就說明,在任何設計中,色彩對視覺的刺激起到第一信息傳達的作用。因此,
網頁設計配色基礎:RGB與HSB
在實用美術中,常有"遠看色彩近看花,先看顏色後看花,七分顏色三分花"的說法。這也就說明,在任何設計中,色彩對視覺的刺激起到第一信息傳達的作用。因此,
-
 第一次使用服務器的站長常犯的一些小錯誤
從使用虛擬空間到使用獨立服務器,這對一個站長來說是一件驚天動地的大事,對於一個沒有拿自己電腦做過服務器的站長來說,第一次拿到屬於自己的服務器的密碼的時候,心情將是無比激
第一次使用服務器的站長常犯的一些小錯誤
從使用虛擬空間到使用獨立服務器,這對一個站長來說是一件驚天動地的大事,對於一個沒有拿自己電腦做過服務器的站長來說,第一次拿到屬於自己的服務器的密碼的時候,心情將是無比激
-
 問題大全:虛擬主機的一些相關技術
站長通常情況下不能獨立處理和應對虛擬主機出現的各種各樣的問題,本篇列出了常見問題的解決辦法,希望對你有所幫助。 這些問題包括: 1、我想先內部調試,只允許自己能
問題大全:虛擬主機的一些相關技術
站長通常情況下不能獨立處理和應對虛擬主機出現的各種各樣的問題,本篇列出了常見問題的解決辦法,希望對你有所幫助。 這些問題包括: 1、我想先內部調試,只允許自己能
-
 GreenBrowser讓你快速揪出相似網頁
圖1圖2 取消紅色桃心標記只需再次右擊該頁面標簽,取消“標記標簽”命令選擇,或者直接在標簽頁面裡按〈Alt+M〉熱鍵即可。
GreenBrowser讓你快速揪出相似網頁
圖1圖2 取消紅色桃心標記只需再次右擊該頁面標簽,取消“標記標簽”命令選擇,或者直接在標簽頁面裡按〈Alt+M〉熱鍵即可。
-
 手把手教程:一步步教你搞網站同步鏡像
前幾天看見論壇裡有位朋友問一個關於鏡像的問題,今天剛好搞到了一個,於是拿出來和大家一起分享了! 1.介紹 現在的網站隨著訪問量的增加,單一服務器無法承擔巨大的訪
手把手教程:一步步教你搞網站同步鏡像
前幾天看見論壇裡有位朋友問一個關於鏡像的問題,今天剛好搞到了一個,於是拿出來和大家一起分享了! 1.介紹 現在的網站隨著訪問量的增加,單一服務器無法承擔巨大的訪
-
 推薦各位站長查看 什麼是IIS連接數?
什麼是IIS連接數?(推薦各位站長查看) 當一個網頁被浏覽,服務器就會和浏覽者的浏覽器建立鏈接,每個鏈接表示一個並發。當頁面包含很多圖片,圖片並不是一個一個顯示的
推薦各位站長查看 什麼是IIS連接數?
什麼是IIS連接數?(推薦各位站長查看) 當一個網頁被浏覽,服務器就會和浏覽者的浏覽器建立鏈接,每個鏈接表示一個並發。當頁面包含很多圖片,圖片並不是一個一個顯示的
-
 分析一下域名刪除規律及域名狀態解釋
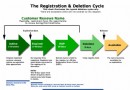
分析一下域名刪除規律及域名狀態解釋——這篇文章對於站長保護自己的域名不被惡意搶注很好幫助,值得一看。 A、域名過期後第一階段即域名過期後1~45天內將處於注冊商保
分析一下域名刪除規律及域名狀態解釋
分析一下域名刪除規律及域名狀態解釋——這篇文章對於站長保護自己的域名不被惡意搶注很好幫助,值得一看。 A、域名過期後第一階段即域名過期後1~45天內將處於注冊商保
-
 讓網頁靓起來 常見網頁特效使用方法
怎麼使用網頁特效?不少朋友經常問我,你站上的網頁特效代碼該怎麼用?為什麼我將代碼插入到網頁裡沒有效果呢?為什麼我的特效沒有圖片?等等...其實對於大多數的網頁特效用起來
讓網頁靓起來 常見網頁特效使用方法
怎麼使用網頁特效?不少朋友經常問我,你站上的網頁特效代碼該怎麼用?為什麼我將代碼插入到網頁裡沒有效果呢?為什麼我的特效沒有圖片?等等...其實對於大多數的網頁特效用起來
-
 提高網站Banner廣告效率的九大要訣
一、定向傳播 和其他媒體一樣,網絡Banner廣告也是傳播給越正確的受眾越值錢,現有的Web技術使得特定的Banner廣告可以按照受眾所屬行業、居住地點、用戶興趣
提高網站Banner廣告效率的九大要訣
一、定向傳播 和其他媒體一樣,網絡Banner廣告也是傳播給越正確的受眾越值錢,現有的Web技術使得特定的Banner廣告可以按照受眾所屬行業、居住地點、用戶興趣
-
 Rss訂閱對你的網站搜索表現有好處嗎?
Rss訂閱能加快我的站點被搜索引擎收錄的速度嗎?Rss訂閱對你的網站排名有好處嗎? 隨著越來越多的站點開始支持rss功能,我想同樣的問題也開始被站長們所注意到。本文
Rss訂閱對你的網站搜索表現有好處嗎?
Rss訂閱能加快我的站點被搜索引擎收錄的速度嗎?Rss訂閱對你的網站排名有好處嗎? 隨著越來越多的站點開始支持rss功能,我想同樣的問題也開始被站長們所注意到。本文
-
 您的網站是否在濫用All rights reserved
很多站長或者網頁制作人員都會很自然的在網頁底部加上"All rights reserved"。在我們這樣一個法律制度並不完善的國家這可能不受影響
您的網站是否在濫用All rights reserved
很多站長或者網頁制作人員都會很自然的在網頁底部加上"All rights reserved"。在我們這樣一個法律制度並不完善的國家這可能不受影響
-
 技巧:如何確保客戶端能訪問到最新的網頁
如果想別人在看你的主頁時,每次都刷新,而不是讀取緩存裡舊的數據,可以這樣來做。 用鼠標右鍵單擊頁面,選擇“頁面屬性”,彈出“網頁屬性”對話框。單擊“自定義”選項卡
技巧:如何確保客戶端能訪問到最新的網頁
如果想別人在看你的主頁時,每次都刷新,而不是讀取緩存裡舊的數據,可以這樣來做。 用鼠標右鍵單擊頁面,選擇“頁面屬性”,彈出“網頁屬性”對話框。單擊“自定義”選項卡
-
 網站設計如何揪出網頁的無效鏈接
在我們浏覽網站的時候,一定都遇到過頁面上帶紅叉的無效圖片或者“無法找到網頁”的提示,出現如此現象一般都是因為鏈接文件的位置發生變化、被誤刪除或者文件名的拼寫錯誤造成
網站設計如何揪出網頁的無效鏈接
在我們浏覽網站的時候,一定都遇到過頁面上帶紅叉的無效圖片或者“無法找到網頁”的提示,出現如此現象一般都是因為鏈接文件的位置發生變化、被誤刪除或者文件名的拼寫錯誤造成
-
 鮮招:確保客戶端能訪問到最新的網頁
如果想別人在看你的主頁時,每次都刷新,而不是讀取緩存裡舊的數據,可以這樣來做。 用鼠標右鍵單擊頁面,選擇“頁面屬性”,彈出“網頁屬性”對話框。單擊“自定義”選項卡 ,這
鮮招:確保客戶端能訪問到最新的網頁
如果想別人在看你的主頁時,每次都刷新,而不是讀取緩存裡舊的數據,可以這樣來做。 用鼠標右鍵單擊頁面,選擇“頁面屬性”,彈出“網頁屬性”對話框。單擊“自定義”選項卡 ,這
-
 名詞解釋:什麼是XSL,它有什麼用途
XSL 之於 XML 就像 CSS 之於 HTML。它是指可擴展樣式表語言 (EXtensible Stylesheet Language)。這是一種用於以可讀格式
名詞解釋:什麼是XSL,它有什麼用途
XSL 之於 XML 就像 CSS 之於 HTML。它是指可擴展樣式表語言 (EXtensible Stylesheet Language)。這是一種用於以可讀格式
-
 網頁設計中如何使用嵌套的框架集
在另一個框架集之內的框架集稱作嵌套的框架集。一個框架集文件可以包含多個嵌套的框架集。大多數使用框架的 Web 頁實際上都使用嵌套的框架,並且在 Dreamweave
網頁設計中如何使用嵌套的框架集
在另一個框架集之內的框架集稱作嵌套的框架集。一個框架集文件可以包含多個嵌套的框架集。大多數使用框架的 Web 頁實際上都使用嵌套的框架,並且在 Dreamweave
-
 網頁設計中該如何決定是否使用框架?
框架的最常見用途就是導航。一組框架通常包括一個含有導航條的框架和另一個要顯示主要內容頁面的框架。 但是,框架的設計可能比較復雜;並且在許多情況下,您可以創建沒有框
網頁設計中該如何決定是否使用框架?
框架的最常見用途就是導航。一組框架通常包括一個含有導航條的框架和另一個要顯示主要內容頁面的框架。 但是,框架的設計可能比較復雜;並且在許多情況下,您可以創建沒有框
-
 如何將網頁所有元素保存在一個文件中
上網浏覽時,看到好的網頁的時候,我們總是要把它保存下來,以便以後隨時浏覽。通常的做法是在IE浏覽中,打開“文件”菜單,選擇“另存為”選項,然後將網頁文件保存為擴展名
如何將網頁所有元素保存在一個文件中
上網浏覽時,看到好的網頁的時候,我們總是要把它保存下來,以便以後隨時浏覽。通常的做法是在IE浏覽中,打開“文件”菜單,選擇“另存為”選項,然後將網頁文件保存為擴展名
小編推薦
熱門推薦