-
 經驗豐富的設計師總結:交互設計的幾種主要方法
開始學習交互設計的時候,常常有一些名詞縮寫,樣子差不多,但是又不完全一樣,讓人容易混淆。比如UE,UED,UX,UXD,UCD……看到這些個縮
經驗豐富的設計師總結:交互設計的幾種主要方法
開始學習交互設計的時候,常常有一些名詞縮寫,樣子差不多,但是又不完全一樣,讓人容易混淆。比如UE,UED,UX,UXD,UCD……看到這些個縮
-
 創造更好的WEB表單:良好的用戶體驗設計原則和范例
設計師不再只是為互聯網創造漂亮美觀的圖形那麼簡單了,作為一個WEB設計師,我們還需要考慮一些其他的問題,比如用戶體驗,算法,代碼等等。如今用戶體驗設計越來越重要,對於WE
創造更好的WEB表單:良好的用戶體驗設計原則和范例
設計師不再只是為互聯網創造漂亮美觀的圖形那麼簡單了,作為一個WEB設計師,我們還需要考慮一些其他的問題,比如用戶體驗,算法,代碼等等。如今用戶體驗設計越來越重要,對於WE
-
 交互設計:衡量交互設計品質的重點
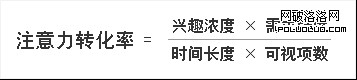
以人為本的設計,不能不考慮普通人在一般任務執行中的耐受力問題。因為人的精力有限,再強大的需求,無力去完成也是枉然。精力的有效轉化率,是衡量交互設計品質的重點。1.公式精力
交互設計:衡量交互設計品質的重點
以人為本的設計,不能不考慮普通人在一般任務執行中的耐受力問題。因為人的精力有限,再強大的需求,無力去完成也是枉然。精力的有效轉化率,是衡量交互設計品質的重點。1.公式精力
-
 從喬布斯蘋果產品說起:搞清楚了誰是我的用戶
說在前面:以下說的“調研”主要指用戶調研。用戶調研的方法有很多種,下文所提到的並非只是“問卷”和“數據分析&r
從喬布斯蘋果產品說起:搞清楚了誰是我的用戶
說在前面:以下說的“調研”主要指用戶調研。用戶調研的方法有很多種,下文所提到的並非只是“問卷”和“數據分析&r
-
 產品設計參考:優秀的界面設計和用戶體驗
感謝蘋果公司,現在的產品和應用越來越注重用戶體驗。如果有讀者使用過私密社交軟件Path的話,一定會驚歎Path出色的UI設計。在未來應用爆炸的年代,要想給用戶留下良好的第
產品設計參考:優秀的界面設計和用戶體驗
感謝蘋果公司,現在的產品和應用越來越注重用戶體驗。如果有讀者使用過私密社交軟件Path的話,一定會驚歎Path出色的UI設計。在未來應用爆炸的年代,要想給用戶留下良好的第
-
 B2B網站內容設計:頁面設計要滿足用戶需求和習慣
對於B2B行業網站的頁面設計,大家可能更多考慮頁面用色、導航條、按鈕、標題欄的設計,內容設計可能常常被大家忽略。但是如果內容設計的不好,可能會讓你的所有設計被毀於一旦。比
B2B網站內容設計:頁面設計要滿足用戶需求和習慣
對於B2B行業網站的頁面設計,大家可能更多考慮頁面用色、導航條、按鈕、標題欄的設計,內容設計可能常常被大家忽略。但是如果內容設計的不好,可能會讓你的所有設計被毀於一旦。比
-
 優秀的Web設計:優秀設計思想的10項原則
他能夠為我們使用家用電器的方式掀起一場革命,現在我們仍然把它作為現代世界的設計靈感,最好例子就是Apple。Apple的許多暢銷產品的核心功能都采用了Dieter Ram
優秀的Web設計:優秀設計思想的10項原則
他能夠為我們使用家用電器的方式掀起一場革命,現在我們仍然把它作為現代世界的設計靈感,最好例子就是Apple。Apple的許多暢銷產品的核心功能都采用了Dieter Ram
-
 交互設計案例:網站圖片上傳功能的設計分析
傳統的圖片上傳交互很簡單:一個文件域要求用戶選擇圖片文件,一個提交按鈕(如下圖)。這種方式有很多缺點,比如選擇圖片後看不到預覽,一次只能選擇一張圖,上傳過程看不到進度。當
交互設計案例:網站圖片上傳功能的設計分析
傳統的圖片上傳交互很簡單:一個文件域要求用戶選擇圖片文件,一個提交按鈕(如下圖)。這種方式有很多缺點,比如選擇圖片後看不到預覽,一次只能選擇一張圖,上傳過程看不到進度。當
-
 討論草圖設計的工具方法:自由感知
“轉眼間已經在CDC生活了快兩年的時間。從一名電子商務畢業生到一位職業的交互設計師,經歷了許多的坎坷。常常會面對各種困難和壓力,當發現有太多未知的領域,只有在
討論草圖設計的工具方法:自由感知
“轉眼間已經在CDC生活了快兩年的時間。從一名電子商務畢業生到一位職業的交互設計師,經歷了許多的坎坷。常常會面對各種困難和壓力,當發現有太多未知的領域,只有在
-
 用戶體驗設計師必須掌握的知識:設計規范的通知內容
通知中心作為iOS5的重大更新內容之一,可以將用戶的iOS設備裡的所有的通知集中放在一個地方,大大方便用戶查看和管理。如果用戶收到一封新郵件、一條短信,或者是一個添加好友
用戶體驗設計師必須掌握的知識:設計規范的通知內容
通知中心作為iOS5的重大更新內容之一,可以將用戶的iOS設備裡的所有的通知集中放在一個地方,大大方便用戶查看和管理。如果用戶收到一封新郵件、一條短信,或者是一個添加好友
-
 交互設計:O2O類線上站點產品設計的關鍵點
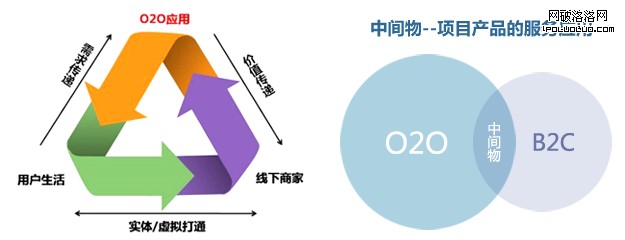
開文估計少不了做一下概念的名詞解釋,我就引用下網絡的解釋吧,O2O(Online To Offline),將線下商務的機會與互聯網結合在一起,讓互聯網成為線下交易的前台。
交互設計:O2O類線上站點產品設計的關鍵點
開文估計少不了做一下概念的名詞解釋,我就引用下網絡的解釋吧,O2O(Online To Offline),將線下商務的機會與互聯網結合在一起,讓互聯網成為線下交易的前台。
-
 視覺設計經驗分享:設計思維中的“層”
在歷代的視覺風潮中,繪畫與設計在方方面面有著關聯(“設計”為外來詞,在傳統中國中,對應的詞是“經營”),很多時候都是你中有
視覺設計經驗分享:設計思維中的“層”
在歷代的視覺風潮中,繪畫與設計在方方面面有著關聯(“設計”為外來詞,在傳統中國中,對應的詞是“經營”),很多時候都是你中有
-
 產品設計:新浪微博滑坡和騰訊的逆襲進行對比
元旦前,騰訊微博開放新版測試,試用後頗多感慨。因懶惰拖了一個半月,才來寫這篇文章。整個2011年,一直有人說“新浪微博不行了”“新浪微
產品設計:新浪微博滑坡和騰訊的逆襲進行對比
元旦前,騰訊微博開放新版測試,試用後頗多感慨。因懶惰拖了一個半月,才來寫這篇文章。整個2011年,一直有人說“新浪微博不行了”“新浪微
-
 電商網站產品優化:打造爆款的真實案例
2010年11月底,接到一個門戶網站老總的小舅子的電話,讓我幫他把1萬多件長袖T恤庫存在處理掉,“大冬天讓我幫你賣T恤,這不是傻B嗎”,但不敢得罪
電商網站產品優化:打造爆款的真實案例
2010年11月底,接到一個門戶網站老總的小舅子的電話,讓我幫他把1萬多件長袖T恤庫存在處理掉,“大冬天讓我幫你賣T恤,這不是傻B嗎”,但不敢得罪
-
 文字在banner中的重要性和banner中文字的構成問題
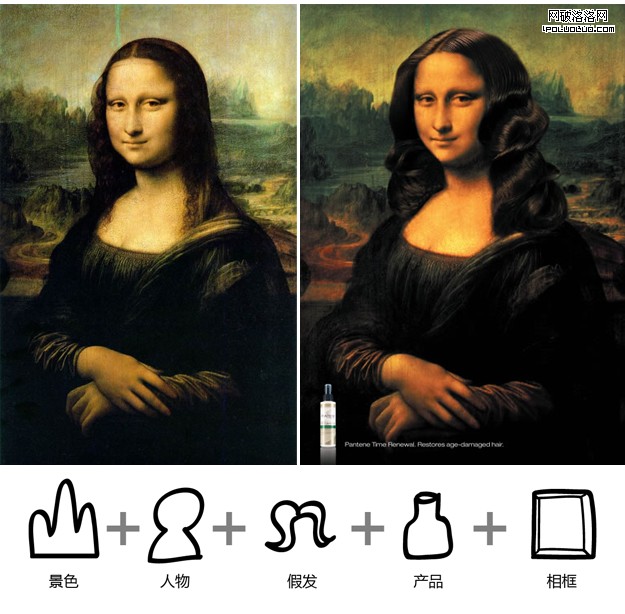
本來想寫“Advertisemen中的字體結構分析”,後來發現這個標題寫得有點大,偏離了在目前工作中的針對性,因此縮小到banner的范圍,以下內
文字在banner中的重要性和banner中文字的構成問題
本來想寫“Advertisemen中的字體結構分析”,後來發現這個標題寫得有點大,偏離了在目前工作中的針對性,因此縮小到banner的范圍,以下內
-
 支付寶改版分析以及和財付通設計的對比
客戶量:支付寶:依托淘寶網,3億客戶財付通:依托QQ,1.5億客戶色彩方面:共同點:Logo都用了藍色與橙色,紅色警告、綠色安全、藍色超鏈接,這已經成為兩家公司的共同點。
支付寶改版分析以及和財付通設計的對比
客戶量:支付寶:依托淘寶網,3億客戶財付通:依托QQ,1.5億客戶色彩方面:共同點:Logo都用了藍色與橙色,紅色警告、綠色安全、藍色超鏈接,這已經成為兩家公司的共同點。
-
 交互設計實用指南:交互設計面向用戶追求可用性
交互設計(Interaction Design, 縮寫 IxD 或者 IaD),是定義、設計人造系統的行為的設計領域。人造物,即人工制成物品,例如,軟件、移動設備、人造環
交互設計實用指南:交互設計面向用戶追求可用性
交互設計(Interaction Design, 縮寫 IxD 或者 IaD),是定義、設計人造系統的行為的設計領域。人造物,即人工制成物品,例如,軟件、移動設備、人造環
-
 春節Qzone做的春節活動設計揭秘
一、背景今年春節Qzone做的春節活動是讓用戶許三個新年願望(發表空間說說的方式),然後自己去拉好友來“贊”自己發的願望,當每一個願望積累&ldq
春節Qzone做的春節活動設計揭秘
一、背景今年春節Qzone做的春節活動是讓用戶許三個新年願望(發表空間說說的方式),然後自己去拉好友來“贊”自己發的願望,當每一個願望積累&ldq
-
 設計師在設計頁面浏覽過程必須考慮:點擊和滾動
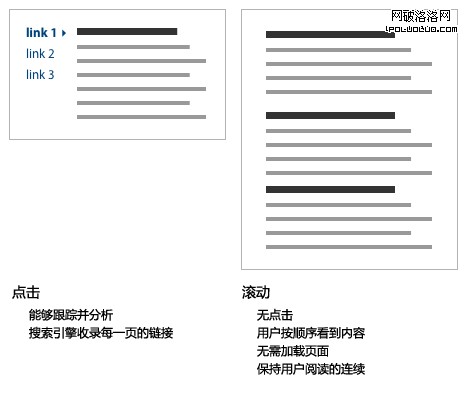
點擊和滾動,哪一個對用戶更友好?這是一個設計師在設計頁面浏覽過程時必須考慮的問題。使用點擊,給用戶一堆鏈接並把他們帶到新的頁面;使用滾動,則把所有內容按區塊展示在一個單一
設計師在設計頁面浏覽過程必須考慮:點擊和滾動
點擊和滾動,哪一個對用戶更友好?這是一個設計師在設計頁面浏覽過程時必須考慮的問題。使用點擊,給用戶一堆鏈接並把他們帶到新的頁面;使用滾動,則把所有內容按區塊展示在一個單一
-
 分析用戶浏覽方式合理的使用浮動效果
浮動層是網頁效果中的一種形式,它的表現樣式為其始終顯示在屏幕的特定位置上,不跟隨鼠標的滾動而滾動以達到強調其內容的或者銜接上下文解釋說明的效果。浮動層在前段時間沉寂了一下
分析用戶浏覽方式合理的使用浮動效果
浮動層是網頁效果中的一種形式,它的表現樣式為其始終顯示在屏幕的特定位置上,不跟隨鼠標的滾動而滾動以達到強調其內容的或者銜接上下文解釋說明的效果。浮動層在前段時間沉寂了一下
小編推薦
熱門推薦