-
 人人網移動開發架構統一問題服務器架構設計
前言說起手機操作平台的發展先要說移動終端的發展,因為平台的發展離不開移動終端,近十年移動終端發展和未來移動終端趨勢大體可分為以下四個個階段:相關廠商內容送給光棍節的促銷,
人人網移動開發架構統一問題服務器架構設計
前言說起手機操作平台的發展先要說移動終端的發展,因為平台的發展離不開移動終端,近十年移動終端發展和未來移動終端趨勢大體可分為以下四個個階段:相關廠商內容送給光棍節的促銷,
-
 網站設計用戶測試:只需測試5個用戶
人們總是認為,用戶測試是一個復雜且代價昂貴的事情。一個網站設計項目需要一個龐大的預算和長長的時間表。其實,可用性測試並非如大多數人認為的是浪費資源的事情。在你可承受的測試
網站設計用戶測試:只需測試5個用戶
人們總是認為,用戶測試是一個復雜且代價昂貴的事情。一個網站設計項目需要一個龐大的預算和長長的時間表。其實,可用性測試並非如大多數人認為的是浪費資源的事情。在你可承受的測試
-
 柵格系統和模塊化提高專題制作的效率
隨著公司各業務的不斷壯大,活動如潮,專題似海。剛發育的CUED如何才能健康成長?專題自動化這個概念就自然而然冒出腦門。要實現這個復雜的系統也必須一步步來,初期我們希望通過
柵格系統和模塊化提高專題制作的效率
隨著公司各業務的不斷壯大,活動如潮,專題似海。剛發育的CUED如何才能健康成長?專題自動化這個概念就自然而然冒出腦門。要實現這個復雜的系統也必須一步步來,初期我們希望通過
-
 Android平板電腦應用程序設計交互原則和設計案例
設計師們從來沒有像今天這樣需要為如此多的移動設備營造用戶體驗。隨著平板電腦持有量的不斷增加,我們進入了“後PC時代”。各個公司都在極力為用戶提供高
Android平板電腦應用程序設計交互原則和設計案例
設計師們從來沒有像今天這樣需要為如此多的移動設備營造用戶體驗。隨著平板電腦持有量的不斷增加,我們進入了“後PC時代”。各個公司都在極力為用戶提供高
-
 用戶體驗設計:公司用戶體驗設計的步驟
之前搞了兩篇響應式Web設計方面的譯文,包括響應式Web設計的概念、組成要素及基本的實現思路,以及怎樣通過CSS3 Media Query進行設計開發;今天換個口味,來點
用戶體驗設計:公司用戶體驗設計的步驟
之前搞了兩篇響應式Web設計方面的譯文,包括響應式Web設計的概念、組成要素及基本的實現思路,以及怎樣通過CSS3 Media Query進行設計開發;今天換個口味,來點
-
 UX設計和可用性設計:認知流暢性和設計策略
為什麼那些高級餐館要用一種優雅漂亮卻很難讀的字體來打印菜單?為什麼主題公園的那些恐怖之旅的名稱發音很困難?人們怎樣看待每天買的東西中的食物添加劑的風險?這些跟UX設計和可
UX設計和可用性設計:認知流暢性和設計策略
為什麼那些高級餐館要用一種優雅漂亮卻很難讀的字體來打印菜單?為什麼主題公園的那些恐怖之旅的名稱發音很困難?人們怎樣看待每天買的東西中的食物添加劑的風險?這些跟UX設計和可
-
 縱觀webQQ的演化:Q+Web改版優化思路
背景WebQQ1.0最初以IM工具進入用戶的視野,2.0標志著WebQQ華麗轉身為平台型產品,3.0是我們在深化應用平台概念的定型,縱觀webQQ的演化,其獨特的產品形態
縱觀webQQ的演化:Q+Web改版優化思路
背景WebQQ1.0最初以IM工具進入用戶的視野,2.0標志著WebQQ華麗轉身為平台型產品,3.0是我們在深化應用平台概念的定型,縱觀webQQ的演化,其獨特的產品形態
-
 用戶需求入門很簡單:新產品恰如其分的用戶需求
新產品誕生第一步,就是做產品的同學最在乎的用戶需求,用戶為什麼要用這個產品?在研發產品之前,經歷了市場調研,用戶需求分析,競爭對手分析三輪過關斬將,但是為神馬很多產品面世
用戶需求入門很簡單:新產品恰如其分的用戶需求
新產品誕生第一步,就是做產品的同學最在乎的用戶需求,用戶為什麼要用這個產品?在研發產品之前,經歷了市場調研,用戶需求分析,競爭對手分析三輪過關斬將,但是為神馬很多產品面世
-
 產品經理負責制:產品經理負責制的意義
一既然是談產品經理“負責制”,就應如“農田承包經營責任制”或者“廠長經理負責制”一樣,產品經理是對
產品經理負責制:產品經理負責制的意義
一既然是談產品經理“負責制”,就應如“農田承包經營責任制”或者“廠長經理負責制”一樣,產品經理是對
-
 互聯網產品設計:優化信息架構和框架圖
通過基礎的信息架構圖,框架圖是最能把信息樹演變成為真實思維聯想的一種方式。框架圖需要的東西很簡單,在這樣的電子系統中,使用相近的元素去表達界面最終的大致展現,會更容易讓人
互聯網產品設計:優化信息架構和框架圖
通過基礎的信息架構圖,框架圖是最能把信息樹演變成為真實思維聯想的一種方式。框架圖需要的東西很簡單,在這樣的電子系統中,使用相近的元素去表達界面最終的大致展現,會更容易讓人
-
 互聯網產品設計:從工作的權限角度思考
整體的信息樹結構,是一個最全的信息體系。而針對不同的用戶群,他們在需要獲得信息的內容上會有不同的需求。1.銷售部 – 銷售人員最少信息獲取者。銷售人員需要的信
互聯網產品設計:從工作的權限角度思考
整體的信息樹結構,是一個最全的信息體系。而針對不同的用戶群,他們在需要獲得信息的內容上會有不同的需求。1.銷售部 – 銷售人員最少信息獲取者。銷售人員需要的信
-
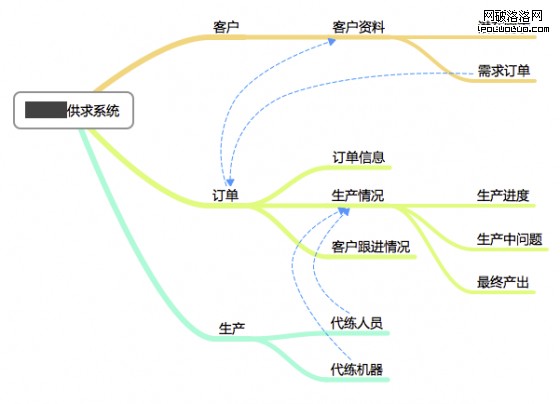
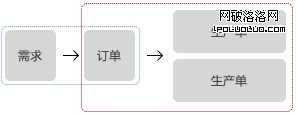
 設計好的互聯網產品:根據內容整理信息架構
根據內容整理信息架構三個內容模塊,模塊之間的信息組成是多變的。客戶的需求會有很多,或者只有一個。當一個客戶有多個潛在需求,其中有1個或幾個需求下單時,客服人員根據需求的關
設計好的互聯網產品:根據內容整理信息架構
根據內容整理信息架構三個內容模塊,模塊之間的信息組成是多變的。客戶的需求會有很多,或者只有一個。當一個客戶有多個潛在需求,其中有1個或幾個需求下單時,客服人員根據需求的關
-
 如何從無到有設計一個全新的互聯網產品
如何從無到有,設計一個全新的互聯網產品:網站、app …一個什麼樣的產品是目前市場上最有價值、競爭力的?這個話題比較復雜,而本文是講述有了這個基礎之後。而在
如何從無到有設計一個全新的互聯網產品
如何從無到有,設計一個全新的互聯網產品:網站、app …一個什麼樣的產品是目前市場上最有價值、競爭力的?這個話題比較復雜,而本文是講述有了這個基礎之後。而在
-
 新的商業機會:技術手段和產品模式區隔用戶
對傳統產品和服務收益管理角度的“剩余價值“進行挖掘,然後利用新的技術手段和產品模式區隔用戶並瞄准增量市場,正在成為新的商業機會。在拉斯維加斯的賭場
新的商業機會:技術手段和產品模式區隔用戶
對傳統產品和服務收益管理角度的“剩余價值“進行挖掘,然後利用新的技術手段和產品模式區隔用戶並瞄准增量市場,正在成為新的商業機會。在拉斯維加斯的賭場
-
 網站廣告圖設計:產品照片和廣告文案的排版
在淘寶店做設計,對一個合格設計師的基本要求就是效率,不管你會不會設計,你都要在限定的時間裡完成設計工作。對於一個有一定規模的淘寶店,至少有一個C店和B店,如果下面還有其他
網站廣告圖設計:產品照片和廣告文案的排版
在淘寶店做設計,對一個合格設計師的基本要求就是效率,不管你會不會設計,你都要在限定的時間裡完成設計工作。對於一個有一定規模的淘寶店,至少有一個C店和B店,如果下面還有其他
-
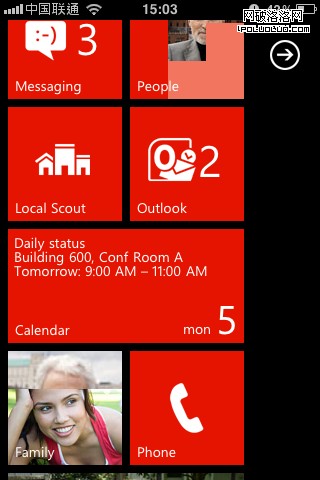
 Windows Phone7的UI設計:信息整合和信息展示
Windows Phone 7剛剛宣布了推遲在華上線的消息,跳票往往是用戶最為反感的事。在正式上線之前,HT實驗室帶你預覽一下Windows Phone 7的UI設計,看
Windows Phone7的UI設計:信息整合和信息展示
Windows Phone 7剛剛宣布了推遲在華上線的消息,跳票往往是用戶最為反感的事。在正式上線之前,HT實驗室帶你預覽一下Windows Phone 7的UI設計,看
-
 優秀的登陸框設計:簡單明了的告訴用戶
我們平常上網遇到最多的是那些各種各樣的輸入框,作為成為一個網站一員的第一步,登錄框你必定每天都會與其打交道。本文對比各大sns和社區網站的登錄框,看看到底怎麼樣的登錄框才
優秀的登陸框設計:簡單明了的告訴用戶
我們平常上網遇到最多的是那些各種各樣的輸入框,作為成為一個網站一員的第一步,登錄框你必定每天都會與其打交道。本文對比各大sns和社區網站的登錄框,看看到底怎麼樣的登錄框才
-
 研究移動網站的導航的重新設計變化和設計要點
導航是互聯網網站最重要的組成部分之一,它涉及到產品的信息架構、頁面布局和用戶交互行為等諸多方面。一個網站用戶體驗的優劣往往和導航的優劣有密切的聯系。隨著移動互聯網的發展,
研究移動網站的導航的重新設計變化和設計要點
導航是互聯網網站最重要的組成部分之一,它涉及到產品的信息架構、頁面布局和用戶交互行為等諸多方面。一個網站用戶體驗的優劣往往和導航的優劣有密切的聯系。隨著移動互聯網的發展,
-
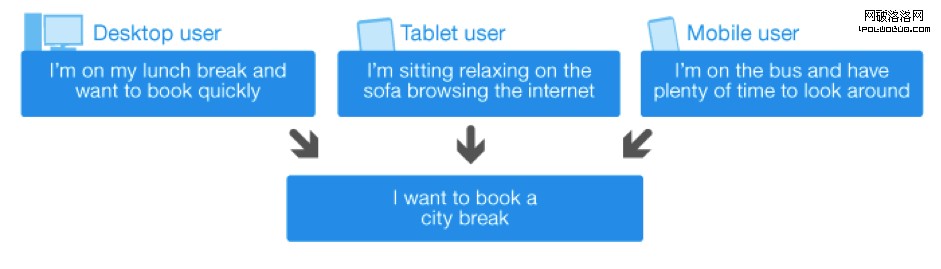
 響應式Web設計:通過響應式的設計開發方式
今次的譯文中,我們繼續響應式Web設計方面的話題。前面的幾篇相關文章以概念诠釋、方法說明為主,本篇則圍繞一個實際網站案例展開,從需求、流程、步驟細節等方面描述了響應式設計
響應式Web設計:通過響應式的設計開發方式
今次的譯文中,我們繼續響應式Web設計方面的話題。前面的幾篇相關文章以概念诠釋、方法說明為主,本篇則圍繞一個實際網站案例展開,從需求、流程、步驟細節等方面描述了響應式設計
-
 同步可以理解為保持多個設備中數據一致
年中Apple發布了icoud,基於原有的MobileMe功能全新改寫而成,提供了原有的郵件、日歷和聯絡人同步功能。可見其中重要的功能就是同步,越來越多的手機和應用程序中
同步可以理解為保持多個設備中數據一致
年中Apple發布了icoud,基於原有的MobileMe功能全新改寫而成,提供了原有的郵件、日歷和聯絡人同步功能。可見其中重要的功能就是同步,越來越多的手機和應用程序中
小編推薦
熱門推薦