-
 專注產品UI設計:移動界面設計原則和設計工具
移動平台的設計與傳統的網頁有許多不同之處,如獨特的交互體驗、不同光線下的視覺效果以及移動終端的資源有限。這些都考驗著開發者的技術。通過對設計移動界面的點滴記錄,本文為讀者
專注產品UI設計:移動界面設計原則和設計工具
移動平台的設計與傳統的網頁有許多不同之處,如獨特的交互體驗、不同光線下的視覺效果以及移動終端的資源有限。這些都考驗著開發者的技術。通過對設計移動界面的點滴記錄,本文為讀者
-
 互聯網交互設計體會:交互設計師和產品經理
在一個互聯網公司的工作流程中,產品經理(主要指偏向產品設計的產品人員)和交互設計師是這個流水線上最起點的環節,也是關系最暧昧的兩個環節。說其暧昧,是因為在很多互聯網公司裡
互聯網交互設計體會:交互設計師和產品經理
在一個互聯網公司的工作流程中,產品經理(主要指偏向產品設計的產品人員)和交互設計師是這個流水線上最起點的環節,也是關系最暧昧的兩個環節。說其暧昧,是因為在很多互聯網公司裡
-
 交互式視頻設計分析:交互式視頻工具和案例
最近紅辣椒樂隊( The Red Hot Chili Peppers )推出了新單曲 Look Around ,讓作為交互設計師的我愛上加愛的是他們給這支單曲制作了交互版
交互式視頻設計分析:交互式視頻工具和案例
最近紅辣椒樂隊( The Red Hot Chili Peppers )推出了新單曲 Look Around ,讓作為交互設計師的我愛上加愛的是他們給這支單曲制作了交互版
-
 Firebug1.10正式版發布兼容Firefox 13~16版本
在經過了12個alpha以及4個beta版本後,Firebug團隊終於發布了Firebug 1.10正式版,兼容Firefox 13~16版本。該版本修復了214處問題(
Firebug1.10正式版發布兼容Firefox 13~16版本
在經過了12個alpha以及4個beta版本後,Firebug團隊終於發布了Firebug 1.10正式版,兼容Firefox 13~16版本。該版本修復了214處問題(
-
 用戶體驗不同階段的人個性化體驗不同
這是最好的時代,這是最壞的時代,這是用戶體驗稱謂已經爛大街的時代。青年們奔走呼告,不管懂的不懂的,嘴裡頭都掛著用戶體驗。人們甚至已經把用戶體驗提高到道法自然的哲學高度,
用戶體驗不同階段的人個性化體驗不同
這是最好的時代,這是最壞的時代,這是用戶體驗稱謂已經爛大街的時代。青年們奔走呼告,不管懂的不懂的,嘴裡頭都掛著用戶體驗。人們甚至已經把用戶體驗提高到道法自然的哲學高度,
-
 網頁設計技巧:網頁的平面構成排版能力
什麼東西都離不開基礎,建房子需要地基,解方程式需要先學會乘法表,唱歌需要先會“哆、來、咪”。頁面設計也同樣需要基礎,這個基礎就是平面構成。 網頁設
網頁設計技巧:網頁的平面構成排版能力
什麼東西都離不開基礎,建房子需要地基,解方程式需要先學會乘法表,唱歌需要先會“哆、來、咪”。頁面設計也同樣需要基礎,這個基礎就是平面構成。 網頁設
-
 移動搜索廣告前景:手機搜索特性解析
近年來移動互聯得到了快速的發展,據國外高級互聯網分析師吉蒙-蒙斯特(Gene Munster)稱,2012年谷歌的移動廣告收入將高達45億美元,較2011年的25億美元上
移動搜索廣告前景:手機搜索特性解析
近年來移動互聯得到了快速的發展,據國外高級互聯網分析師吉蒙-蒙斯特(Gene Munster)稱,2012年谷歌的移動廣告收入將高達45億美元,較2011年的25億美元上
-
 網頁圖片優化:PNG24圖片壓縮技巧和Smush.it的使用
在網站優化中,如果圖片優化得好,不但可以提高頁面的加載速度,提升網站的用戶體驗,而且還可以通過圖片優化來節省網站的帶寬。那麼作為頁面構建工程師應該采用什麼方法來優化圖片,
網頁圖片優化:PNG24圖片壓縮技巧和Smush.it的使用
在網站優化中,如果圖片優化得好,不但可以提高頁面的加載速度,提升網站的用戶體驗,而且還可以通過圖片優化來節省網站的帶寬。那麼作為頁面構建工程師應該采用什麼方法來優化圖片,
-
 Web端的設計:讓我們的web端產品跟上時代的腳步
如今,隨著智能手機、平板電腦等移動手持設備的普及,越來越多的Web網站都在向這些平台做兼容。同時,這些移動設備上的視覺設計與交互設計也在影響著Web端的設計。所以,現在我
Web端的設計:讓我們的web端產品跟上時代的腳步
如今,隨著智能手機、平板電腦等移動手持設備的普及,越來越多的Web網站都在向這些平台做兼容。同時,這些移動設備上的視覺設計與交互設計也在影響著Web端的設計。所以,現在我
-
 模仿現實生活的交互設計:仿生設計
提到仿生設計,很多人會想到飛機的發明,迪拜的帆船酒店,蛙泳等等。模仿生物的特殊本領,利用生物的結構和功能原理來設計產品機械的設計方式。仿生學涵蓋了仿生物形態、仿生物結構、
模仿現實生活的交互設計:仿生設計
提到仿生設計,很多人會想到飛機的發明,迪拜的帆船酒店,蛙泳等等。模仿生物的特殊本領,利用生物的結構和功能原理來設計產品機械的設計方式。仿生學涵蓋了仿生物形態、仿生物結構、
-
 前端工作經驗:xhtml css javaScript
寫給“正在糾結”、“准備糾結”的前端開發們,希望對大家求職有所幫助:給自己定位很多人提出薪資要求的時候,會說:&ldquo
前端工作經驗:xhtml css javaScript
寫給“正在糾結”、“准備糾結”的前端開發們,希望對大家求職有所幫助:給自己定位很多人提出薪資要求的時候,會說:&ldquo
-
 CSS3實例教程:詳解calc()函數功能
calc()對大家來說,或許很陌生,不太會相信calc()是css中的部分。因為看其外表像個函數,既然是函數為何又出現在CSS中呢?這一點也讓我百思不得其解,今天有一同事
CSS3實例教程:詳解calc()函數功能
calc()對大家來說,或許很陌生,不太會相信calc()是css中的部分。因為看其外表像個函數,既然是函數為何又出現在CSS中呢?這一點也讓我百思不得其解,今天有一同事
-
 交互設計案例分享:對話框引導用戶操作
“怎麼了?”除非你對某類對話框已司空見慣,否則遇到,第一反應往往是這樣的?這種體驗就像你明明急著去趕車,途中卻不斷被攔住塞傳單一樣。不能否認,它是
交互設計案例分享:對話框引導用戶操作
“怎麼了?”除非你對某類對話框已司空見慣,否則遇到,第一反應往往是這樣的?這種體驗就像你明明急著去趕車,途中卻不斷被攔住塞傳單一樣。不能否認,它是
-
 學習WEB設計:8月收集15個國外Web開發教程網站
文章簡介:像 .Net/Java/PHP/Python/Ruby 等等。對於 Web 開發人員來說,不管是初學者還是有一定經驗的開發人員都需要時刻學習新的開發技術。如今,
學習WEB設計:8月收集15個國外Web開發教程網站
文章簡介:像 .Net/Java/PHP/Python/Ruby 等等。對於 Web 開發人員來說,不管是初學者還是有一定經驗的開發人員都需要時刻學習新的開發技術。如今,
-
 導航是Web網站重要的元素:置頂菜單的設計研究
SirsiDynix公司UX/UI設計師Hyrum Denney在Smashing Magazine上發表了一篇文章《Sticky Menus Are Quicker T
導航是Web網站重要的元素:置頂菜單的設計研究
SirsiDynix公司UX/UI設計師Hyrum Denney在Smashing Magazine上發表了一篇文章《Sticky Menus Are Quicker T
-
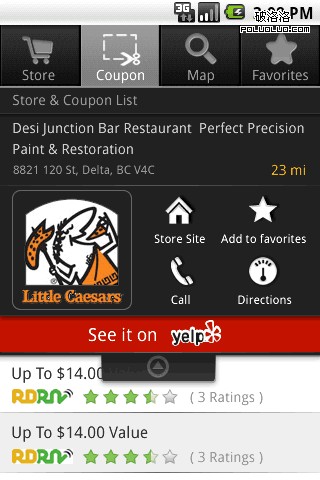
 交互設計教程:移動應用和PC應用異同
一)輸入方式智能手機和平板:使用點擊、滑動、收縮和旋轉等手勢來模擬對屏幕上對象的直接操作。PC:使用鍵盤、鼠標及其他外接設備間接的實現對屏幕上對象的操作。作為兩種不同的輸
交互設計教程:移動應用和PC應用異同
一)輸入方式智能手機和平板:使用點擊、滑動、收縮和旋轉等手勢來模擬對屏幕上對象的直接操作。PC:使用鍵盤、鼠標及其他外接設備間接的實現對屏幕上對象的操作。作為兩種不同的輸
-
 國外設計人士:談用戶體驗趨勢和抄襲就是拍馬屁
Charming Robot和Hard Candy Shell聯合創始人發表了名為“用戶體驗趨勢”的演講。演講中提及創業市場趨勢,並從根本上分析了
國外設計人士:談用戶體驗趨勢和抄襲就是拍馬屁
Charming Robot和Hard Candy Shell聯合創始人發表了名為“用戶體驗趨勢”的演講。演講中提及創業市場趨勢,並從根本上分析了
-
 解析韓國NAVER網站用戶體驗設計:頁面的柵格化
NAVER(네이버)是NHN公司下韓國著名門戶/搜索引擎網站,其Logo為一頂草帽,於1999年6月正式投入使用。http://
解析韓國NAVER網站用戶體驗設計:頁面的柵格化
NAVER(네이버)是NHN公司下韓國著名門戶/搜索引擎網站,其Logo為一頂草帽,於1999年6月正式投入使用。http://
-
 Banner細節設計:Banner風格,排版和配色設計案例
Banner設計可以說是我日常工作中最主要的一塊需求,banner不比大型項目,從設計成本上來講不可能給太多的時間給設計師,所以這也引發了我對如何更有效率地完成一個ban
Banner細節設計:Banner風格,排版和配色設計案例
Banner設計可以說是我日常工作中最主要的一塊需求,banner不比大型項目,從設計成本上來講不可能給太多的時間給設計師,所以這也引發了我對如何更有效率地完成一個ban
-
 優秀的表單設計:能順利的讓用戶達到目的
用戶使用發布表單,就像是一次旅行。旅行的目的是否能達到?過程是否讓人滿意?這些都決定了用戶會否再來這裡。一、那麼為什麼要以用戶的視角呢?作為設計師,你是否遇到過這種情況:
優秀的表單設計:能順利的讓用戶達到目的
用戶使用發布表單,就像是一次旅行。旅行的目的是否能達到?過程是否讓人滿意?這些都決定了用戶會否再來這裡。一、那麼為什麼要以用戶的視角呢?作為設計師,你是否遇到過這種情況:
小編推薦
熱門推薦