-
 可用性測試方法:卡片分類法
本文將像各位介紹一種可用性測試方法:卡片分類法。這種方法也是通過收集和分類信息,從中找出有價值的改進方案。卡片分類是一種實用性的可用性測試方法,可以將大量的信息進行分類組
可用性測試方法:卡片分類法
本文將像各位介紹一種可用性測試方法:卡片分類法。這種方法也是通過收集和分類信息,從中找出有價值的改進方案。卡片分類是一種實用性的可用性測試方法,可以將大量的信息進行分類組
-
 互聯網產品設計要放到用戶真正的核心需求
有一個觀點很普遍:產品最重要,好產品自己會說話。毫無疑問,好產品重要,好產品誰都想要。但是,產品是一切嗎?有好的產品,一定會成功嗎?誰都適合做出好產品嗎?好產品並不是一切
互聯網產品設計要放到用戶真正的核心需求
有一個觀點很普遍:產品最重要,好產品自己會說話。毫無疑問,好產品重要,好產品誰都想要。但是,產品是一切嗎?有好的產品,一定會成功嗎?誰都適合做出好產品嗎?好產品並不是一切
-
 未登錄網站的用戶和未注冊網站會員的用戶解決辦法
編者按:本文由Union Square的Fred Wilson撰寫,他在文中闡述了自己對未登錄用戶的看法和怎樣將他們變成注冊用戶的解決方案。有許多主流社交平台包括Twit
未登錄網站的用戶和未注冊網站會員的用戶解決辦法
編者按:本文由Union Square的Fred Wilson撰寫,他在文中闡述了自己對未登錄用戶的看法和怎樣將他們變成注冊用戶的解決方案。有許多主流社交平台包括Twit
-
 從前台慢慢消失的URL和浏覽器
iCloud 的技術細節還在 NDA 的保護下。但是大家的好奇心不能等到 NDA 失效再滿足。本文基於對 iCloud 的猜測寫成,靠譜與否,等待時間檢驗。繁和簡找到筆記
從前台慢慢消失的URL和浏覽器
iCloud 的技術細節還在 NDA 的保護下。但是大家的好奇心不能等到 NDA 失效再滿足。本文基於對 iCloud 的猜測寫成,靠譜與否,等待時間檢驗。繁和簡找到筆記
-
 用戶體驗設計:找到簡單與復雜之間的平衡
說到用戶體驗設計,就一定會提到簡單和復雜(simplicity and complexity)的對立,然後大家就會先入為主的覺得簡單就是好,簡單就是美。你甚至都不必當一個
用戶體驗設計:找到簡單與復雜之間的平衡
說到用戶體驗設計,就一定會提到簡單和復雜(simplicity and complexity)的對立,然後大家就會先入為主的覺得簡單就是好,簡單就是美。你甚至都不必當一個
-
 把控互聯網產品設計流程:需求調查和商務推廣
最近發生了一些事情,促使自己靜下心對這些年的工作沉澱和知識積累做系統性的總結與分享。主要是希望通過總結,加深自己對產品把控認知上的理解,強化各個環節中的具體細節,並且通過
把控互聯網產品設計流程:需求調查和商務推廣
最近發生了一些事情,促使自己靜下心對這些年的工作沉澱和知識積累做系統性的總結與分享。主要是希望通過總結,加深自己對產品把控認知上的理解,強化各個環節中的具體細節,並且通過
-
 用戶研究:不同群體在各時段完成調研問卷的情況對比
破洛洛文章簡介:調研問卷投放時間的探討.寫在前面:本研究暫不涉及周幾投放更合理,主要有兩點考慮:1、日常調研項目基本都有執行周期的限定,一般都是越能盡快投放越好,且基本都
用戶研究:不同群體在各時段完成調研問卷的情況對比
破洛洛文章簡介:調研問卷投放時間的探討.寫在前面:本研究暫不涉及周幾投放更合理,主要有兩點考慮:1、日常調研項目基本都有執行周期的限定,一般都是越能盡快投放越好,且基本都
-
 敘詞表:以索引形式列出各種術語便於用戶檢索
說敘詞表這個名詞之前,我們先來看看下面這些日常見到的吧。漫畫人物表: 常見於漫畫書開頭部分,描述角色形象與對應名字,幫助讀著搞清誰是誰。摘自漫畫《聖斗士
敘詞表:以索引形式列出各種術語便於用戶檢索
說敘詞表這個名詞之前,我們先來看看下面這些日常見到的吧。漫畫人物表: 常見於漫畫書開頭部分,描述角色形象與對應名字,幫助讀著搞清誰是誰。摘自漫畫《聖斗士
-
 產品設計流程:各個環節中的細節深入總結
最近發生了一些事情,促使自己靜下心對這些年的工作沉澱和知識積累做系統性的總結與分享。主要是希望通過總結,加深自己對產品把
產品設計流程:各個環節中的細節深入總結
最近發生了一些事情,促使自己靜下心對這些年的工作沉澱和知識積累做系統性的總結與分享。主要是希望通過總結,加深自己對產品把
-
 社會化電子商務工作:6種有效的社會化電子商務策略
社會化電子商務定義:在電子商務環境下使用支持社會化交互和用戶貢獻的社會化媒體、網絡媒體來幫助商品或服務的網上銷售和購買。(Wiki:Social Commerce)作為一
社會化電子商務工作:6種有效的社會化電子商務策略
社會化電子商務定義:在電子商務環境下使用支持社會化交互和用戶貢獻的社會化媒體、網絡媒體來幫助商品或服務的網上銷售和購買。(Wiki:Social Commerce)作為一
-
 國外餐飲行業的互聯網公司新的創意模式
最近我為工作做了一些研究,對國外互聯網餐飲模式和國內的相似模式做整理,現在擇取主要內容貼在blog上。餐飲行業的互聯網公司,盈利模式有以下幾種類型。軟件銷售模式:為餐飲企
國外餐飲行業的互聯網公司新的創意模式
最近我為工作做了一些研究,對國外互聯網餐飲模式和國內的相似模式做整理,現在擇取主要內容貼在blog上。餐飲行業的互聯網公司,盈利模式有以下幾種類型。軟件銷售模式:為餐飲企
-
 行為地圖在WAP流程中簡單的可用性研究
破洛洛文章簡介:行為地圖(Behavioral Mapping)在可用性研究中的應用探索.概念+實戰一、概念篇——傳統行為地圖(Behavioral Mapping)的概
行為地圖在WAP流程中簡單的可用性研究
破洛洛文章簡介:行為地圖(Behavioral Mapping)在可用性研究中的應用探索.概念+實戰一、概念篇——傳統行為地圖(Behavioral Mapping)的概
-
 網頁界面設計:商務Web應用程序設計流程和准則
在smashingmagazine上看到這篇文章,講的是Web應用程序設計流程和准則等方面,也許對大家有所幫助。翻譯比較倉促,錯誤地方請多指教,查看原文點這裡
網頁界面設計:商務Web應用程序設計流程和准則
在smashingmagazine上看到這篇文章,講的是Web應用程序設計流程和准則等方面,也許對大家有所幫助。翻譯比較倉促,錯誤地方請多指教,查看原文點這裡
-
 LBS產品交互設計:人們為什麼簽到?
打開微博、開心、人人網上,不經意間會看到諸如下面類型的信息:這是什麼信息呢?心中好奇,打開一看,原來這就是從LBS產品同步過來的簽到信息,即使用LBS產品的用戶在某地點留
LBS產品交互設計:人們為什麼簽到?
打開微博、開心、人人網上,不經意間會看到諸如下面類型的信息:這是什麼信息呢?心中好奇,打開一看,原來這就是從LBS產品同步過來的簽到信息,即使用LBS產品的用戶在某地點留
-
 UED交互設計:通過分析方式對UED驗證
首先說明一點,本文中提到的UED基本都指交互設計一、為什麼需要數據驗證?“天天看到你們也挺忙的,但是怎麼衡量游戲用戶體驗提升了多少。”是的,高層對
UED交互設計:通過分析方式對UED驗證
首先說明一點,本文中提到的UED基本都指交互設計一、為什麼需要數據驗證?“天天看到你們也挺忙的,但是怎麼衡量游戲用戶體驗提升了多少。”是的,高層對
-
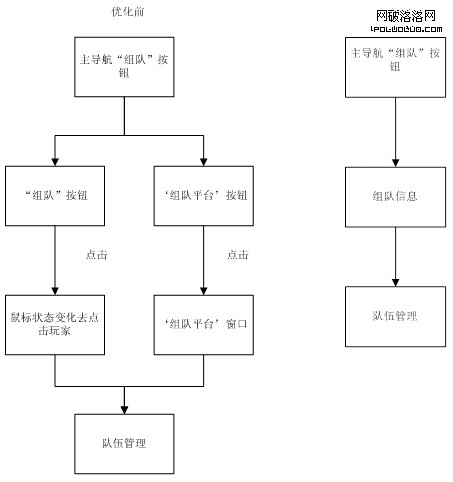
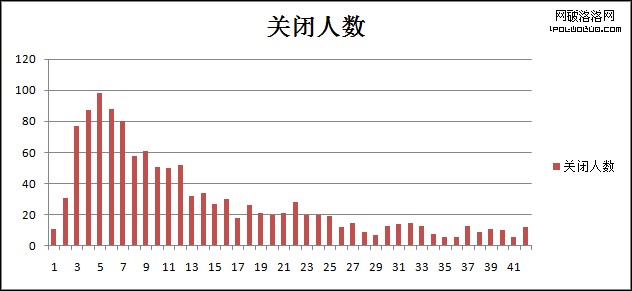
 設計好用戶教育,如何告訴用戶想了解的信息
隨著手機硬件的更新換代,應用功能逐漸豐富,交互過程也逐漸變的繁雜起來。因此,一款手機應用是否能讓用戶眼前一亮,除了它本身成功的產品架構設計和市場運營外,簡單清晰的用戶教育
設計好用戶教育,如何告訴用戶想了解的信息
隨著手機硬件的更新換代,應用功能逐漸豐富,交互過程也逐漸變的繁雜起來。因此,一款手機應用是否能讓用戶眼前一亮,除了它本身成功的產品架構設計和市場運營外,簡單清晰的用戶教育
-
 什麼是API?如何做到API兼容?如何評估API?
本文主要介紹什麼是API,以及API兼容的重要性,最終給出方案如何評估API,以及如何做到API兼容。What’s API?API的全稱是applicatio
什麼是API?如何做到API兼容?如何評估API?
本文主要介紹什麼是API,以及API兼容的重要性,最終給出方案如何評估API,以及如何做到API兼容。What’s API?API的全稱是applicatio
-
 用戶研究:有效問卷的數據統計 用戶問卷調查是一個比較常用的用研方法
破洛洛文章簡介:用戶問卷調查是一個比較常用的用研方法。方法本身有著一定的科學性,這個毋庸置疑。只是我們在審視或挖掘問卷結果時,尤其是用戶的對於某個對象或事物的態度時,希望
用戶研究:有效問卷的數據統計 用戶問卷調查是一個比較常用的用研方法
破洛洛文章簡介:用戶問卷調查是一個比較常用的用研方法。方法本身有著一定的科學性,這個毋庸置疑。只是我們在審視或挖掘問卷結果時,尤其是用戶的對於某個對象或事物的態度時,希望
-
 廣告交互設計:網站首頁大屏幕廣告交互設計
一、使用場景用於大型活動推廣,頻率控制在一季度或一年度一次為宜。二、設計目標1、效果好!盡量讓每位用戶都注意到這個活動。2、干擾小!把對活動不感興趣的用戶的干擾降到最小。
廣告交互設計:網站首頁大屏幕廣告交互設計
一、使用場景用於大型活動推廣,頻率控制在一季度或一年度一次為宜。二、設計目標1、效果好!盡量讓每位用戶都注意到這個活動。2、干擾小!把對活動不感興趣的用戶的干擾降到最小。
-
 移動互聯網產品設計:滑動手勢功能性設計
破洛洛文章簡介:探索滑動手勢.Nokia N9剛剛發布,滑動手勢承擔了更多的功能性操作。從按鍵手機到iPhone的Home鍵,讓人不禁聯想,實現全觸摸屏手機已經指日可待了
移動互聯網產品設計:滑動手勢功能性設計
破洛洛文章簡介:探索滑動手勢.Nokia N9剛剛發布,滑動手勢承擔了更多的功能性操作。從按鍵手機到iPhone的Home鍵,讓人不禁聯想,實現全觸摸屏手機已經指日可待了
小編推薦
熱門推薦