-
 網頁導航設計:讓你的網站導航更扎實更清晰
導航在Web中扮演一個回答用戶"我是誰?""我從哪裡來?""我到哪裡去"的角色。好的導航是一個網站的主要基石。
網頁導航設計:讓你的網站導航更扎實更清晰
導航在Web中扮演一個回答用戶"我是誰?""我從哪裡來?""我到哪裡去"的角色。好的導航是一個網站的主要基石。
-
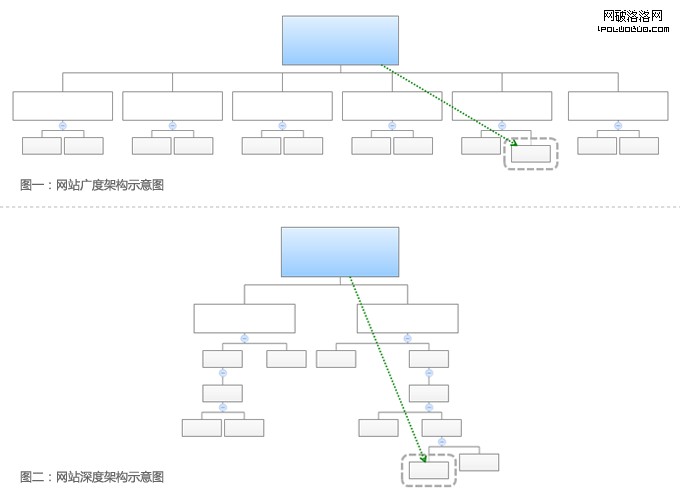
 UI設計技巧:網頁結構清晰明了的結構設計
構建界面視覺層級的元素有顏色的顯著程度,圖片、文字的尺寸大小,還有最基礎的,內容的組織結構。結構設計是指對界面內容進行分組,對界面中的信息、數據進行設計使之結構化呈現的過
UI設計技巧:網頁結構清晰明了的結構設計
構建界面視覺層級的元素有顏色的顯著程度,圖片、文字的尺寸大小,還有最基礎的,內容的組織結構。結構設計是指對界面內容進行分組,對界面中的信息、數據進行設計使之結構化呈現的過
-
 成功的UI設計案例分享:移動UI設計師參考
俗話說,熟能生巧,UI設計師快速提高設計創作能力的最佳辦法就是不斷地練習,但我們不提倡閉門造車。要有豐富的創作想象力,要多看前人的設計,獲得創作靈感並在別人的基礎上創新。
成功的UI設計案例分享:移動UI設計師參考
俗話說,熟能生巧,UI設計師快速提高設計創作能力的最佳辦法就是不斷地練習,但我們不提倡閉門造車。要有豐富的創作想象力,要多看前人的設計,獲得創作靈感並在別人的基礎上創新。
-
 手機網站設計:手機網站設計藍圖模板
覺不覺得現在的手機網站已經變得越來越可憐了?現在的手機網頁們基本上都變成了App的附屬品,地位十分可憐。但是現在我們有工具去改變這種糟糕的狀況了,隨著mobile-fir
手機網站設計:手機網站設計藍圖模板
覺不覺得現在的手機網站已經變得越來越可憐了?現在的手機網頁們基本上都變成了App的附屬品,地位十分可憐。但是現在我們有工具去改變這種糟糕的狀況了,隨著mobile-fir
-
 用戶體驗設計案例分析:關於鏈接的文字描述
你肯定有過這樣的經歷,希望你的用戶點擊你提供的鏈接,但卻不知道要怎麼吸引他們這麼做。某些人在碰到這個問題時,會傾向於在他們的鏈接上放上“點擊此 處&rdquo
用戶體驗設計案例分析:關於鏈接的文字描述
你肯定有過這樣的經歷,希望你的用戶點擊你提供的鏈接,但卻不知道要怎麼吸引他們這麼做。某些人在碰到這個問題時,會傾向於在他們的鏈接上放上“點擊此 處&rdquo
-
 前端開發工程師和美工掌握的知識的區別
摘要:很多公司甚至是多數以互聯網網站為主要業務的公司都會把“美工”的概念搞混淆,通常這些公司都會把網頁設計+網頁制作的人員統稱為“美工
前端開發工程師和美工掌握的知識的區別
摘要:很多公司甚至是多數以互聯網網站為主要業務的公司都會把“美工”的概念搞混淆,通常這些公司都會把網頁設計+網頁制作的人員統稱為“美工
-
 在線網頁編輯工具Thimble和imcreator對比
Mozilla於6月19日正式推出了一款基於網頁的新開發工具Thimble,采用可視化的編輯器幫助用戶在浏覽器中撰寫和修改html與css代碼,並能夠及時的提醒用戶代碼中
在線網頁編輯工具Thimble和imcreator對比
Mozilla於6月19日正式推出了一款基於網頁的新開發工具Thimble,采用可視化的編輯器幫助用戶在浏覽器中撰寫和修改html與css代碼,並能夠及時的提醒用戶代碼中
-
 交互設計實例分析:移動應用的5種導航模型設計
和網站一樣,移動應用也具有自己的信息架構,根據應用的性質以及核心功能界面之間的關系,來對其采用合理的信息結構,此時,移動應用的導航模型便起到了穿針引線的效果,一個好的導航
交互設計實例分析:移動應用的5種導航模型設計
和網站一樣,移動應用也具有自己的信息架構,根據應用的性質以及核心功能界面之間的關系,來對其采用合理的信息結構,此時,移動應用的導航模型便起到了穿針引線的效果,一個好的導航
-
 應用商店的產品方向:安卓應用商店模式思考
混戰、雜亂、參差不齊,這是對國內安卓第三方應用商店現狀的慣用表述語。在浮躁的紛爭背後,缺少了太多對應用商店本身的思量。應用商店本身應當回歸理性,思考對用戶的價值、對產業的
應用商店的產品方向:安卓應用商店模式思考
混戰、雜亂、參差不齊,這是對國內安卓第三方應用商店現狀的慣用表述語。在浮躁的紛爭背後,缺少了太多對應用商店本身的思量。應用商店本身應當回歸理性,思考對用戶的價值、對產業的
-
 信息可視化設計:可視化的案例和設計特點
最近在研究“信息可視化”,因此首先需要定義研究范疇。信息可視化的定義之前有同事研究過,本文只簡單摘錄wiki的定義:信息可視化(英文:Inform
信息可視化設計:可視化的案例和設計特點
最近在研究“信息可視化”,因此首先需要定義研究范疇。信息可視化的定義之前有同事研究過,本文只簡單摘錄wiki的定義:信息可視化(英文:Inform
-
 微博的設計體驗:運用極簡設計風格網頁設計案例
Hi 大家好,我是阿木,今天我結合我在微博的實際項目跟大家分享一下極簡風格的一點設計心得。現代城市生活中我們每天要面對嘈雜擁堵的街道和地鐵,各式各樣的廣告,處理各種郵件和
微博的設計體驗:運用極簡設計風格網頁設計案例
Hi 大家好,我是阿木,今天我結合我在微博的實際項目跟大家分享一下極簡風格的一點設計心得。現代城市生活中我們每天要面對嘈雜擁堵的街道和地鐵,各式各樣的廣告,處理各種郵件和
-
 7月收集國外簡潔的黑白灰色調網站設計案例
好的網站配色會讓人眼前一亮,從配色中就能體現出所要表達的網站主題。有些網站喜歡艷麗的色彩,這樣可以突出網站的主題或者引起浏覽者的注意。但是有些網站很特別,喜歡使用簡潔色調
7月收集國外簡潔的黑白灰色調網站設計案例
好的網站配色會讓人眼前一亮,從配色中就能體現出所要表達的網站主題。有些網站喜歡艷麗的色彩,這樣可以突出網站的主題或者引起浏覽者的注意。但是有些網站很特別,喜歡使用簡潔色調
-
 網站設計技巧:7月收集國外漂亮的contact頁面設計
在設計網站的時候,我們需要考慮到各個方面,從頁眉到腳,從著陸頁(landing page)到關於頁(about us page),還有聯系頁面(contact page)
網站設計技巧:7月收集國外漂亮的contact頁面設計
在設計網站的時候,我們需要考慮到各個方面,從頁眉到腳,從著陸頁(landing page)到關於頁(about us page),還有聯系頁面(contact page)
-
 網頁情景化設計:特定情景中用戶與產品設計
在信息化時代的現在,網絡在人們生活已經產生了巨大的影響力,網絡也在逐漸改變著人們的生活和習慣。然而,在如今信息大爆炸的今天,面對海量的網絡信息,怎樣才能實現既能吸引用戶眼
網頁情景化設計:特定情景中用戶與產品設計
在信息化時代的現在,網絡在人們生活已經產生了巨大的影響力,網絡也在逐漸改變著人們的生活和習慣。然而,在如今信息大爆炸的今天,面對海量的網絡信息,怎樣才能實現既能吸引用戶眼
-
 移動端圖片分享設計:圖片分享設計用戶體驗
背景趨勢讀圖時代的來臨,讓那140文字描述的Twitter顯得黯然無光,“圖片分享”被預言是社交應用的下一次革命,自2010年picplz蟬聯Go
移動端圖片分享設計:圖片分享設計用戶體驗
背景趨勢讀圖時代的來臨,讓那140文字描述的Twitter顯得黯然無光,“圖片分享”被預言是社交應用的下一次革命,自2010年picplz蟬聯Go
-
 網絡廣告圖片設計:如何設計互動網絡廣告
隨著網絡時代的日趨成熟,網絡廣告的發展也是水漲船高,霸氣的廣告收入,完美的品牌展現,已經成為用戶對廣告投放媒介的首選。而作為網絡廣告的“前線戰士”
網絡廣告圖片設計:如何設計互動網絡廣告
隨著網絡時代的日趨成熟,網絡廣告的發展也是水漲船高,霸氣的廣告收入,完美的品牌展現,已經成為用戶對廣告投放媒介的首選。而作為網絡廣告的“前線戰士”
-
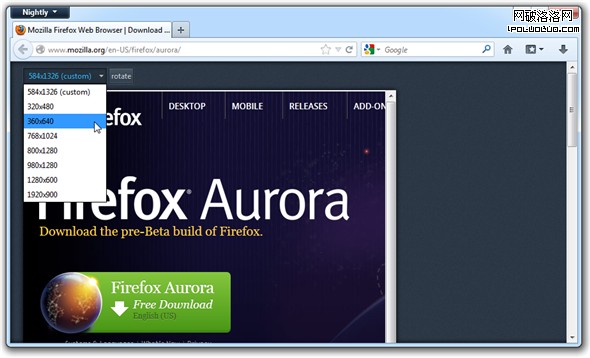
 響應式設計技巧:2個簡單的FireFox網頁開發工具
Mozilla Firefox最近為Web開發者工具加入2個簡單、但非常有用的輔助功能,以減少響應式設計的工作量:為多種顯示器設計和編寫網頁界面(比如幾種尺寸、比例和功能
響應式設計技巧:2個簡單的FireFox網頁開發工具
Mozilla Firefox最近為Web開發者工具加入2個簡單、但非常有用的輔助功能,以減少響應式設計的工作量:為多種顯示器設計和編寫網頁界面(比如幾種尺寸、比例和功能
-
 移動Web設計:Mobile Web設計中的建議和禁忌
如果你正准備為你的網站制作一個移動設備版本,那這篇文章將會對你相當有用,在本文中,將探索移動Web網頁編碼設計的各種技巧和注意事項: 為了移動設備上的用戶體驗可以被
移動Web設計:Mobile Web設計中的建議和禁忌
如果你正准備為你的網站制作一個移動設備版本,那這篇文章將會對你相當有用,在本文中,將探索移動Web網頁編碼設計的各種技巧和注意事項: 為了移動設備上的用戶體驗可以被
-
 互聯網產品用戶體驗設計:瀑布流布局網頁設計細節
瀑布流式布局,想必設計師們已不再陌生,隨著pinterest自2011年開始走紅,瀑布流式的布局被越來越多的網站所使用。花瓣網、堆糖網、布兜、發現啦,美麗說,蘑菇街,人人
互聯網產品用戶體驗設計:瀑布流布局網頁設計細節
瀑布流式布局,想必設計師們已不再陌生,隨著pinterest自2011年開始走紅,瀑布流式的布局被越來越多的網站所使用。花瓣網、堆糖網、布兜、發現啦,美麗說,蘑菇街,人人
-
 設計響應式網站:響應式網站建設需要考慮的因素
本文作者Brad Frost,紐約數字互動廣告公司R/GA的移動web戰略家和設計師、前端開發工程師。作者主要對響應式網站和單獨的移動網站進行了簡單的比較,並總結了建設響
設計響應式網站:響應式網站建設需要考慮的因素
本文作者Brad Frost,紐約數字互動廣告公司R/GA的移動web戰略家和設計師、前端開發工程師。作者主要對響應式網站和單獨的移動網站進行了簡單的比較,並總結了建設響
小編推薦
熱門推薦