-
 設計資源:有關設計網站的整理收藏
破洛洛文章簡介:整理了下自己的收藏夾,都是有關設計的,經常去逛的,現拿出來分享下.整理了下自己的收藏夾,都是有關設計的,經常去逛的,現拿出來分享下,呵呵。部分的收藏源自與
設計資源:有關設計網站的整理收藏
破洛洛文章簡介:整理了下自己的收藏夾,都是有關設計的,經常去逛的,現拿出來分享下.整理了下自己的收藏夾,都是有關設計的,經常去逛的,現拿出來分享下,呵呵。部分的收藏源自與
-
 網頁設計時必須思考的5個網頁設計目標
這是最近看到的一篇很不錯很實用的文章,主要側重於設計前的思考、思路,看完有很大的啟發,所以推薦給大家,因為是翻譯的,翻譯不准確的地方還請見諒~在生活中,擁有目標是非常重要
網頁設計時必須思考的5個網頁設計目標
這是最近看到的一篇很不錯很實用的文章,主要側重於設計前的思考、思路,看完有很大的啟發,所以推薦給大家,因為是翻譯的,翻譯不准確的地方還請見諒~在生活中,擁有目標是非常重要
-
 互聯網產品過程設計控制流程圖
初擬一份控制流程圖,給自己之後可能介入項目過程時提供一份指導說明。當然這是這幾天圍觀其他項目時的一些心得匯總,然後根據公司目前的部門和小組配置設計的。可能隨著日後了解的深
互聯網產品過程設計控制流程圖
初擬一份控制流程圖,給自己之後可能介入項目過程時提供一份指導說明。當然這是這幾天圍觀其他項目時的一些心得匯總,然後根據公司目前的部門和小組配置設計的。可能隨著日後了解的深
-
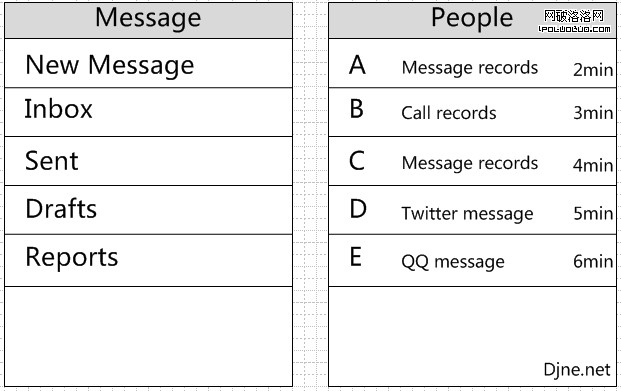
 用戶體驗交互設計:層級信息結構表示方法
無論是固網還是移動網,在交互設計過程中,關於層級信息的表達有很多種不同形式,這裡針對不同的手機平台的兩層信息進行的簡單的歸類和探討。1,TAB方式TAB 是互聯網產品中非
用戶體驗交互設計:層級信息結構表示方法
無論是固網還是移動網,在交互設計過程中,關於層級信息的表達有很多種不同形式,這裡針對不同的手機平台的兩層信息進行的簡單的歸類和探討。1,TAB方式TAB 是互聯網產品中非
-
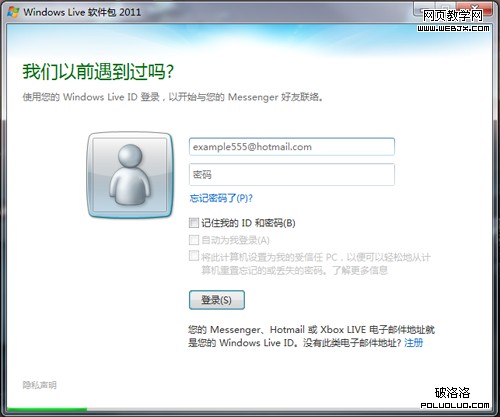
 如何才能設計一款出色的WEB注冊/登錄系統
故事發生在一個懶散的午後,筆者發現MSN在登錄界面出現的時候,不能修改默認值——也就是說必須完整地輸入登錄郵箱,看似無可非議的設計—&
如何才能設計一款出色的WEB注冊/登錄系統
故事發生在一個懶散的午後,筆者發現MSN在登錄界面出現的時候,不能修改默認值——也就是說必須完整地輸入登錄郵箱,看似無可非議的設計—&
-
 網頁設計教程:炫彩和透明風格的網頁設計
炫彩和透明風格的網頁設計是我個人喜歡的設計風格之一。下面的設計作品和教程是我接觸和收集到的這一類的設計風格的代表。這些作品和教程可以在我們動手創建個人的網頁設計時給我們以
網頁設計教程:炫彩和透明風格的網頁設計
炫彩和透明風格的網頁設計是我個人喜歡的設計風格之一。下面的設計作品和教程是我接觸和收集到的這一類的設計風格的代表。這些作品和教程可以在我們動手創建個人的網頁設計時給我們以
-
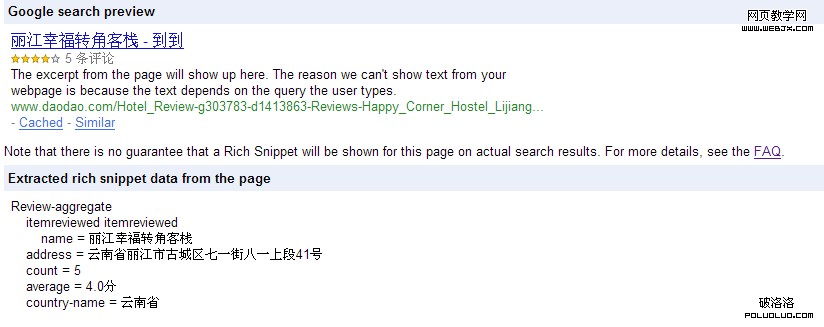
 網頁摘要測試工具:豐富的中文網頁搜索
認真看過“豐富網頁摘要”,讓你的網站與眾不同這篇文章的人對於豐富的網頁摘要並不陌生,就不在這裡啰嗦了。由於豐富的網頁摘要顯示只是在谷歌英文界面展示
網頁摘要測試工具:豐富的中文網頁搜索
認真看過“豐富網頁摘要”,讓你的網站與眾不同這篇文章的人對於豐富的網頁摘要並不陌生,就不在這裡啰嗦了。由於豐富的網頁摘要顯示只是在谷歌英文界面展示
-
 網站的UI設計:體驗vs功能
想要你的產品更好用,優秀的 用戶界面(UI)必不可少,但注意,絕不要在界面上陷入過深。優秀的 UI 隱於幕後,讓內容走上前台——正是所謂的大道無為
網站的UI設計:體驗vs功能
想要你的產品更好用,優秀的 用戶界面(UI)必不可少,但注意,絕不要在界面上陷入過深。優秀的 UI 隱於幕後,讓內容走上前台——正是所謂的大道無為
-
 用戶交互設計:手機產品交互設計樣式
很多人都說,手機產品交互限制因素很多,過小的屏幕分辨率,過低的系統性能,過慢的網速,過弱的電池續航能力等等。但是在限制中還能做出優秀的設計,才顯得彌足珍貴,就像風靡Sym
用戶交互設計:手機產品交互設計樣式
很多人都說,手機產品交互限制因素很多,過小的屏幕分辨率,過低的系統性能,過慢的網速,過弱的電池續航能力等等。但是在限制中還能做出優秀的設計,才顯得彌足珍貴,就像風靡Sym
-
 以集市賣家分層為例介紹用戶研究方法
寫在前面:本文是筆者以往研究的經驗總結,由於涉及敏感數據,故作了虛化和符號化處理,讀起來會有些費勁,但數字呈現不是主旨,本文側重用戶分層研究的方法,希望能給大家提供一套做
以集市賣家分層為例介紹用戶研究方法
寫在前面:本文是筆者以往研究的經驗總結,由於涉及敏感數據,故作了虛化和符號化處理,讀起來會有些費勁,但數字呈現不是主旨,本文側重用戶分層研究的方法,希望能給大家提供一套做
-
 產品設計思路:尋找產品的性格
在前一文發表之後,我收到了不少郵件,有點出乎意料但又在猜想之中的是,這些郵件之中交互設計行業遠多於工業設計行業,互聯網行業遠多於實體產品行業,而我仍想從事實體產品的工業設
產品設計思路:尋找產品的性格
在前一文發表之後,我收到了不少郵件,有點出乎意料但又在猜想之中的是,這些郵件之中交互設計行業遠多於工業設計行業,互聯網行業遠多於實體產品行業,而我仍想從事實體產品的工業設
-
 電子商務網站B2C的6個大數據
本來是要寫博客的,結果臨時被事情打斷,然後就沒興致繼續寫下去了,於是改用微博刷屏。轉帖於此1、上次說了《推薦零售網商關注的4個數據》,不少人提了一些蠻有意思的問題,也有咨
電子商務網站B2C的6個大數據
本來是要寫博客的,結果臨時被事情打斷,然後就沒興致繼續寫下去了,於是改用微博刷屏。轉帖於此1、上次說了《推薦零售網商關注的4個數據》,不少人提了一些蠻有意思的問題,也有咨
-
 10個讓你的網頁設計很糟糕的原因和解決方法
良好的網頁設計是件很難實現的事情。一個好的網頁設計,不僅吸引眼球,也是實用的、直觀的、層級簡單卻足夠復雜到保持用戶的興趣。字體、色彩、空白與內容間的完美平衡可以構成一個非
10個讓你的網頁設計很糟糕的原因和解決方法
良好的網頁設計是件很難實現的事情。一個好的網頁設計,不僅吸引眼球,也是實用的、直觀的、層級簡單卻足夠復雜到保持用戶的興趣。字體、色彩、空白與內容間的完美平衡可以構成一個非
-
 網頁速度至關重要:3款免費的網頁速度優化工具
在過去幾個月裡,google一直在告訴世界,網頁速度越來越成為網站的一個重要方面。google speed網站,已經有一個值得贊賞的目標,就是網上浏覽要像翻書一樣快。在他
網頁速度至關重要:3款免費的網頁速度優化工具
在過去幾個月裡,google一直在告訴世界,網頁速度越來越成為網站的一個重要方面。google speed網站,已經有一個值得贊賞的目標,就是網上浏覽要像翻書一樣快。在他
-
 互聯網產品對比分析:新浪微博和騰訊微薄
By:sunddy1.發布機制及表現形式的差異新浪微博的評論:1)默認評論內容收起,只顯示評論數,用戶點擊評論,在同一頁面展開評論列表,顯示當前的數條評論,規定區域內顯示
互聯網產品對比分析:新浪微博和騰訊微薄
By:sunddy1.發布機制及表現形式的差異新浪微博的評論:1)默認評論內容收起,只顯示評論數,用戶點擊評論,在同一頁面展開評論列表,顯示當前的數條評論,規定區域內顯示
-
 新浪搜狐網易騰訊iPhone手機微博對比分析
一、登陸頁(以下圖片順序均為新浪微、騰訊、搜狐、網易)微博登錄界面(新浪、騰訊)微博登錄界面(搜狐、網易)四款iphone微博客戶端從頁面上看,只有網易和騰訊的支持記住用
新浪搜狐網易騰訊iPhone手機微博對比分析
一、登陸頁(以下圖片順序均為新浪微、騰訊、搜狐、網易)微博登錄界面(新浪、騰訊)微博登錄界面(搜狐、網易)四款iphone微博客戶端從頁面上看,只有網易和騰訊的支持記住用
-
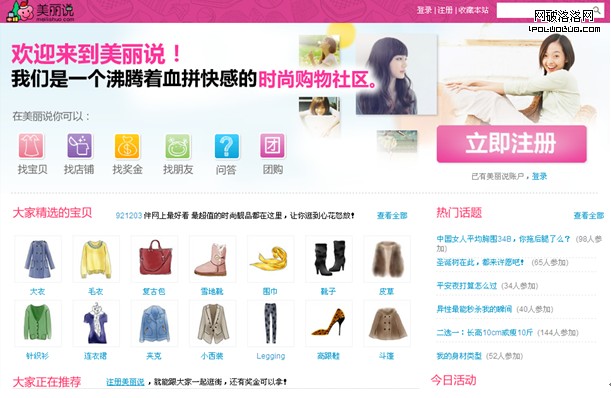
 列舉5個優秀的社會化購物網站
在文章開始之前,我想問大家幾個問題:你是如何在網絡上購物的?面對琳琅滿目的商品,你是如何做購買決定的?在淘寶網這種網站上購物,你是否覺得很孤單,面對那些商家們的自賣自誇的
列舉5個優秀的社會化購物網站
在文章開始之前,我想問大家幾個問題:你是如何在網絡上購物的?面對琳琅滿目的商品,你是如何做購買決定的?在淘寶網這種網站上購物,你是否覺得很孤單,面對那些商家們的自賣自誇的
-
 社會化媒體營銷哪些領域可以外包
時間是社會化媒體營銷的一大問題。僅僅是與人溝通上,社會化媒體就可能占據你一天中的一大塊時間。何況如今技術日新月異。想要跟上所有新的工具、軟件、技術和社會化媒體的最佳范例幾
社會化媒體營銷哪些領域可以外包
時間是社會化媒體營銷的一大問題。僅僅是與人溝通上,社會化媒體就可能占據你一天中的一大塊時間。何況如今技術日新月異。想要跟上所有新的工具、軟件、技術和社會化媒體的最佳范例幾
-
 網頁推廣設計:要學會換位思考很重要
在開始聊我在阿裡四個月的網頁推廣設計之前,我想先來說說我對平面設計和網頁設計的認識。它們之間的交集。1.它們都是集藝術創作、電腦技術和數字技術於一體的,以“視
網頁推廣設計:要學會換位思考很重要
在開始聊我在阿裡四個月的網頁推廣設計之前,我想先來說說我對平面設計和網頁設計的認識。它們之間的交集。1.它們都是集藝術創作、電腦技術和數字技術於一體的,以“視
-
 尋找產品設計的共性或趨勢
成功的產品,在擺上桌面供大家學的時候,許多成功元素已經成了過去式;從中發現尋找共性或趨勢,卻可以為以後的產品提供參考。今天想了四點,僅供大家參考本質化什麼是本質需求?曾經
尋找產品設計的共性或趨勢
成功的產品,在擺上桌面供大家學的時候,許多成功元素已經成了過去式;從中發現尋找共性或趨勢,卻可以為以後的產品提供參考。今天想了四點,僅供大家參考本質化什麼是本質需求?曾經
小編推薦
熱門推薦