-
 網頁設計師表達創意和想法:正確的圖片格式
第一次寫技術博客,有不盡如人意的地方,還請見諒和指正。為什麼想整理這方面的類容,我覺得就像油畫家要了解他的顏料和畫布、雕塑家要了解他的石材一樣,作為網頁設計師也應該對圖片
網頁設計師表達創意和想法:正確的圖片格式
第一次寫技術博客,有不盡如人意的地方,還請見諒和指正。為什麼想整理這方面的類容,我覺得就像油畫家要了解他的顏料和畫布、雕塑家要了解他的石材一樣,作為網頁設計師也應該對圖片
-
 分享交流流行趨勢研究方法的一些心得
曾經有幸參與了關於流行趨勢分析的一個研究項目,此項目希望通過流行元素的研究可以幫助視覺設計師找到一些設計元素,將這些設計元素合理的運用到產品設計中,幫助產品在視覺層面能有
分享交流流行趨勢研究方法的一些心得
曾經有幸參與了關於流行趨勢分析的一個研究項目,此項目希望通過流行元素的研究可以幫助視覺設計師找到一些設計元素,將這些設計元素合理的運用到產品設計中,幫助產品在視覺層面能有
-
 怎樣讓用戶記住你的產品,用設計宣傳品牌
怎樣讓用戶認可你的品牌形象?怎樣讓用戶記住你的產品,並達成一個好的印象?廣告、活動,宣傳品牌都是產品運營的事情,產品設計只管做好產品就行了,或許有些人會覺得這是理所當然的
怎樣讓用戶記住你的產品,用設計宣傳品牌
怎樣讓用戶認可你的品牌形象?怎樣讓用戶記住你的產品,並達成一個好的印象?廣告、活動,宣傳品牌都是產品運營的事情,產品設計只管做好產品就行了,或許有些人會覺得這是理所當然的
-
 用戶對網站部分認知搞不清楚設計師的設計理念
“設計時也可以通過暗示,引導用戶接收下一步即將出現的信息。”是這個?不是。真的不是,完全不開玩笑的說,確實不是要說這個。我要說的是:用戶對一個網站
用戶對網站部分認知搞不清楚設計師的設計理念
“設計時也可以通過暗示,引導用戶接收下一步即將出現的信息。”是這個?不是。真的不是,完全不開玩笑的說,確實不是要說這個。我要說的是:用戶對一個網站
-
 分享郵箱驗證配圖設計的過程分解
這次把之前做的郵箱驗證配圖設計的過程分解拿來跟大家一起分享。當接到這個需求的時候,開始考慮哪種配圖方案更能輔助文字為用戶呈現一個良好的頁面形象,當遇到操作失敗時如何能更好
分享郵箱驗證配圖設計的過程分解
這次把之前做的郵箱驗證配圖設計的過程分解拿來跟大家一起分享。當接到這個需求的時候,開始考慮哪種配圖方案更能輔助文字為用戶呈現一個良好的頁面形象,當遇到操作失敗時如何能更好
-
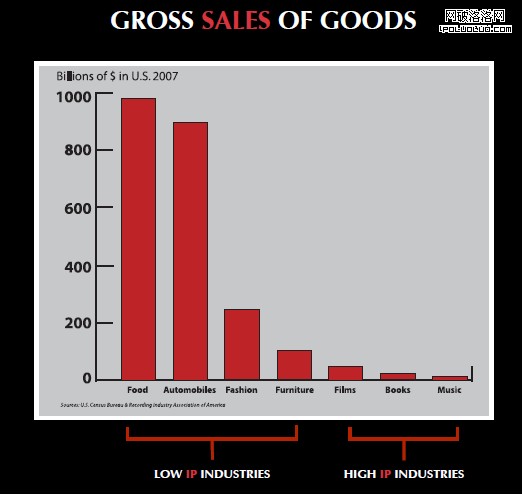
 無版權保護促進設計創新以及銷售
今天看到的一個TED演講Lessons from Fashion’s Free Culture,讓我很意外,也很喜歡,特地在此分享。我一直以為時尚服飾、包包和
無版權保護促進設計創新以及銷售
今天看到的一個TED演講Lessons from Fashion’s Free Culture,讓我很意外,也很喜歡,特地在此分享。我一直以為時尚服飾、包包和
-
 內容平台的選擇技巧
首先得有需要沉澱的內容,其次是有積累沉澱的模式,最後才是有組織沉澱的展示。這是一個完美的三層結構,“內容”是區別於大眾的根本,“模式&
內容平台的選擇技巧
首先得有需要沉澱的內容,其次是有積累沉澱的模式,最後才是有組織沉澱的展示。這是一個完美的三層結構,“內容”是區別於大眾的根本,“模式&
-
 用戶體驗部的願景和工作職能
總結了一下最近幾年的工作心得。很多都有老東家百度的影子,畢竟百度的用戶體驗部還是很牛的,當然要保持。當然也有自己的心得體會,希望能加以提升。願景 1.以用戶為中心,使產品
用戶體驗部的願景和工作職能
總結了一下最近幾年的工作心得。很多都有老東家百度的影子,畢竟百度的用戶體驗部還是很牛的,當然要保持。當然也有自己的心得體會,希望能加以提升。願景 1.以用戶為中心,使產品
-
 用戶體驗:用戶是否真的需要這些權利
有這樣兩家澡堂A和B,裝修、配置、地段都一樣,唯一的區別是這兩家的淋浴系統有所不同。A家的淋浴是可調節水溫的,一個冷水龍頭+一個熱水龍頭。B家的淋浴是不可調節水溫的,只有
用戶體驗:用戶是否真的需要這些權利
有這樣兩家澡堂A和B,裝修、配置、地段都一樣,唯一的區別是這兩家的淋浴系統有所不同。A家的淋浴是可調節水溫的,一個冷水龍頭+一個熱水龍頭。B家的淋浴是不可調節水溫的,只有
-
 網頁技巧:三談iFrame框架自適應高度
為什麼是三談為什麼是三談呢?一是因為這真的是一個被說爛的話題,二是因為太師傅在n年前就寫過這篇再談iframe自適應高度。之所以再提該問題,是因為之前項目中確實遇到了這個
網頁技巧:三談iFrame框架自適應高度
為什麼是三談為什麼是三談呢?一是因為這真的是一個被說爛的話題,二是因為太師傅在n年前就寫過這篇再談iframe自適應高度。之所以再提該問題,是因為之前項目中確實遇到了這個
-
 Wap網頁設計技巧:關於錨點鏈接的心得
最近做了wap站中的搜索結果頁的改版,記錄一下關於錨點鏈接的心得~關於錨點鏈接錨點鏈接一般用於比較長的網頁,使用內部鏈接建立頁內目錄。單擊目錄跳轉到文本的相應位置,最常見
Wap網頁設計技巧:關於錨點鏈接的心得
最近做了wap站中的搜索結果頁的改版,記錄一下關於錨點鏈接的心得~關於錨點鏈接錨點鏈接一般用於比較長的網頁,使用內部鏈接建立頁內目錄。單擊目錄跳轉到文本的相應位置,最常見
-
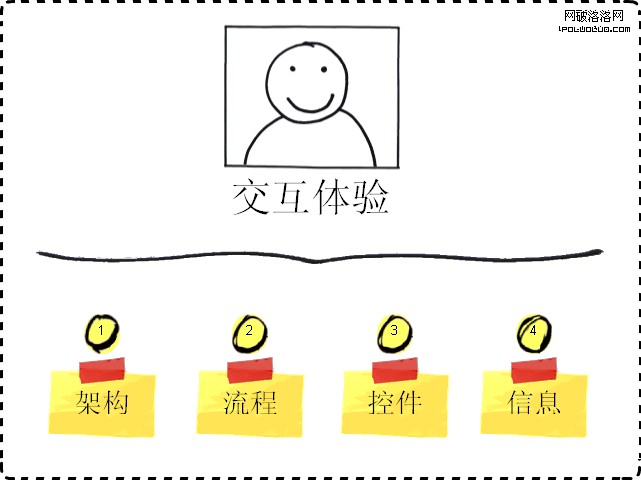
 用戶體驗設計評估:產品交互設計評估
一、評估的目的交互設計是一個迭代過程,通過交互設計評估,可以及早發現設計中缺陷,進而能進一步完善交互流程。通過評價,也可發現交互設計中可行、友善、合理或優秀的地方,從而為
用戶體驗設計評估:產品交互設計評估
一、評估的目的交互設計是一個迭代過程,通過交互設計評估,可以及早發現設計中缺陷,進而能進一步完善交互流程。通過評價,也可發現交互設計中可行、友善、合理或優秀的地方,從而為
-
 移動浏覽功能網站:最流行且對可用性產生巨大影響
目前,移動浏覽功能不斷普及提高,開始優化你的網站以更好地適應移動平台和它的局限性將是你的第一要務。有很多簡單的方法可以提高你的移動浏覽網站,同時又不過多的改動你的網站,本
移動浏覽功能網站:最流行且對可用性產生巨大影響
目前,移動浏覽功能不斷普及提高,開始優化你的網站以更好地適應移動平台和它的局限性將是你的第一要務。有很多簡單的方法可以提高你的移動浏覽網站,同時又不過多的改動你的網站,本
-
 互聯網產品設計要考慮引導用戶的設計
誰都能接受簡潔的產品,因為它易於上手,易於使用;產品人喜歡簡潔的產品,因為簡單的東西易於制作和維護;模仿者喜歡簡潔的產品,因為copy太容易了;競爭對手也喜歡簡潔的產品,
互聯網產品設計要考慮引導用戶的設計
誰都能接受簡潔的產品,因為它易於上手,易於使用;產品人喜歡簡潔的產品,因為簡單的東西易於制作和維護;模仿者喜歡簡潔的產品,因為copy太容易了;競爭對手也喜歡簡潔的產品,
-
 網頁設計師更需要注意頁面的閱讀性和可操作性
當我們設計一個頁面或者一個banner的時候,往往挖空心思去想創意,或者把效果做得很炫,卻忽略了一些用戶習慣。我這裡所說的只是一些大家都知道,卻往往容易忽略的&mdash
網頁設計師更需要注意頁面的閱讀性和可操作性
當我們設計一個頁面或者一個banner的時候,往往挖空心思去想創意,或者把效果做得很炫,卻忽略了一些用戶習慣。我這裡所說的只是一些大家都知道,卻往往容易忽略的&mdash
-
 用960 Grid System時考慮的一些問題
10月份有機會從零開始設計一整個企業網站。借此機會用上了心儀已久的960 Grid System。我們四年前的舊網站也即將改版,原來設計的寬度是1000px,我們打算今後
用960 Grid System時考慮的一些問題
10月份有機會從零開始設計一整個企業網站。借此機會用上了心儀已久的960 Grid System。我們四年前的舊網站也即將改版,原來設計的寬度是1000px,我們打算今後
-
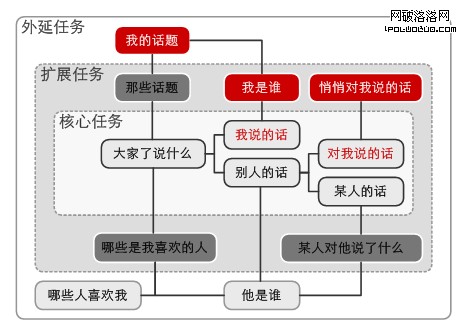
 中國式微博的未來在哪?
前言:回到七嘴八舌的原始社會所謂溝通,就是人們忙著做兩件簡單事:聽別人說什麼;自己該說什麼。有一種溝通,主席台上某個發言人拿著擴音器講話,身為聽眾只能在台下竊竊私語,這個
中國式微博的未來在哪?
前言:回到七嘴八舌的原始社會所謂溝通,就是人們忙著做兩件簡單事:聽別人說什麼;自己該說什麼。有一種溝通,主席台上某個發言人拿著擴音器講話,身為聽眾只能在台下竊竊私語,這個
-
 手機產品交互設計的評估標准
一、評估的目的交互設計是一個迭代過程,通過交互設計評估,可以及早發現設計中缺陷,進而能進一步完善交互流程。通過評價,也可發現交互設計中可行、友善、合理或優秀的地方,從而為
手機產品交互設計的評估標准
一、評估的目的交互設計是一個迭代過程,通過交互設計評估,可以及早發現設計中缺陷,進而能進一步完善交互流程。通過評價,也可發現交互設計中可行、友善、合理或優秀的地方,從而為
-
 視覺設計分析:短時間做出漂亮的Banner
⊙前言門戶網站因為市場競爭日益激烈,各大門戶競相以誰家資訊更多、領域更廣、內容更深等等策略來留住用戶的芳心,由此近年來門戶網站被稱為網絡世界的“百貨商場&rd
視覺設計分析:短時間做出漂亮的Banner
⊙前言門戶網站因為市場競爭日益激烈,各大門戶競相以誰家資訊更多、領域更廣、內容更深等等策略來留住用戶的芳心,由此近年來門戶網站被稱為網絡世界的“百貨商場&rd
-
 建立清楚的視覺層次和明顯標識可以點擊的區域
破洛洛文章簡介:為掃描而設計.當我們設計一個頁面或者一個banner的時候,往往挖空心思去想創意,或者把效果做得很炫,卻忽略了一些用戶習慣。我這裡所說的只是一些大家都知道
建立清楚的視覺層次和明顯標識可以點擊的區域
破洛洛文章簡介:為掃描而設計.當我們設計一個頁面或者一個banner的時候,往往挖空心思去想創意,或者把效果做得很炫,卻忽略了一些用戶習慣。我這裡所說的只是一些大家都知道
小編推薦
熱門推薦