-
 字體圖形化設計:字體圖形化設計的方法與技巧
PART1:為什麼要字體圖形化設計現代設計中直接從電腦裡調出來的千遍一律的標准字體已經不能滿足互聯網用戶日漸提高的審美需求,所以設計師要打破常規,能根據不同的需求,對字體
字體圖形化設計:字體圖形化設計的方法與技巧
PART1:為什麼要字體圖形化設計現代設計中直接從電腦裡調出來的千遍一律的標准字體已經不能滿足互聯網用戶日漸提高的審美需求,所以設計師要打破常規,能根據不同的需求,對字體
-
 產品用戶體驗設計需要注意的細節問題
用戶體驗已經是一個老生常談的話題了。我非常贊同某位達人所說的,用戶體驗設計應該貫穿於產品從萌芽到出生的整個過程,產品原型、視覺設計、前端開發、後端開發甚至還包括產品測試大
產品用戶體驗設計需要注意的細節問題
用戶體驗已經是一個老生常談的話題了。我非常贊同某位達人所說的,用戶體驗設計應該貫穿於產品從萌芽到出生的整個過程,產品原型、視覺設計、前端開發、後端開發甚至還包括產品測試大
-
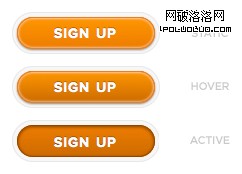
 設計經驗分享:漂亮又特別的網頁按鈕
作為一篇關於設計經驗分享的博文,我只有靠自己淺薄的經驗寫出自己個人的看法,關於界面視覺設計,要分類的話能分得很細,所以能寫的就很多,所以我打算先從局部來談談我總結的一些設
設計經驗分享:漂亮又特別的網頁按鈕
作為一篇關於設計經驗分享的博文,我只有靠自己淺薄的經驗寫出自己個人的看法,關於界面視覺設計,要分類的話能分得很細,所以能寫的就很多,所以我打算先從局部來談談我總結的一些設
-
 用戶體驗理論:產品文檔的用戶體驗
有很多人跟我說過,產品設計過程中,最討厭的就是寫各種產品文檔。一方面強調速度的互聯網產品,加入此環節,會降低開發速度;另一方面當產品的定位、概念模型或原型已成形,文檔撰寫
用戶體驗理論:產品文檔的用戶體驗
有很多人跟我說過,產品設計過程中,最討厭的就是寫各種產品文檔。一方面強調速度的互聯網產品,加入此環節,會降低開發速度;另一方面當產品的定位、概念模型或原型已成形,文檔撰寫
-
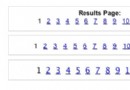
 用戶體驗設計:為訪問不同分頁提供翻頁控制
原文地址: http://developer.yahoo.com/ypatterns/navigation/pagination/search.html當搜索返回的結果太
用戶體驗設計:為訪問不同分頁提供翻頁控制
原文地址: http://developer.yahoo.com/ypatterns/navigation/pagination/search.html當搜索返回的結果太
-
 產品運營:產品人員與運營人員的關系
昨天參加了UCDChina2010年的年會,一般類似這種會議,工作坊往往是收獲最多的,因為一般會進行實際操作的模擬,或者是一些可執行性更強的方法分享.其實培訓與看書一樣,
產品運營:產品人員與運營人員的關系
昨天參加了UCDChina2010年的年會,一般類似這種會議,工作坊往往是收獲最多的,因為一般會進行實際操作的模擬,或者是一些可執行性更強的方法分享.其實培訓與看書一樣,
-
 交互設計思考:交互設計元素的層級
今天被jobs指出之前工作的方向性錯誤,才意識到構成最終產品元素之間的層級關系.在現在的工作流程中,規范是大家熟知也都盡力執行的,目的是為了在保證產出物質量和一致性的同時
交互設計思考:交互設計元素的層級
今天被jobs指出之前工作的方向性錯誤,才意識到構成最終產品元素之間的層級關系.在現在的工作流程中,規范是大家熟知也都盡力執行的,目的是為了在保證產出物質量和一致性的同時
-
 良好的用戶體驗全在於那些完美的瞬間
話說土匪老濕在他的大作 《交互設計之回歸篇》 裡曝光了上次有意思小組競賽我們小組分享的話題 “瞬間的快感”,但這一極具噱頭的主題,土匪老濕惜字如金
良好的用戶體驗全在於那些完美的瞬間
話說土匪老濕在他的大作 《交互設計之回歸篇》 裡曝光了上次有意思小組競賽我們小組分享的話題 “瞬間的快感”,但這一極具噱頭的主題,土匪老濕惜字如金
-
 web設計趨勢使用大背景圖像增加設計吸引力
有一項web設計趨勢已經流行一段時間了,但似乎勢頭依然不減,這便是使用大背景圖像。這是一種增加設計吸引力簡單有效的方法,用一張圖片或插圖就可奠定網站的整體色調。不過,這樣
web設計趨勢使用大背景圖像增加設計吸引力
有一項web設計趨勢已經流行一段時間了,但似乎勢頭依然不減,這便是使用大背景圖像。這是一種增加設計吸引力簡單有效的方法,用一張圖片或插圖就可奠定網站的整體色調。不過,這樣
-
 准備用戶測試6個關鍵的步驟
准備用戶測試需要令人驚歎的准備工作。這裡我列出來6個關鍵的步驟,它們是准備就緒的必經階段。1. 創建用戶測試計劃識別你的網站需要評估的方面,建立一個包括大約6個任務的列表
准備用戶測試6個關鍵的步驟
准備用戶測試需要令人驚歎的准備工作。這裡我列出來6個關鍵的步驟,它們是准備就緒的必經階段。1. 創建用戶測試計劃識別你的網站需要評估的方面,建立一個包括大約6個任務的列表
-
 用戶體驗@移動互聯網時代
生命中第一次參加付費的UPA,也是第一次去南京,在11月11日入住了1111號房間,應該去買彩票的。這一周拼命整理資料,絕不能浪費黨和國家的一分錢。從專家論壇開始,這是我
用戶體驗@移動互聯網時代
生命中第一次參加付費的UPA,也是第一次去南京,在11月11日入住了1111號房間,應該去買彩票的。這一周拼命整理資料,絕不能浪費黨和國家的一分錢。從專家論壇開始,這是我
-
 探討導航的重要性分析門戶網站中導航的表現
在進入今天的主題之前,我們先來探討導航的重要性,並分析一下門戶網站中導航的表現。導航直接影響到公司的財政收入導航會給我們帶來哪些好處?導航不光只是提供信息獲取的途徑,它的
探討導航的重要性分析門戶網站中導航的表現
在進入今天的主題之前,我們先來探討導航的重要性,並分析一下門戶網站中導航的表現。導航直接影響到公司的財政收入導航會給我們帶來哪些好處?導航不光只是提供信息獲取的途徑,它的
-
 網頁設計時的“我就要他那樣的”情景
小孩子看見別人在吃冰棍,吵著媽媽:“我也要!”“回家給你吃雪糕。”“不,我就要他那樣的!”我就想要
網頁設計時的“我就要他那樣的”情景
小孩子看見別人在吃冰棍,吵著媽媽:“我也要!”“回家給你吃雪糕。”“不,我就要他那樣的!”我就想要
-
 關於Button的實現:設計圖做的邊線襯線使用
之前就很想寫這樣一個很無聊的技術性文章,我這塊只是在技術當中也不算是一個碼活,靠的就是細致還有很多與生俱來的審美能力,以及不屈不撓的耐心和沉著。說不出來很多廢話,下面來看
關於Button的實現:設計圖做的邊線襯線使用
之前就很想寫這樣一個很無聊的技術性文章,我這塊只是在技術當中也不算是一個碼活,靠的就是細致還有很多與生俱來的審美能力,以及不屈不撓的耐心和沉著。說不出來很多廢話,下面來看
-
 網站版面排版設計:版式設計的原則和方法
掌握必要的方法設計的時候,如果設計者隨意地進行處理而不考慮當中的原則方法及對象規律的話,那麼很多時候都會出現一些不太好的結果。雖然感性是一種相當重要的因素,設計中一定要帶
網站版面排版設計:版式設計的原則和方法
掌握必要的方法設計的時候,如果設計者隨意地進行處理而不考慮當中的原則方法及對象規律的話,那麼很多時候都會出現一些不太好的結果。雖然感性是一種相當重要的因素,設計中一定要帶
-
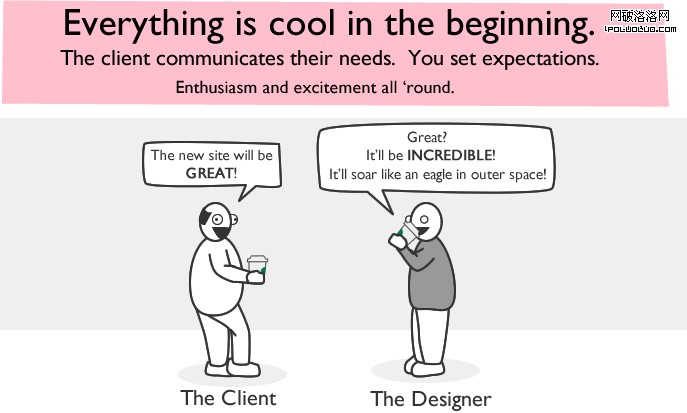
 你重新設計了網站,你再也不是網頁設計師了
這次又發現另一個好玩的東西,和上次的《10個不要做的網站》是同一個作者畫的。在另一個網站看到有人翻譯了,特地轉來,向作者和譯者致敬。(PS,為什麼上面顯示是偶翻譯的呀,其
你重新設計了網站,你再也不是網頁設計師了
這次又發現另一個好玩的東西,和上次的《10個不要做的網站》是同一個作者畫的。在另一個網站看到有人翻譯了,特地轉來,向作者和譯者致敬。(PS,為什麼上面顯示是偶翻譯的呀,其
-
 安全性與界面的交互設計的關系
大家可能都看過一些交互教程類的書藉,總寫著這麼幾個關鍵字。“可用性”“易用性”“安全性”&ldqu
安全性與界面的交互設計的關系
大家可能都看過一些交互教程類的書藉,總寫著這麼幾個關鍵字。“可用性”“易用性”“安全性”&ldqu
-
 界面設計欣賞:30個咖啡主題網頁設計作品
國外的30個咖啡主題網頁,包括咖啡店,咖啡飲品,咖啡廠家等等相關網站的首頁設計1. Amai Tea & Bake House2. Melitta3. Toby&
界面設計欣賞:30個咖啡主題網頁設計作品
國外的30個咖啡主題網頁,包括咖啡店,咖啡飲品,咖啡廠家等等相關網站的首頁設計1. Amai Tea & Bake House2. Melitta3. Toby&
-
 LP(landing page)頁分析:平衡用戶體驗和業務需求
這份數據來自HubSpot,是對40000個LP(landing page)頁進行分析得出來。非常有意思。 LP頁主要是收集用戶信息,使潛在用戶變成目標用戶。一方面我們
LP(landing page)頁分析:平衡用戶體驗和業務需求
這份數據來自HubSpot,是對40000個LP(landing page)頁進行分析得出來。非常有意思。 LP頁主要是收集用戶信息,使潛在用戶變成目標用戶。一方面我們
-
 電子商務網站用戶帳號體系思考
當當網前兩天發來一封標題為“鑽石卡會員身份即將到期”的郵件,郵件內容大致如下: 您的鑽石卡會員身份將於2010
電子商務網站用戶帳號體系思考
當當網前兩天發來一封標題為“鑽石卡會員身份即將到期”的郵件,郵件內容大致如下: 您的鑽石卡會員身份將於2010
小編推薦
熱門推薦