-
 提供30個WEB設計師必備的PSD文件效果
互聯網就是有這樣的好處,我們能夠分享到越來越多的好資源,既可以直接拿來使用,又能供初學者研究學習。今天帶給你們的又是一套免費大餐,喜歡的話別忘了分享哦!璃質感播放按鈕12
提供30個WEB設計師必備的PSD文件效果
互聯網就是有這樣的好處,我們能夠分享到越來越多的好資源,既可以直接拿來使用,又能供初學者研究學習。今天帶給你們的又是一套免費大餐,喜歡的話別忘了分享哦!璃質感播放按鈕12
-
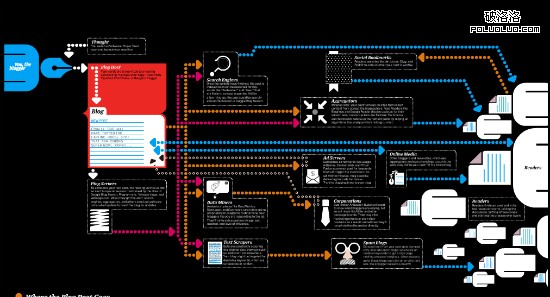
 數據之美:30套Infographics作品欣賞
本期的《數據之美》系列精選了 30 套精美的 Infographics 作品,這些作品包括了 Web,社會網絡,開源,環保,技術,開發等話題。值得一提的是一份有關開放課程
數據之美:30套Infographics作品欣賞
本期的《數據之美》系列精選了 30 套精美的 Infographics 作品,這些作品包括了 Web,社會網絡,開源,環保,技術,開發等話題。值得一提的是一份有關開放課程
-
 網頁的測試常見的錯誤,不要犯這樣的錯誤
網頁的測試可以有很多好處,但這裡提到5種A/B測試和多變量測試的誤區會讓你誤入歧途,SO,不要犯這樣的錯誤。單變量、多變量、“顛覆性設計”測試單變
網頁的測試常見的錯誤,不要犯這樣的錯誤
網頁的測試可以有很多好處,但這裡提到5種A/B測試和多變量測試的誤區會讓你誤入歧途,SO,不要犯這樣的錯誤。單變量、多變量、“顛覆性設計”測試單變
-
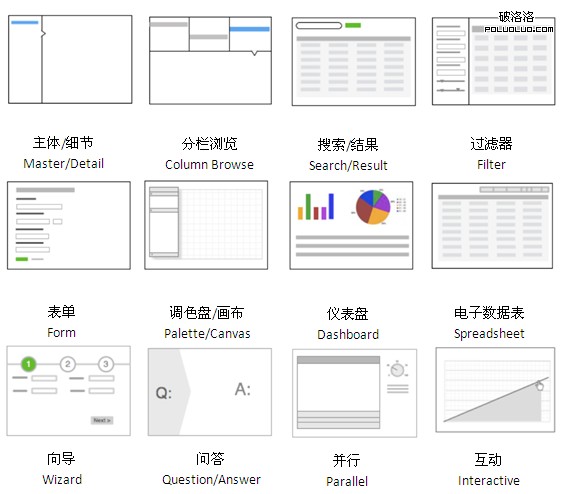
 UI設計師:熟知常見的web設計模式
交互設計師在設計線框圖原型時,熟知常見的web設計模式很有幫助,做到“心中有數”才能創造出符合需求,用戶易學易用的界面來。所謂“沒有必
UI設計師:熟知常見的web設計模式
交互設計師在設計線框圖原型時,熟知常見的web設計模式很有幫助,做到“心中有數”才能創造出符合需求,用戶易學易用的界面來。所謂“沒有必
-
 由CSS3代碼生成的圖形與圖標設計
本文中的這些標志與圖標都是用CSS3制作而成,看上去似乎很不可思議,其中包括了IE圖標,網站圖標,奧運會標志等等,都是一些十分常見的標志,而它們之所有如此特別是因為這些標
由CSS3代碼生成的圖形與圖標設計
本文中的這些標志與圖標都是用CSS3制作而成,看上去似乎很不可思議,其中包括了IE圖標,網站圖標,奧運會標志等等,都是一些十分常見的標志,而它們之所有如此特別是因為這些標
-
 用戶體驗設計:豐富的交互為特色的Web界面設計模式
Web界面設計封皮上是這樣描述本書的:想知道怎樣在今天的Web上創造偉大的用戶體驗嗎?……本書以當前最流行的Web站點為例,介紹了兩大良行之有
用戶體驗設計:豐富的交互為特色的Web界面設計模式
Web界面設計封皮上是這樣描述本書的:想知道怎樣在今天的Web上創造偉大的用戶體驗嗎?……本書以當前最流行的Web站點為例,介紹了兩大良行之有
-
 用戶體驗設計教程:平面設計中的標題設計技巧
之前我把平面設計的視覺呈現分為:構圖,調子,元素和內容四大部分組成,所以我分四部曲來講,其中元素部分又分為標題,主體和大場景三部分,今天講的就是標題部分。在講標題設計之前
用戶體驗設計教程:平面設計中的標題設計技巧
之前我把平面設計的視覺呈現分為:構圖,調子,元素和內容四大部分組成,所以我分四部曲來講,其中元素部分又分為標題,主體和大場景三部分,今天講的就是標題部分。在講標題設計之前
-
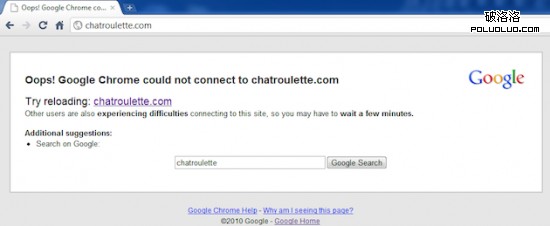
 Chrome浏覽器:知道此網站是不是別人也打不開
當你發現某網站打不開了,第一反應肯定是刷新一下,如果還打不開呢?你可能就會懷疑自己RP不好,或者大罵某部門又開始作惡了。其實有些時候還真不是某部門的原因,可能你所要訪問的
Chrome浏覽器:知道此網站是不是別人也打不開
當你發現某網站打不開了,第一反應肯定是刷新一下,如果還打不開呢?你可能就會懷疑自己RP不好,或者大罵某部門又開始作惡了。其實有些時候還真不是某部門的原因,可能你所要訪問的
-
 qzone相冊照片編輯器設計案例:減少用戶思考的簡潔設計
·介紹QQ空間相冊的個性化利器,能對照片進行效果的優化、文字編輯等等。從設計上使用了創新的手法,盡量減少用戶的思考。其中,通過界面的特殊表現,讓用戶更容易學
qzone相冊照片編輯器設計案例:減少用戶思考的簡潔設計
·介紹QQ空間相冊的個性化利器,能對照片進行效果的優化、文字編輯等等。從設計上使用了創新的手法,盡量減少用戶的思考。其中,通過界面的特殊表現,讓用戶更容易學
-
 設計的精髓:少即是多(Less is more)
由建築大師密斯.凡.德.羅提出的:“少即是多(Less is more)。”但又絕不是簡單得像白紙一張,讓你覺得空洞無物,根本就沒有設計。 密斯
設計的精髓:少即是多(Less is more)
由建築大師密斯.凡.德.羅提出的:“少即是多(Less is more)。”但又絕不是簡單得像白紙一張,讓你覺得空洞無物,根本就沒有設計。 密斯
-
 用戶體驗設計:Logo與網站性能優化
莫名的源起 – H1這裡的H1不是H1N1中那令人不寒而栗H1,而是HTML中的一個標簽,一個重構者日常工作中不可避免的一個標簽,一個不能被忽視的標簽,一個在
用戶體驗設計:Logo與網站性能優化
莫名的源起 – H1這裡的H1不是H1N1中那令人不寒而栗H1,而是HTML中的一個標簽,一個重構者日常工作中不可避免的一個標簽,一個不能被忽視的標簽,一個在
-
 網頁設計師參考:以藍色為主的網站設計實例
藍色是所有網站中使用頻率最高的一種顏色,無論什麼類型的網站幾乎都能使用藍色,最常見的還是一些商業公司網站,對於網頁設計師來說藍色使用如此普遍,所以很多時候我們也經常會尋找
網頁設計師參考:以藍色為主的網站設計實例
藍色是所有網站中使用頻率最高的一種顏色,無論什麼類型的網站幾乎都能使用藍色,最常見的還是一些商業公司網站,對於網頁設計師來說藍色使用如此普遍,所以很多時候我們也經常會尋找
-
 騰訊QQ設計師談如何構建一個更輕巧的開發流程
騰訊一直推廣敏捷開發,也在強調敏捷開發,但你會發現,即便如此,還是會陷入以下情景 又丑又長的討論會 好像人手永遠不夠 不切實際的想法 懸而不
騰訊QQ設計師談如何構建一個更輕巧的開發流程
騰訊一直推廣敏捷開發,也在強調敏捷開發,但你會發現,即便如此,還是會陷入以下情景 又丑又長的討論會 好像人手永遠不夠 不切實際的想法 懸而不
-
 如何才能做好向技術人員簡潔准確的描述需求
近日參加一個子產品的新版本需求討論,過程中負責該子產品的產品人員(某聰明帥小伙,哈哈)在前期需求討論時不管是綜合聽取他人意見還是表達自已觀點時,都很順利,但總是在最後進行
如何才能做好向技術人員簡潔准確的描述需求
近日參加一個子產品的新版本需求討論,過程中負責該子產品的產品人員(某聰明帥小伙,哈哈)在前期需求討論時不管是綜合聽取他人意見還是表達自已觀點時,都很順利,但總是在最後進行
-
 Form問題的選擇、安排和用語
這篇文章不是三本書的筆記匯總,不會把所有要點都列在這裡,否則出版社要和我急了。下面就幾個重點方面做一些小結,一來敦促自己審視對內容的理解,二來提供給讀者以思考與討論。設計
Form問題的選擇、安排和用語
這篇文章不是三本書的筆記匯總,不會把所有要點都列在這裡,否則出版社要和我急了。下面就幾個重點方面做一些小結,一來敦促自己審視對內容的理解,二來提供給讀者以思考與討論。設計
-
 良好的404頁面應該遵循的理念
1. 什麼是404404是一個 http 錯誤代碼,即請求的網頁不存在。代碼404的第一個“4”代表客戶端的錯誤,如錯誤的網頁位址;後兩的數字碼則
良好的404頁面應該遵循的理念
1. 什麼是404404是一個 http 錯誤代碼,即請求的網頁不存在。代碼404的第一個“4”代表客戶端的錯誤,如錯誤的網頁位址;後兩的數字碼則
-
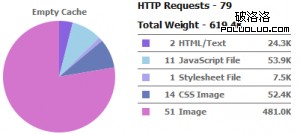
 HTML優化的綠色方法和橙色方法
在前段領域中,對Javascript和CSS的優化一直是大家關注的焦點,相應的壓縮優化工具也非常豐富,相對而言對HTML優化的關注則顯得有些冷淡。在Steve Soude
HTML優化的綠色方法和橙色方法
在前段領域中,對Javascript和CSS的優化一直是大家關注的焦點,相應的壓縮優化工具也非常豐富,相對而言對HTML優化的關注則顯得有些冷淡。在Steve Soude
-
 總結網頁設計中的一些比較突出的細節問題
本文主要講網頁設計中一些細節把握,包括圖片處理與背景處理等,都十分微小的地方,對於追求細節完美的設計師很有幫助,通過放大數倍可以看到雖然看上去相似,但細節上卻有差別的設計
總結網頁設計中的一些比較突出的細節問題
本文主要講網頁設計中一些細節把握,包括圖片處理與背景處理等,都十分微小的地方,對於追求細節完美的設計師很有幫助,通過放大數倍可以看到雖然看上去相似,但細節上卻有差別的設計
-
 網頁前端開發優化的參考List
發現的一篇關於前端優化的文章,總結的很全面,要做到面面俱到很難,往往是想優化而沒有時間去優化,就像我們公司,一個項目連著一個項目~新員工的培訓都省了,還想優化前端啊,不過
網頁前端開發優化的參考List
發現的一篇關於前端優化的文章,總結的很全面,要做到面面俱到很難,往往是想優化而沒有時間去優化,就像我們公司,一個項目連著一個項目~新員工的培訓都省了,還想優化前端啊,不過
-
 網頁設計參考:25個服裝設計網站
每個人都少不了穿衣,而一件衣服好不好看在於設計師的設計,設計師們把衣服設計出來就需要好的展示地方,可以在T台,門店。但是在互聯網發展到今天,利用網站銷售是很好的方向,所以
網頁設計參考:25個服裝設計網站
每個人都少不了穿衣,而一件衣服好不好看在於設計師的設計,設計師們把衣服設計出來就需要好的展示地方,可以在T台,門店。但是在互聯網發展到今天,利用網站銷售是很好的方向,所以
小編推薦
熱門推薦