-
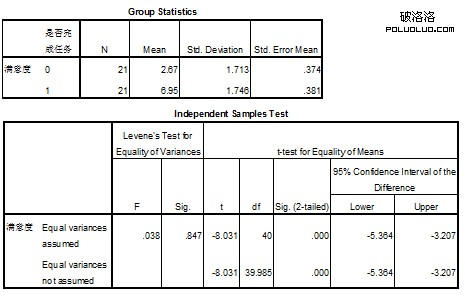
 用戶體驗設計:如何提升用戶滿意度
提升用戶滿意度,我們可能需要做很多事情,從全局到細節,需要處處為用戶的體驗和感受著想。既然我們已經驗證用戶的任務完成度對用戶滿意度會產生顯著影響,那麼我們可以先從提升用戶
用戶體驗設計:如何提升用戶滿意度
提升用戶滿意度,我們可能需要做很多事情,從全局到細節,需要處處為用戶的體驗和感受著想。既然我們已經驗證用戶的任務完成度對用戶滿意度會產生顯著影響,那麼我們可以先從提升用戶
-
 網頁用戶體驗設計:精簡模式的播放器設計
播放視頻時去掉播放器多余的邊框減少干擾是體驗中很重要的一步,於是有了播放器的精簡模式,而當顯示器的分辨率越來越大時,一般精簡模式提供的1倍、0.5倍的尺寸大小顯然有些不合
網頁用戶體驗設計:精簡模式的播放器設計
播放視頻時去掉播放器多余的邊框減少干擾是體驗中很重要的一步,於是有了播放器的精簡模式,而當顯示器的分辨率越來越大時,一般精簡模式提供的1倍、0.5倍的尺寸大小顯然有些不合
-
 用戶體驗設計:研究客戶的需求觀的20個法則
在項目開發中,所有的項目風險承擔者都對需求分析階段備感興趣。這裡所指的風險承 擔者包括客戶方面的項目負責人和用戶,開發方面的需求分析人員和項目管理者。對商業用戶來說,他們
用戶體驗設計:研究客戶的需求觀的20個法則
在項目開發中,所有的項目風險承擔者都對需求分析階段備感興趣。這裡所指的風險承 擔者包括客戶方面的項目負責人和用戶,開發方面的需求分析人員和項目管理者。對商業用戶來說,他們
-
 設計理論研究:富沖擊力的排版
富沖擊力的排版使這張學生會成員介紹的設計顯得非常突出,它比普通的那種傻乎乎的團隊照效果更好,因為設計師可以靈活安排其中每個人的照片,使到整體既具有一種團隊的氛圍,但同時又
設計理論研究:富沖擊力的排版
富沖擊力的排版使這張學生會成員介紹的設計顯得非常突出,它比普通的那種傻乎乎的團隊照效果更好,因為設計師可以靈活安排其中每個人的照片,使到整體既具有一種團隊的氛圍,但同時又
-
 網站設計技巧:質感的網頁導航設計
破洛洛文章簡介:一直都有朋友在問質感方面的問題,很多朋友也一直希望記憶能做一期質感方面的教程,但是由於一直很忙,所以到今天才簡單為大家帶來一期質感方面的教程!
網站設計技巧:質感的網頁導航設計
破洛洛文章簡介:一直都有朋友在問質感方面的問題,很多朋友也一直希望記憶能做一期質感方面的教程,但是由於一直很忙,所以到今天才簡單為大家帶來一期質感方面的教程!
-
 學習亞馬遜的強大用戶購物體驗
亞馬遜的成功是強大用戶購物體驗的直接結果,今天無論是在理念還是在實踐上,都堪稱電子商務開發者的學習標桿。隨著電子商務熱潮的持續升溫,現在電子商務網站的設計,正面臨著一系列
學習亞馬遜的強大用戶購物體驗
亞馬遜的成功是強大用戶購物體驗的直接結果,今天無論是在理念還是在實踐上,都堪稱電子商務開發者的學習標桿。隨著電子商務熱潮的持續升溫,現在電子商務網站的設計,正面臨著一系列
-
 網頁前端設計實例:常用技巧和經驗分享
自己前端開發中常用到的一些技巧及問題解決方法,會常更新,希望對前端路上的朋友有幫助。1、文章標題列表中日期居右顯示的方法(提供了兩種方法,使用時視情況而定):方法一:本版
網頁前端設計實例:常用技巧和經驗分享
自己前端開發中常用到的一些技巧及問題解決方法,會常更新,希望對前端路上的朋友有幫助。1、文章標題列表中日期居右顯示的方法(提供了兩種方法,使用時視情況而定):方法一:本版
-
 用戶體驗設計:網頁中的確定和取消按鈕
“取消”(cancel,stop)和“撤消”(undo),看起來很像是同一回事,用起來似乎也差不多。但是兩者在使用上還是有
用戶體驗設計:網頁中的確定和取消按鈕
“取消”(cancel,stop)和“撤消”(undo),看起來很像是同一回事,用起來似乎也差不多。但是兩者在使用上還是有
-
 LOGO設計作品:靓麗、鮮艷、符合web2.0的視覺體驗
這是目前網上找到最好的一篇LOGO標志作品欣賞文章,裡面的每個標志都設計得很有特色,主要特點就是靓麗、鮮艷、符合web2.0的視覺體驗。作為標志設計師很值得參考的一篇文章
LOGO設計作品:靓麗、鮮艷、符合web2.0的視覺體驗
這是目前網上找到最好的一篇LOGO標志作品欣賞文章,裡面的每個標志都設計得很有特色,主要特點就是靓麗、鮮艷、符合web2.0的視覺體驗。作為標志設計師很值得參考的一篇文章
-
 視覺設計工作如何保證更高效?
要讓設計的目標能更有效的指導設計工作,我們還需要再做些什麼—進一步規范“更好的”各項具體要求。更高效的是基本要求,是需要首先被落實的。
視覺設計工作如何保證更高效?
要讓設計的目標能更有效的指導設計工作,我們還需要再做些什麼—進一步規范“更好的”各項具體要求。更高效的是基本要求,是需要首先被落實的。
-
 404頁面的學問:關於404的研究總結
404的基本理解就是網頁不存在,它是HTTP協議中的一個狀態碼。即使你自定義了404的頁面,但http頭信息返回的一定要是404狀態。這主要是對搜索引擎有關系,因為如果你
404頁面的學問:關於404的研究總結
404的基本理解就是網頁不存在,它是HTTP協議中的一個狀態碼。即使你自定義了404的頁面,但http頭信息返回的一定要是404狀態。這主要是對搜索引擎有關系,因為如果你
-
 網頁設計參考:120個優秀的水平導航設計
導航是網頁設計的重點,我們在設計一個網站的時候,常常從導航入手,不誇張的說,導航的設計甚至決定了整個網站的風格。這就需要我們平常多留心收集優秀的案例,在需要的時候才能手到
網頁設計參考:120個優秀的水平導航設計
導航是網頁設計的重點,我們在設計一個網站的時候,常常從導航入手,不誇張的說,導航的設計甚至決定了整個網站的風格。這就需要我們平常多留心收集優秀的案例,在需要的時候才能手到
-
 網頁用戶界面設計中斑馬紋的應用
列表中使用兩種相同的樣式但顏色不同的背景,來間隔顯示的內容。看了當下很多界面以及自身平時的設計之後,發現實際情況中使用的斑馬紋在原來基礎上通過視覺的處理有了擴展,不僅僅是
網頁用戶界面設計中斑馬紋的應用
列表中使用兩種相同的樣式但顏色不同的背景,來間隔顯示的內容。看了當下很多界面以及自身平時的設計之後,發現實際情況中使用的斑馬紋在原來基礎上通過視覺的處理有了擴展,不僅僅是
-
 WAP網站:浏覽主導的產品和互動主導的產品
目前主流的WAP產品,滿足了用戶浏覽新聞、收發郵件、閱讀小說、下載軟件音樂、交友互動、游戲休閒、網絡購物、支付等多方面的需求,觸點遍及了生活的各個領域。按照用戶需求的不同
WAP網站:浏覽主導的產品和互動主導的產品
目前主流的WAP產品,滿足了用戶浏覽新聞、收發郵件、閱讀小說、下載軟件音樂、交友互動、游戲休閒、網絡購物、支付等多方面的需求,觸點遍及了生活的各個領域。按照用戶需求的不同
-
 web設計師:20套非常前端的UI元素庫
每個 Web 設計師都在 UI 設計上費盡了心血,即使這樣,資源的匮乏,視野的狹窄,也常常讓他們的嘔心瀝血之作並不為人看好,事實上,UI 設計並不需要閉門造車,很多 UI
web設計師:20套非常前端的UI元素庫
每個 Web 設計師都在 UI 設計上費盡了心血,即使這樣,資源的匮乏,視野的狹窄,也常常讓他們的嘔心瀝血之作並不為人看好,事實上,UI 設計並不需要閉門造車,很多 UI
-
 浏覽器間切換的5個技巧或工具
對於網站前端開發者、用戶體驗設計師、互聯網產品工程人員,以及廣大站長、博客主、深度用戶而言,往往有著一個共同的需求:需要時常在多個浏覽器之間切換使用,以檢查頁面效果、測試
浏覽器間切換的5個技巧或工具
對於網站前端開發者、用戶體驗設計師、互聯網產品工程人員,以及廣大站長、博客主、深度用戶而言,往往有著一個共同的需求:需要時常在多個浏覽器之間切換使用,以檢查頁面效果、測試
-
 網頁設計參考:具有代表性的韓國風格網站
韓國網站曾經是許多國內網頁設計師爭相模仿的對象,與歐美網站相比,韓國網站更注重顏色的多樣性與鮮艷,以及大尺寸圖片的使用,基於韓國寬帶的速度較快,這種大圖片艷麗色彩一直成為
網頁設計參考:具有代表性的韓國風格網站
韓國網站曾經是許多國內網頁設計師爭相模仿的對象,與歐美網站相比,韓國網站更注重顏色的多樣性與鮮艷,以及大尺寸圖片的使用,基於韓國寬帶的速度較快,這種大圖片艷麗色彩一直成為
-
 網頁設計參考:尋找設計網頁表單的靈感
網頁表單看似是網站中最常用的頁面,內容大多也不會有啥變化,但這樣看似簡單的表單設計起來並不容易,原因就在於太簡單了,所以在一些新手設計時會感覺不知從何開始。其實對於網頁設
網頁設計參考:尋找設計網頁表單的靈感
網頁表單看似是網站中最常用的頁面,內容大多也不會有啥變化,但這樣看似簡單的表單設計起來並不容易,原因就在於太簡單了,所以在一些新手設計時會感覺不知從何開始。其實對於網頁設
-
 網頁banner設計理論:工作中對banner設計的理解
由於banner一般用於專題類網站,在門戶網站的二級頁面,用戶進來之前,在首頁已經對主題有一定的了解和認識,所以banner的作用是在二級頁面中起到包裝頁面的同時增加內容
網頁banner設計理論:工作中對banner設計的理解
由於banner一般用於專題類網站,在門戶網站的二級頁面,用戶進來之前,在首頁已經對主題有一定的了解和認識,所以banner的作用是在二級頁面中起到包裝頁面的同時增加內容
-
 網頁用戶體驗:網頁注冊表單設計分析
隨著網絡的發展,人們通過各種方式使用它。今天,網絡購物,跟朋友或者不認識的人聊天,管理銀行賬戶,以及一些日常應用,共享照片或視頻,等等。事實上,只要能在線使用的應用基本上
網頁用戶體驗:網頁注冊表單設計分析
隨著網絡的發展,人們通過各種方式使用它。今天,網絡購物,跟朋友或者不認識的人聊天,管理銀行賬戶,以及一些日常應用,共享照片或視頻,等等。事實上,只要能在線使用的應用基本上
小編推薦
熱門推薦