-
 CSS實例分析:完美的全頁面背景圖片
我們之前已經知道了可調整大小的背景圖片的概念。但是讀者Doug Shults發給了我一個鏈接,其中使用了非常酷的技術,我覺得這種技術要比之前的任何技術都要好。上圖所展示的
CSS實例分析:完美的全頁面背景圖片
我們之前已經知道了可調整大小的背景圖片的概念。但是讀者Doug Shults發給了我一個鏈接,其中使用了非常酷的技術,我覺得這種技術要比之前的任何技術都要好。上圖所展示的
-
 設計理論:制作網頁前端開發的文檔
前端開發的文檔相信大多數情況下都沒有後端的服務描述詳細,而大多數測試也僅僅在黑盒測試,所以很多情況下對這片文檔的描述都廖廖無幾。前端文檔缺失的原因前端開發的文檔相信大多數
設計理論:制作網頁前端開發的文檔
前端開發的文檔相信大多數情況下都沒有後端的服務描述詳細,而大多數測試也僅僅在黑盒測試,所以很多情況下對這片文檔的描述都廖廖無幾。前端文檔缺失的原因前端開發的文檔相信大多數
-
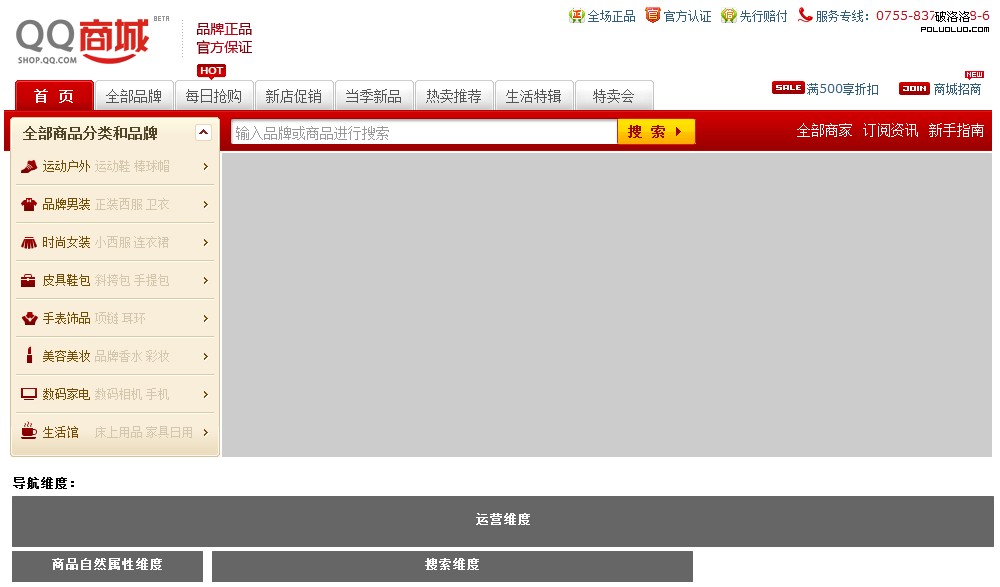
 設計指導:QQ商城多維度導航設計思路
我們所說的多維度導航是指能夠引導用戶通過不同緯度:運營維度、商品自然屬性維度、搜索等維度,快速浏覽目標商品的導航,我們稱之為多維度導航。本次薯片會一改以往低調、沉穩之作風
設計指導:QQ商城多維度導航設計思路
我們所說的多維度導航是指能夠引導用戶通過不同緯度:運營維度、商品自然屬性維度、搜索等維度,快速浏覽目標商品的導航,我們稱之為多維度導航。本次薯片會一改以往低調、沉穩之作風
-
 logo設計:品牌的特性LOGO圖標設計最優辦法
在這文章裡,我們將認真分析怎麼才能獲得一個有效地logo設計並且我們也指導你通過這些規則和最優的辦法創造出一個品牌的特性圖標。首先你需要對於一個好的logo設計獲得一個固
logo設計:品牌的特性LOGO圖標設計最優辦法
在這文章裡,我們將認真分析怎麼才能獲得一個有效地logo設計並且我們也指導你通過這些規則和最優的辦法創造出一個品牌的特性圖標。首先你需要對於一個好的logo設計獲得一個固
-
 交互設計理論研究:找到關鍵點進行方案的設計創新
整理,一個似乎和設計關系不大的行為,與設計師的創新精神相比,她總給人較為消極的印象。而且很多設計師也認為,整理純粹是體力勞動的事情,設計則是與之相反需依靠腦力完成的創意工
交互設計理論研究:找到關鍵點進行方案的設計創新
整理,一個似乎和設計關系不大的行為,與設計師的創新精神相比,她總給人較為消極的印象。而且很多設計師也認為,整理純粹是體力勞動的事情,設計則是與之相反需依靠腦力完成的創意工
-
 中小網站建設過程中的改進和提升用戶體驗空間
中小網站都或多或少取得了階段成功(如成功上線等),本文將從網站建設階段、網站策劃版本管理、用戶研究與用戶需求挖掘和用戶體 驗提升計劃四個部分來進行說明。中小網站都或多或少
中小網站建設過程中的改進和提升用戶體驗空間
中小網站都或多或少取得了階段成功(如成功上線等),本文將從網站建設階段、網站策劃版本管理、用戶研究與用戶需求挖掘和用戶體 驗提升計劃四個部分來進行說明。中小網站都或多或少
-
 網頁設計作品欣賞:破舊風格的網頁設計實例
破舊風格的網頁設計應該說是一種有著強烈風格的設計,給人的感官沖擊十分突出。但是如果適度的應用破舊風格的元素,或者和相應的一些色彩搭配的話還是可以做到含蓄的同時不失破舊風格
網頁設計作品欣賞:破舊風格的網頁設計實例
破舊風格的網頁設計應該說是一種有著強烈風格的設計,給人的感官沖擊十分突出。但是如果適度的應用破舊風格的元素,或者和相應的一些色彩搭配的話還是可以做到含蓄的同時不失破舊風格
-
 LOGO標記設計:以剪影為主題的logo標志
在logo標志設計中,以物體或場景等作為剪影圖片來設計標志是很常見的一種設計技巧,這種設計方法的特點表達清晰明確,標志簡單明了,很容易通過剪影本身的聯想,讓標志更容易被大
LOGO標記設計:以剪影為主題的logo標志
在logo標志設計中,以物體或場景等作為剪影圖片來設計標志是很常見的一種設計技巧,這種設計方法的特點表達清晰明確,標志簡單明了,很容易通過剪影本身的聯想,讓標志更容易被大
-
 強烈風格色彩的手機界面
整個09年我們做過很多的手機界面設計,也積澱了一定的界面交互及風格設計經驗。這些界面設計師當中有一些已經被21世紀中國偉大的QQ公司挖走了,人才的流動就像書上說的企業找到
強烈風格色彩的手機界面
整個09年我們做過很多的手機界面設計,也積澱了一定的界面交互及風格設計經驗。這些界面設計師當中有一些已經被21世紀中國偉大的QQ公司挖走了,人才的流動就像書上說的企業找到
-
 移動網站的標記語言
一般來說,對於移動網站可以采取兩種方式,專門開發一個獨立的移動版本,使用media type和media query控制網站在移動浏覽器的表現,本文和下一篇文章將介紹第一
移動網站的標記語言
一般來說,對於移動網站可以采取兩種方式,專門開發一個獨立的移動版本,使用media type和media query控制網站在移動浏覽器的表現,本文和下一篇文章將介紹第一
-
 Windows Phone 7系列用戶界面框架
Windows Phone 7系列CTP用戶界面的設計目標是為最終用戶提供一個最佳的視覺體驗。本節將教育開發者關於全屏幕模式(full screen mode),屏幕方向
Windows Phone 7系列用戶界面框架
Windows Phone 7系列CTP用戶界面的設計目標是為最終用戶提供一個最佳的視覺體驗。本節將教育開發者關於全屏幕模式(full screen mode),屏幕方向
-
 界面上給予用戶更高的自由度用戶使用體驗是否能提高
在界面上給予用戶更高的自由度,是否就真的能夠帶來用戶使用體驗的提高呢?從自由度的角度而言,這究竟是變得更加自由了呢,還是變得更加不自由了呢?回答這個問題之前,我們可以先看
界面上給予用戶更高的自由度用戶使用體驗是否能提高
在界面上給予用戶更高的自由度,是否就真的能夠帶來用戶使用體驗的提高呢?從自由度的角度而言,這究竟是變得更加自由了呢,還是變得更加不自由了呢?回答這個問題之前,我們可以先看
-
 UI和UE設計師該怎麼定位?如何招聘?
現在網絡公司,產品只是成功的其中一個要素。包括運營、市場推廣,還要有足夠優秀的人。你怎麼去找到這些人?王慧文突然問我:現在網絡公司,產品只是成功的其中一個要素。包括運營、
UI和UE設計師該怎麼定位?如何招聘?
現在網絡公司,產品只是成功的其中一個要素。包括運營、市場推廣,還要有足夠優秀的人。你怎麼去找到這些人?王慧文突然問我:現在網絡公司,產品只是成功的其中一個要素。包括運營、
-
 Usabilla:測試用戶體驗的工具網站
Usabilla 展現你要給測試人員的畫面,並且問他們一些問題,他們通過點擊或者添加注解在畫面上來回答。你選擇問什麼問題可以是來自於預設裝置列表,也可以自己提供
Usabilla:測試用戶體驗的工具網站
Usabilla 展現你要給測試人員的畫面,並且問他們一些問題,他們通過點擊或者添加注解在畫面上來回答。你選擇問什麼問題可以是來自於預設裝置列表,也可以自己提供
-
 關於Google和蘋果Logo的設計價格
Google,twitter,Nike,蘋果,百事可樂,倫敦奧運會……說起這些熟悉的品牌和名字相信你對他們的Logo也不陌生吧。但是你知道這些
關於Google和蘋果Logo的設計價格
Google,twitter,Nike,蘋果,百事可樂,倫敦奧運會……說起這些熟悉的品牌和名字相信你對他們的Logo也不陌生吧。但是你知道這些
-
 用戶體驗:用戶體驗的評估和度量很難
“用戶體驗”這四個字已經泛濫到負面快要蓋過正面。有一些看法(絕非心血來潮,只是一直沒有想好怎麼樣才能說的更清楚),且先拋磚於此,看反應再行詳述。1
用戶體驗:用戶體驗的評估和度量很難
“用戶體驗”這四個字已經泛濫到負面快要蓋過正面。有一些看法(絕非心血來潮,只是一直沒有想好怎麼樣才能說的更清楚),且先拋磚於此,看反應再行詳述。1
-
 用戶體驗研究:網購平台評論體系的設計
評論的應用無處不在,對新聞、文章的簡單評價或支持反對都很常見,但在評論的價值上要數消費點評最高,這些評論會直接影響到他人的消費,關系到商家的經濟利益,網購評價、店鋪消費評
用戶體驗研究:網購平台評論體系的設計
評論的應用無處不在,對新聞、文章的簡單評價或支持反對都很常見,但在評論的價值上要數消費點評最高,這些評論會直接影響到他人的消費,關系到商家的經濟利益,網購評價、店鋪消費評
-
 用戶體驗研究:在線可用性測試的思想
我很喜歡《流言終結者》這個電視節目,因為我認為他所面臨的挑戰就是真實。在節目中,用一種令人愉快的和科學的方法來對人們普遍認同的留言進行測試。在節目中我最喜歡的部分,當然除
用戶體驗研究:在線可用性測試的思想
我很喜歡《流言終結者》這個電視節目,因為我認為他所面臨的挑戰就是真實。在節目中,用一種令人愉快的和科學的方法來對人們普遍認同的留言進行測試。在節目中我最喜歡的部分,當然除
-
 個人的設計觀點:把常識變成知識
前一期,UCDChina的話題是把設計師的知識管理;之後千鳥的一篇《誤把常識當知識》,我是贊同的;而且似乎是專業上都是80%是常識,20%是知識。對於只是把設計當成自己的
個人的設計觀點:把常識變成知識
前一期,UCDChina的話題是把設計師的知識管理;之後千鳥的一篇《誤把常識當知識》,我是贊同的;而且似乎是專業上都是80%是常識,20%是知識。對於只是把設計當成自己的
-
 用戶研究:有效的使用人物角色
開展用戶研究能找到一些令人驚異的有深度的需求……但是,如何把這些發現傳達給你團隊的其他人呢?這就是用戶角色可以介入的地方,有效的使用人物角色,
用戶研究:有效的使用人物角色
開展用戶研究能找到一些令人驚異的有深度的需求……但是,如何把這些發現傳達給你團隊的其他人呢?這就是用戶角色可以介入的地方,有效的使用人物角色,
小編推薦
熱門推薦