-
 設計探討:設計中的技巧都是通用的
設計中的許多技巧都是通用的,比如如何讓簡單的折扣推廣做出新意?數據表格其實可以做得更簡單。為配合經常變動的銷售價格,店內價格牌如何做得更靈活一些?圖片配合推廣,更加直觀吸
設計探討:設計中的技巧都是通用的
設計中的許多技巧都是通用的,比如如何讓簡單的折扣推廣做出新意?數據表格其實可以做得更簡單。為配合經常變動的銷售價格,店內價格牌如何做得更靈活一些?圖片配合推廣,更加直觀吸
-
 用戶體驗設計:品牌統一體驗設計
第一次寫這類文章,有點兒緊張有點兒新奇有點兒痛苦,來CDC實習2個月啦,每天除了工作就是體驗體驗再體驗,因為之前做了一些有關規范的工作,突然有想法迸發出來,就在這兒與大家
用戶體驗設計:品牌統一體驗設計
第一次寫這類文章,有點兒緊張有點兒新奇有點兒痛苦,來CDC實習2個月啦,每天除了工作就是體驗體驗再體驗,因為之前做了一些有關規范的工作,突然有想法迸發出來,就在這兒與大家
-
 網頁設計制作參考:IE對頁面資源的限制
在實際的網站開發中,我們經常會發現IE浏覽器對資源的限制,這讓人很郁悶,在不了解的時候,會浪費我們很多時間去捉蟲。現在我們將IE對頁面資源的限制列出來,在開發中避免這些限
網頁設計制作參考:IE對頁面資源的限制
在實際的網站開發中,我們經常會發現IE浏覽器對資源的限制,這讓人很郁悶,在不了解的時候,會浪費我們很多時間去捉蟲。現在我們將IE對頁面資源的限制列出來,在開發中避免這些限
-
 各種浏覽器對於網頁布局邊框的理解方式
雖然起了一個看似很牛逼的題目,但本文可以說完全是蛋疼的人(比如我~)的一種消遣~通常開發人員都有自己的放松方式。緣起壇裡某位xd問的一個關於邊框的問題,於是就打算搞搞清楚
各種浏覽器對於網頁布局邊框的理解方式
雖然起了一個看似很牛逼的題目,但本文可以說完全是蛋疼的人(比如我~)的一種消遣~通常開發人員都有自己的放松方式。緣起壇裡某位xd問的一個關於邊框的問題,於是就打算搞搞清楚
-
 網頁設計制作技巧:使用灰色的網站設計
譯自:Color In Design: Gray中文:設計中的色彩:灰色原在這個系列中,我們差不多了解了彩虹中的每一種顏色及其在設計中的應用。在這篇中,我們將討論一下七彩
網頁設計制作技巧:使用灰色的網站設計
譯自:Color In Design: Gray中文:設計中的色彩:灰色原在這個系列中,我們差不多了解了彩虹中的每一種顏色及其在設計中的應用。在這篇中,我們將討論一下七彩
-
 用戶體驗:互聯網廣告圖片的設計
互聯網的廣告投放,不同於書籍、雜志,有太多的人打開一個網頁,匆匆掃幾秒,直接就關閉了。從這個方面著手,我們要特別注意一下,優化自身廣告“文件的大小&rdquo
用戶體驗:互聯網廣告圖片的設計
互聯網的廣告投放,不同於書籍、雜志,有太多的人打開一個網頁,匆匆掃幾秒,直接就關閉了。從這個方面著手,我們要特別注意一下,優化自身廣告“文件的大小&rdquo
-
 提高用戶的體驗:設計中的“流”
導讀:“當人們全身心地關注於某項活動時,他們不會意識到外界的干擾。這種狀態稱為“流”。—由Mihaly Csi
提高用戶的體驗:設計中的“流”
導讀:“當人們全身心地關注於某項活動時,他們不會意識到外界的干擾。這種狀態稱為“流”。—由Mihaly Csi
-
 交互設計體驗:WEB設計和拍電影
我覺得WEB設計和拍電影很像,交互設計師好比是編劇,視覺設計師則是導演,因為WEB交互設計就是WEB產品原型設計,他有個基本與根本的原則—易用性(易用性或可用
交互設計體驗:WEB設計和拍電影
我覺得WEB設計和拍電影很像,交互設計師好比是編劇,視覺設計師則是導演,因為WEB交互設計就是WEB產品原型設計,他有個基本與根本的原則—易用性(易用性或可用
-
 特殊的Web布局設計:jQeury層布局插件
當前的CSS並不能滿足我們的Web頁面布局需求,這時,優秀的jQeury相關的層布局擴展插件可以及時地幫助我們完成需求的布局,這裡是10個非常優秀的jQeury層布局插件
特殊的Web布局設計:jQeury層布局插件
當前的CSS並不能滿足我們的Web頁面布局需求,這時,優秀的jQeury相關的層布局擴展插件可以及時地幫助我們完成需求的布局,這裡是10個非常優秀的jQeury層布局插件
-
 Wikipedia維基百科LOGO強化圓球的3D效果
Wikipedia維基百科更新了自己的logo,新logo淡化拼版的立體感,強化圓球的3D效果。同時加大了字體的字號字距,並且延展設計了幾種整體形象的效果。上周,Wiki
Wikipedia維基百科LOGO強化圓球的3D效果
Wikipedia維基百科更新了自己的logo,新logo淡化拼版的立體感,強化圓球的3D效果。同時加大了字體的字號字距,並且延展設計了幾種整體形象的效果。上周,Wiki
-
 網頁設計原理:精於心,簡於型
當我聽到這麼六個字:“精於心,簡於型”的時候,似乎能很直接的體會到其中的含義。“精於心,簡於型”是從英文 Sense an
網頁設計原理:精於心,簡於型
當我聽到這麼六個字:“精於心,簡於型”的時候,似乎能很直接的體會到其中的含義。“精於心,簡於型”是從英文 Sense an
-
 32款網頁設計和網頁開發人員常用的Google Cchrome擴展
對於網頁設計人員或網站開發者來說,更喜歡使用像FF的此類浏覽器,原因是其具有強大的輔助插件,可以幫助網頁制作與開發提高效率,那麼同樣對於Google Cchrome浏覽器
32款網頁設計和網頁開發人員常用的Google Cchrome擴展
對於網頁設計人員或網站開發者來說,更喜歡使用像FF的此類浏覽器,原因是其具有強大的輔助插件,可以幫助網頁制作與開發提高效率,那麼同樣對於Google Cchrome浏覽器
-
 網頁設計師參考:45個簡單風格的網站設計實例
許多網頁設計師都希望設計出一些簡單風格的網站,那什麼樣的網站才算簡單,看了下面的這45個網站後,不知道大家有沒有感受到簡單被用於網站中後所給人的一種感受。不過在設計簡單風
網頁設計師參考:45個簡單風格的網站設計實例
許多網頁設計師都希望設計出一些簡單風格的網站,那什麼樣的網站才算簡單,看了下面的這45個網站後,不知道大家有沒有感受到簡單被用於網站中後所給人的一種感受。不過在設計簡單風
-
 線框圖:網站內容布局的基本視覺表現方式
繪制一個線框圖是你在制作一個網站前必須要經歷的過程。線框圖能夠幫助你合理的組織並簡化你內容和元素,是網站內容布局的基本視覺表現方式,是網站開發過程中一個重要的步驟。一、線
線框圖:網站內容布局的基本視覺表現方式
繪制一個線框圖是你在制作一個網站前必須要經歷的過程。線框圖能夠幫助你合理的組織並簡化你內容和元素,是網站內容布局的基本視覺表現方式,是網站開發過程中一個重要的步驟。一、線
-
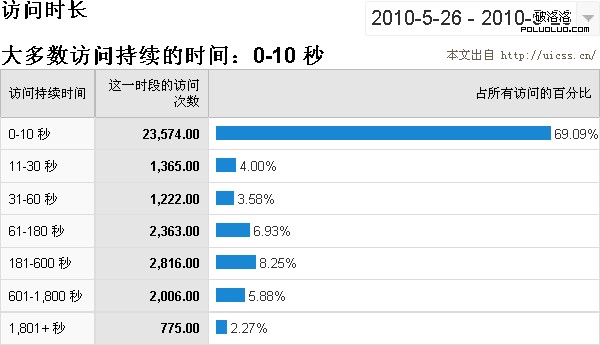
 Inforgraphics的意義:能被理解的信息是有用的信息
能被理解的信息才是有用的信息,這就是 Inforgraphics 的意義。什麼是 Infographics,簡單說,就是將復雜的數據視覺化,Infographics 的真
Inforgraphics的意義:能被理解的信息是有用的信息
能被理解的信息才是有用的信息,這就是 Inforgraphics 的意義。什麼是 Infographics,簡單說,就是將復雜的數據視覺化,Infographics 的真
-
 用戶體驗設計:文字的可閱讀性
配圖說明:這篇短文言簡意赅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。配圖:
用戶體驗設計:文字的可閱讀性
配圖說明:這篇短文言簡意赅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。配圖:
-
 視覺設計實例:專題模板的改版升級設計
什麼是專題模板? 專題模板是個工具,有了它,就可以比較方便的制作專題網頁,當然它是個內部工具。專題模板自從網站業務建立時就開
視覺設計實例:專題模板的改版升級設計
什麼是專題模板? 專題模板是個工具,有了它,就可以比較方便的制作專題網頁,當然它是個內部工具。專題模板自從網站業務建立時就開
-
 所謂的LBS產品的核心展示(checkin)文案
本文主要想說的是,其實在產品設計上只有一條定律:你的產品是在什麼情境下幫助什麼人以什麼形式完成什麼任務。你對你產品的理解,對上述4個要素的填空結果將直接決定你產品的架構、
所謂的LBS產品的核心展示(checkin)文案
本文主要想說的是,其實在產品設計上只有一條定律:你的產品是在什麼情境下幫助什麼人以什麼形式完成什麼任務。你對你產品的理解,對上述4個要素的填空結果將直接決定你產品的架構、
-
 通過實例說明交互設計中的正確表達
看到smashing上的一篇博文,取例說明一下交互設計中的正確表達,真實感表達和創意表達。實例來源:http://www.smashingmagazine.com/ ..
通過實例說明交互設計中的正確表達
看到smashing上的一篇博文,取例說明一下交互設計中的正確表達,真實感表達和創意表達。實例來源:http://www.smashingmagazine.com/ ..
-
 Microsoft Tag二維條形碼技術簡單介紹
經過一年半的漫長等待,前幾天微軟終於將其“Microsoft Tag”產品從Beta版改為了正式版本。“Microsoft Tag&r
Microsoft Tag二維條形碼技術簡單介紹
經過一年半的漫長等待,前幾天微軟終於將其“Microsoft Tag”產品從Beta版改為了正式版本。“Microsoft Tag&r
小編推薦
熱門推薦