-
 版面設計:如何利用引言來安排版面
譯者的話:從正文中摘引某句話作為一個元素放置在版面中,是一種常用的設計技巧。很多人會認為引言只是起到一個補白的作用,但引言絕非天生只是配角。在設計中有意識地將引言作為一個
版面設計:如何利用引言來安排版面
譯者的話:從正文中摘引某句話作為一個元素放置在版面中,是一種常用的設計技巧。很多人會認為引言只是起到一個補白的作用,但引言絕非天生只是配角。在設計中有意識地將引言作為一個
-
 怎樣設計令用戶滿意的交互
在學校修管理學的時候,有講過一個管理激勵的理論。管理激勵是基於行為和認知科學的研究,來發現人們的需要、動機、目標和行為四者之間關系的核心理論,主要的目的是討論如何滿足人的
怎樣設計令用戶滿意的交互
在學校修管理學的時候,有講過一個管理激勵的理論。管理激勵是基於行為和認知科學的研究,來發現人們的需要、動機、目標和行為四者之間關系的核心理論,主要的目的是討論如何滿足人的
-
 設計師的個人知識不是文檔和經驗
知識不是文檔和經驗本期“UCD書友會”的話題是:設計師的個人知識管理。上圖是討論時我總結的觀點。1、單純的文檔和資料信息、單純的經驗和經歷,沒有價
設計師的個人知識不是文檔和經驗
知識不是文檔和經驗本期“UCD書友會”的話題是:設計師的個人知識管理。上圖是討論時我總結的觀點。1、單純的文檔和資料信息、單純的經驗和經歷,沒有價
-
 做企業要有理想但不能理想化探尋商業模式
只要身在北京最大的“村”裡,你總能及時知道IT圈最in的創業時尚是什麼?就跟到西直門“動批”淘寶的姑娘一樣,每月拿的新貨保
做企業要有理想但不能理想化探尋商業模式
只要身在北京最大的“村”裡,你總能及時知道IT圈最in的創業時尚是什麼?就跟到西直門“動批”淘寶的姑娘一樣,每月拿的新貨保
-
 SNS網站產品設計:我們被強化的行為
人們都說,facebook的成功,是因為抓住了人與人之間的關系,這樣,就能夠通過對關系鏈的分析,更加精准的賣廣告——賣廣告是沒錯,可是,設想一下,
SNS網站產品設計:我們被強化的行為
人們都說,facebook的成功,是因為抓住了人與人之間的關系,這樣,就能夠通過對關系鏈的分析,更加精准的賣廣告——賣廣告是沒錯,可是,設想一下,
-
 網易IDJ音樂站改版:UCD設計思想初體驗
網易IDJ音樂站(idj.163.com)是音樂的互動分享平台,期望突破以往聽音樂的方式,由被動的聽歌轉為主動選擇的音樂關
網易IDJ音樂站改版:UCD設計思想初體驗
網易IDJ音樂站(idj.163.com)是音樂的互動分享平台,期望突破以往聽音樂的方式,由被動的聽歌轉為主動選擇的音樂關
-
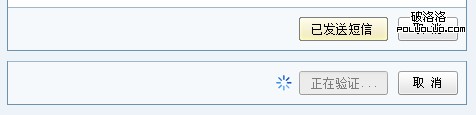
 Loading反饋在實際設計中不容忽視
可用性研究表明,當響應時間超過一秒鐘時,用戶便能夠有所察覺。 雖然在反饋系統中,當用戶需要等待時,更好的解決方案的是應該采用確定性的進度條。但對於一些耗時短,且用戶的帶寬
Loading反饋在實際設計中不容忽視
可用性研究表明,當響應時間超過一秒鐘時,用戶便能夠有所察覺。 雖然在反饋系統中,當用戶需要等待時,更好的解決方案的是應該采用確定性的進度條。但對於一些耗時短,且用戶的帶寬
-
 交互設計:電子商務網站導航設計
最近在UCDCHINA上看一些電子商務設計的東西,因為手頭一個項目就是如此。發現最新一期的話題是“導航設計”。我覺得結合最近的一些思考,有很多想法
交互設計:電子商務網站導航設計
最近在UCDCHINA上看一些電子商務設計的東西,因為手頭一個項目就是如此。發現最新一期的話題是“導航設計”。我覺得結合最近的一些思考,有很多想法
-
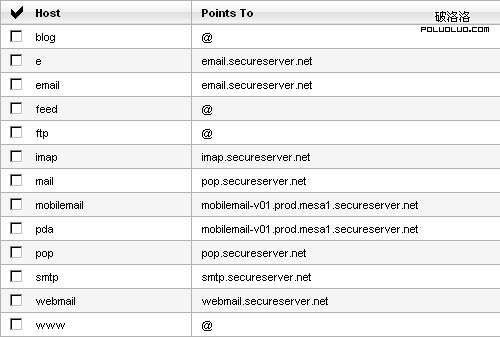
 用戶體驗設計:表格可讀性的提升
前邊寫了個大框架,好像有點籠統,因為沒有各點的圖文分析。最近用表格比較多,本文具體對表格可讀性的提升做個系統總結,順便把Readability Framework更新到了
用戶體驗設計:表格可讀性的提升
前邊寫了個大框架,好像有點籠統,因為沒有各點的圖文分析。最近用表格比較多,本文具體對表格可讀性的提升做個系統總結,順便把Readability Framework更新到了
-
 交互設計師經驗:為線框圖多留點時間
注:heidi寫這系列的專業文章,並不說明目前heidi做得有多好,相反,每當我發現自己做得不夠好時或者遇到問題時,都喜歡反思並總結,可是由於以前養成的不良習慣,導致我最
交互設計師經驗:為線框圖多留點時間
注:heidi寫這系列的專業文章,並不說明目前heidi做得有多好,相反,每當我發現自己做得不夠好時或者遇到問題時,都喜歡反思並總結,可是由於以前養成的不良習慣,導致我最
-
 iPhone手機原型設計工具介紹
一、iPhone Mockuphttp://iphonemockup.lkmc.ch/可繪制簡單線框圖(Illustration)和手繪風格線框圖(Pencil)兩種風格
iPhone手機原型設計工具介紹
一、iPhone Mockuphttp://iphonemockup.lkmc.ch/可繪制簡單線框圖(Illustration)和手繪風格線框圖(Pencil)兩種風格
-
 用戶體驗設計實例:B2C搜索LIST頁面設計
改版背景創建專業的電子商務垂直搜索,以及把原有的信息聚合平台轉型為在線采購批發交易平台。根據行業特點及交易需要,對原有的零批(小額批發)搜索進行改版,改造為適合行業搜索交
用戶體驗設計實例:B2C搜索LIST頁面設計
改版背景創建專業的電子商務垂直搜索,以及把原有的信息聚合平台轉型為在線采購批發交易平台。根據行業特點及交易需要,對原有的零批(小額批發)搜索進行改版,改造為適合行業搜索交
-
 Web界面設計:Web可讀性的三個層次
可讀性(Readability)是web用戶體驗的的重要指標,因為訪客上網很大程度就是為了獲取信息,用戶習慣“掃視”而不是閱讀。同時,發生交互行為
Web界面設計:Web可讀性的三個層次
可讀性(Readability)是web用戶體驗的的重要指標,因為訪客上網很大程度就是為了獲取信息,用戶習慣“掃視”而不是閱讀。同時,發生交互行為
-
 弄清楚什麼是用戶體驗設計
用戶體驗是什麼?在一次和咨詢項目的客戶大型的會議上探討組織的用戶體驗體制配置,關於很多環節爭執不下。經過幾輪探討,才發現原來在這個基本概念的理解上存在一點差異,結果在探討
弄清楚什麼是用戶體驗設計
用戶體驗是什麼?在一次和咨詢項目的客戶大型的會議上探討組織的用戶體驗體制配置,關於很多環節爭執不下。經過幾輪探討,才發現原來在這個基本概念的理解上存在一點差異,結果在探討
-
 什麼是設計?設計師的使命感是什麼
“什麼是設計?”這樣形而上的話題,他的思考用他自己的話說,開始漸漸用一個設計師的“使命感”要求自己了。你為什麼要來到這個世
什麼是設計?設計師的使命感是什麼
“什麼是設計?”這樣形而上的話題,他的思考用他自己的話說,開始漸漸用一個設計師的“使命感”要求自己了。你為什麼要來到這個世
-
 30秒內對網頁設計制作好壞進行評價的技巧
這裡有幾個簡單的技巧能幫助你在30秒或更短的時間內對你的網頁進行評價,幫你撥開雲霧,看清你的網頁上那些部分的設計是好的,那些部分不夠好。當你已經做好准備要開發一個網站時,
30秒內對網頁設計制作好壞進行評價的技巧
這裡有幾個簡單的技巧能幫助你在30秒或更短的時間內對你的網頁進行評價,幫你撥開雲霧,看清你的網頁上那些部分的設計是好的,那些部分不夠好。當你已經做好准備要開發一個網站時,
-
 Google API提供的網頁設計制作常用字體
我們在設計網頁時會使用一些常用的字體,對於一些並不常用的字體則會通過圖片來代替,通過Google API提供的字體我們可以不需要任何圖片,而使用一些並不常用的字體,當用戶
Google API提供的網頁設計制作常用字體
我們在設計網頁時會使用一些常用的字體,對於一些並不常用的字體則會通過圖片來代替,通過Google API提供的字體我們可以不需要任何圖片,而使用一些並不常用的字體,當用戶
-
 網頁設計制作師如何使用GOOGLE在線字體
為了讓網頁設計更加靈活,Google從2010年5月19日啟動了網頁在線字體服務,並一口氣發布了十八字體族。但與 Monotype Web Fonts、FontShop
網頁設計制作師如何使用GOOGLE在線字體
為了讓網頁設計更加靈活,Google從2010年5月19日啟動了網頁在線字體服務,並一口氣發布了十八字體族。但與 Monotype Web Fonts、FontShop
-
 網頁設計制作參考:漂亮的網頁按鈕設計實例
網頁設計中使用按鈕是十分普遍的情況,大多數時候設計師都會使用一些現成做好的精美按鈕,不過對於有些網站風格,並不能一時找到合適的按鈕,當我們需要為網站獨自設計按鈕時會發現,
網頁設計制作參考:漂亮的網頁按鈕設計實例
網頁設計中使用按鈕是十分普遍的情況,大多數時候設計師都會使用一些現成做好的精美按鈕,不過對於有些網站風格,並不能一時找到合適的按鈕,當我們需要為網站獨自設計按鈕時會發現,
-
 網頁設計制作作品欣賞:清新小巧的網頁設計制作實例
清新小巧的網頁設計,能有效傳達給人優雅和精致的印象。這種類型的設計往往事半功倍,大量使用白色空間,讓更多的內容和網頁元素鮮活起來。但是這種設計並不是容易實施的,你不能單純
網頁設計制作作品欣賞:清新小巧的網頁設計制作實例
清新小巧的網頁設計,能有效傳達給人優雅和精致的印象。這種類型的設計往往事半功倍,大量使用白色空間,讓更多的內容和網頁元素鮮活起來。但是這種設計並不是容易實施的,你不能單純
小編推薦
熱門推薦