-
 產品交互設計選擇最正確而不是最前衛
通常是鼓勵交互設計師團隊,試著做一些新玩意兒出來,而且要能對產品迭代提供現實幫助。所以團隊內某優秀設計筒子,總能拿出一些很前衛的交互設計。但在討論是否運用到具體產品的時候
產品交互設計選擇最正確而不是最前衛
通常是鼓勵交互設計師團隊,試著做一些新玩意兒出來,而且要能對產品迭代提供現實幫助。所以團隊內某優秀設計筒子,總能拿出一些很前衛的交互設計。但在討論是否運用到具體產品的時候
-
 網站設計參考:精美的鮮艷色彩網站設計實例
顏色是所有設計的基礎,對於網站頁面設計來說,色彩的應用尤其慎重。通常閱讀一些網頁設計資料會看到,很多人都建議單頁面中的顏色不要超過三種,否則會覺得很雜亂,那麼是不是艷麗的
網站設計參考:精美的鮮艷色彩網站設計實例
顏色是所有設計的基礎,對於網站頁面設計來說,色彩的應用尤其慎重。通常閱讀一些網頁設計資料會看到,很多人都建議單頁面中的顏色不要超過三種,否則會覺得很雜亂,那麼是不是艷麗的
-
 極簡主義設計:不錯的html電子名片設計
html的電子名片是一種包含著精確信息的極簡主義設計,它包含的內容(大多數情況下)只有作品集,社會化連接和聯系方式。這種類型的網站大都是針對於個人的。下面,我們收集了15
極簡主義設計:不錯的html電子名片設計
html的電子名片是一種包含著精確信息的極簡主義設計,它包含的內容(大多數情況下)只有作品集,社會化連接和聯系方式。這種類型的網站大都是針對於個人的。下面,我們收集了15
-
 網站設計參考:25個最好的非盈利組織網站設計
25個最佳的非盈利組織網站設計Sower of SeedsUrban RootsA Word from His WordThe Seed CompanyWide Awak
網站設計參考:25個最好的非盈利組織網站設計
25個最佳的非盈利組織網站設計Sower of SeedsUrban RootsA Word from His WordThe Seed CompanyWide Awak
-
 設計之處:技術要能夠變現才有價值
如果說,股市上的大多數投資者是在炒股,那麼巴菲特可能是對大盤不屑一顧的真正的投資者。巴菲特繼承了他老師格雷厄姆的“煙蒂”理論,並發揚光大。所謂 &
設計之處:技術要能夠變現才有價值
如果說,股市上的大多數投資者是在炒股,那麼巴菲特可能是對大盤不屑一顧的真正的投資者。巴菲特繼承了他老師格雷厄姆的“煙蒂”理論,並發揚光大。所謂 &
-
 架構一個無限趨於完美的音樂網站
我每天至少有4個小時的時間是在音樂的陪伴中度過的,同時我也是一個重度的音樂網站使用者。但是我依然發現離不開我的 Winamp Pro,盡管形形色色的音樂網站上的內容遠遠多
架構一個無限趨於完美的音樂網站
我每天至少有4個小時的時間是在音樂的陪伴中度過的,同時我也是一個重度的音樂網站使用者。但是我依然發現離不開我的 Winamp Pro,盡管形形色色的音樂網站上的內容遠遠多
-
 交互設計:避免針對用戶出現的設計錯誤
一、如何理解本條內容:一個“簡單”和“復雜”的例子在我和開發人員溝通一個項目需求的時候,他們頻頻慨歎Mockup的設計所考
交互設計:避免針對用戶出現的設計錯誤
一、如何理解本條內容:一個“簡單”和“復雜”的例子在我和開發人員溝通一個項目需求的時候,他們頻頻慨歎Mockup的設計所考
-
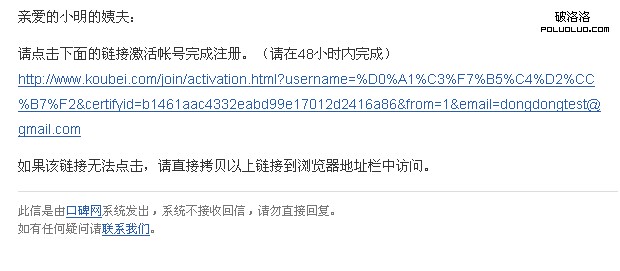
 用戶體驗設計:激活郵件頁面的設計
最近做了一次口碑網注冊流程改造,簡單說一下激活郵件的設計上的一些小心得:1、盡量不要用圖片,尤其是別把激活鏈接做成一個點擊按鈕。2、盡量少的給鏈接,最好只有一個顯眼的鏈接
用戶體驗設計:激活郵件頁面的設計
最近做了一次口碑網注冊流程改造,簡單說一下激活郵件的設計上的一些小心得:1、盡量不要用圖片,尤其是別把激活鏈接做成一個點擊按鈕。2、盡量少的給鏈接,最好只有一個顯眼的鏈接
-
 對設計專業人員來說非常有參考價值的基礎技巧
Core77 最近推出了一個新的專題,叫做 Hack2Work(Hack2Work: Essential Tips for the Design Professional
對設計專業人員來說非常有參考價值的基礎技巧
Core77 最近推出了一個新的專題,叫做 Hack2Work(Hack2Work: Essential Tips for the Design Professional
-
 用戶體驗設計:視覺設計中的空間感
曾經有一次是給客戶做郵件版的新年賀卡,晚上做完圖。滿心歡心的讓老婆大人過來欣賞一下。本以為她會誇我做的多麼的好,老婆看過卻說,這圖缺點什麼! “
用戶體驗設計:視覺設計中的空間感
曾經有一次是給客戶做郵件版的新年賀卡,晚上做完圖。滿心歡心的讓老婆大人過來欣賞一下。本以為她會誇我做的多麼的好,老婆看過卻說,這圖缺點什麼! “
-
 移動設備使用什麼互聯網應用
移動互聯網無疑是業界的新寵,甭管以前看沒看到這個潛力,還是只專注於自己的領域,現在你不談這個你就不夠潮。今天下午北京的UCD書友會,包括組織者在內也僅有寥寥數人做相關工作
移動設備使用什麼互聯網應用
移動互聯網無疑是業界的新寵,甭管以前看沒看到這個潛力,還是只專注於自己的領域,現在你不談這個你就不夠潮。今天下午北京的UCD書友會,包括組織者在內也僅有寥寥數人做相關工作
-
 網站該在什麼時候放置廣告
最近和網路前輩討論到「廣告」,他說了一段蠻有趣的看法:網路廣告的總金額好像是在攀升中的,但是,廣告的「版位」卻以更快的速度在爆增。意思是說,只要有人拜訪這個網站,網站就會
網站該在什麼時候放置廣告
最近和網路前輩討論到「廣告」,他說了一段蠻有趣的看法:網路廣告的總金額好像是在攀升中的,但是,廣告的「版位」卻以更快的速度在爆增。意思是說,只要有人拜訪這個網站,網站就會
-
 Chrome浏覽器 各種版本Chrome浏覽器的特點
當網友嘗試下載使用Chrome時,才發現Chromium版本眾多,版本號更是一周升級一次,那些Chromium、Dev、Beta、Stable等名詞讓人很難選擇到底自己適
Chrome浏覽器 各種版本Chrome浏覽器的特點
當網友嘗試下載使用Chrome時,才發現Chromium版本眾多,版本號更是一周升級一次,那些Chromium、Dev、Beta、Stable等名詞讓人很難選擇到底自己適
-
 UEO你聽說過?簡單認識UEO
UEO可以實現使用者(用戶)與企業網站之間的最大利益。使用者逛網站找資訊方便,提升對網站的好感度與信任感,提升交易可能性。UEO正式中文說法為:使用者經驗優化UEO在兩岸
UEO你聽說過?簡單認識UEO
UEO可以實現使用者(用戶)與企業網站之間的最大利益。使用者逛網站找資訊方便,提升對網站的好感度與信任感,提升交易可能性。UEO正式中文說法為:使用者經驗優化UEO在兩岸
-
 web交互設計方法:頁面表達原則
《頁面表達原則》是整個“web交互設計方法”中的一部分:頁面表達原則概述:1.更少的信息量更好。2.不提供多余的功能。3.結構化更易於理解。4.信
web交互設計方法:頁面表達原則
《頁面表達原則》是整個“web交互設計方法”中的一部分:頁面表達原則概述:1.更少的信息量更好。2.不提供多余的功能。3.結構化更易於理解。4.信
-
 Google的新舊版本網站用戶體驗設計區別
據國外知名博客消息,Google 在針對某些用戶測試其新版的網站風格,這裡讓我們先睹為快吧。從以下新舊版本的對比可以看出,Google的新版本網站更加注重操作性和可視性等
Google的新舊版本網站用戶體驗設計區別
據國外知名博客消息,Google 在針對某些用戶測試其新版的網站風格,這裡讓我們先睹為快吧。從以下新舊版本的對比可以看出,Google的新版本網站更加注重操作性和可視性等
-
 設計師參考:基於Helvetica字體的設計作品
設計師,不管是 Web 設計師,還是平面設計師都有字體情結,字體會改變一個設計的感覺,設計師總有無數的字體可以使用,而 Helvetica 常常是他們最安全的選擇。這款由
設計師參考:基於Helvetica字體的設計作品
設計師,不管是 Web 設計師,還是平面設計師都有字體情結,字體會改變一個設計的感覺,設計師總有無數的字體可以使用,而 Helvetica 常常是他們最安全的選擇。這款由
-
 交互設計理論:淺析電影中的未來交互
在一次交互例會上,有同學提到電影中的未來交互,引發了我的興趣,所以收集了一些電影中的資料,做一些粗淺的分析,希望能夠拋磚引玉,引發出一些思考。 新穎的人機交互方式一直是
交互設計理論:淺析電影中的未來交互
在一次交互例會上,有同學提到電影中的未來交互,引發了我的興趣,所以收集了一些電影中的資料,做一些粗淺的分析,希望能夠拋磚引玉,引發出一些思考。 新穎的人機交互方式一直是
-
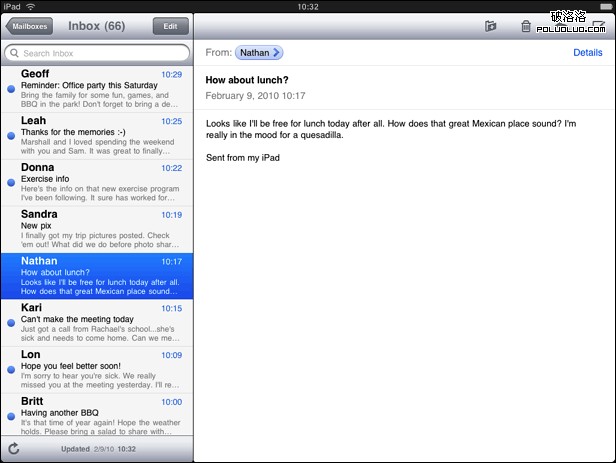
 用戶體驗分析:iPad用戶體驗的交互設計
iPad用戶體驗最主要體現在內容和交互: 淡化程序UI,以便用戶關注所需的內容。 美觀的內容形式,富有真實感。 充分利用設備的性能來增強內容的交互性
用戶體驗分析:iPad用戶體驗的交互設計
iPad用戶體驗最主要體現在內容和交互: 淡化程序UI,以便用戶關注所需的內容。 美觀的內容形式,富有真實感。 充分利用設備的性能來增強內容的交互性
-
 web2.0社會化網站新聞書簽用戶體驗設計
社會化網站也就是所謂的web2.0形式,可以提供新聞書簽等內容,主要特點是在內容基礎上提供會員之間交流互動,可以說社會化網站的參與度相比其他僅僅提供內容的網站來說要高很多
web2.0社會化網站新聞書簽用戶體驗設計
社會化網站也就是所謂的web2.0形式,可以提供新聞書簽等內容,主要特點是在內容基礎上提供會員之間交流互動,可以說社會化網站的參與度相比其他僅僅提供內容的網站來說要高很多
小編推薦
熱門推薦