點陣圖在圖片放大的時候會出現模糊現象,矢量圖則不會。因此越來越多人開始使用矢量圖來作為網頁圖標。很多人會遇到這樣的一種情況,就是自己去網站下載了一個帶了一些矢量圖圖標的字體文件,在後期開發中,圖標需要不斷的更新和增加,如果繼續下載ttf字體文件,則很占空間,會出現為了增加一個圖標,下載好幾個文件的情況。下面呢,我會為大家講解如何在原有的字體文件上添加圖標。
首先我先推薦兩個有矢量圖標庫的網址
阿裡巴巴矢量圖標庫http://iconfont.cn/
谷歌浏覽器裡的矢量圖庫https://icomoon.io/
第一部分,介紹如何找到自己需要的圖標
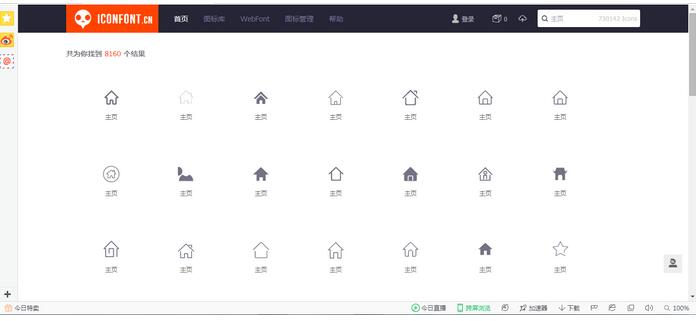
首先,進入網頁:阿裡巴巴矢量圖標庫http://iconfont.cn/

在搜索框內輸入需要的圖標名稱,比如說“主頁”、“攻略”,確認。

找到自己需要的圖標,鼠標移上去,選中左下角的“購物框”
右上角的“儲存架”,會出現一個已收藏的圖標
再搜索“攻略”,找到圖標,放到“儲物架”。
點擊“登錄”,選擇一種登錄方式
現在將鼠標移到“儲物架”儲,點擊“存儲為項目”,點擊“存儲”
第二部分,是介紹如何將前面的圖標添加到已有的字體文件
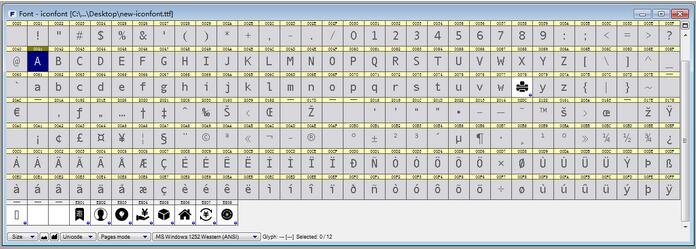
現在找到我們已經有的字體文件“new-iconfont.ttf”,用“fontlab”軟件打開文件

打開後就可以看到ttf字體文件裡的圖標,每個圖標都有自己的Unicode編碼,因為每個圖標的Unicode相當於自身的“身份證”,外部文件需要使用裡面的圖標時,需要使用這張“身份證”。

雙擊其中一個圖標,即可清晰的看到圖標上面的“Unicode”,這張圖標則是“E808”
在了解ttf字體文件本身已有的Unicode編碼後,如果在阿裡巴巴圖庫的已選圖標的Unicode編碼與其中有重復,則點擊左下角的修改按鈕,進行修改
確認修改後,點擊“下載到本地”,解壓,會出現幾個字體文件,和css文件
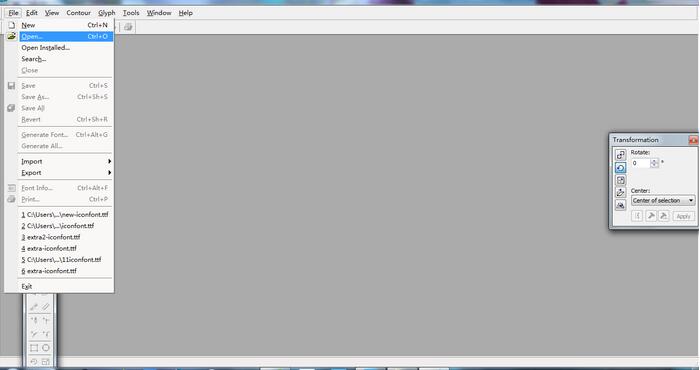
現在可以用Fontlab軟件,打開裡面的ttf文件
選中自己需要添加的兩個圖標,點擊鼠標右鍵中的“copy”。然後返回之前已有的字體的文件
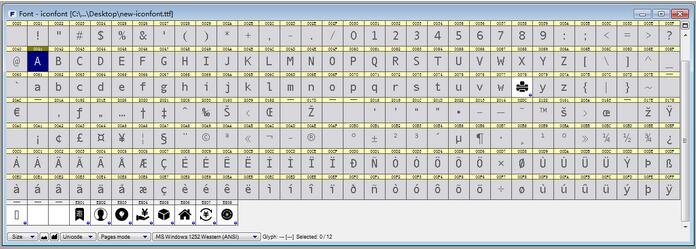
選中最後的圖標用右鍵選中“Append Glyphs”,將需要的圖標添加進去
到這裡就添加完了,使用快捷鍵Gtrl+Alt+G,保存為ttf文件
以上就是小編為大家帶來的如何在網頁制作中給網頁字體文件增加矢量圖標的全部內容,希望對大家有所幫助,更多內容請繼續關注