z-index為負值的元素無法點擊到的解決方法
編輯:前端技巧
假設有這樣一個需求:

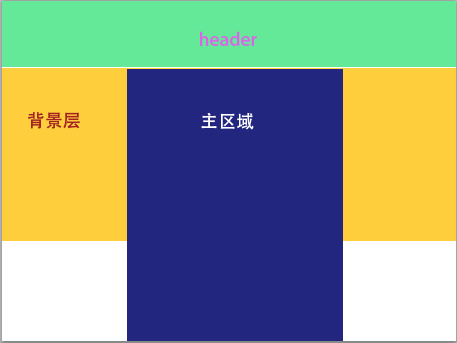
header和主區域是原來就有的,現在要在頁面中加一個背景圖,要求該背景圖層在主區域之下,但在主區域之外的部分可點擊,是一個鏈接。
我簡單思考了下,就知道不能用背景圖實現,因為背景圖是無法點擊的。雖然可以勉強用js監聽body點擊然後根據點擊位置來判斷是否是背景圖發生了點擊,但這未免太笨拙。於是決定在主區域下鋪一層,設置z-index:-1.圖片設置為bgImg的背景圖。代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
.bgImg {position: absolute; z-index: -1; background: url(...) no-repeat center;}
</style>
</head>
<body>
<header></header>
<div class="bgImg"></div>
<div class="main"><div>
</body>
</html>
但是事實證明這樣設置後, bgImg無法被點擊到,hover時也不會顯示手形,因為z-index為負值的元素將被放置在body層之下,所以點擊和hover事件都被body層覆蓋了。
解決方案:
1. z-index設為0. 主區域設為position:relative; z-index: 1;這樣能保證背景層不會影響主區域,並且在主區域外的部分也可以點擊。

2.結構與1一樣,只是實現方式不同。不使用position,而是使用負margin-bottom實現:
背景層 {height: 500px; margin-bottom: -500px;}
主區域不用做任何改動.
原理是負的margin-bottom會將下方的元素拉上來,背景層的高度= height + padding-top + padding-bottom + border-top-width + border-bottom-width + margin-top+ margin-bottom = 0. (沒設置的屬性在reset.css中一律被重置為0了).所以背景層不會占據文檔流的空間, 同時還可以被點擊到.
小編推薦
熱門推薦