一、基礎知識篇:
Http Header之User-Agent
User Agent中文名為用戶代理,是Http協議中的一部分,屬於頭域的組成部分,User Agent也簡稱UA。它是一個特殊字符串頭,是一種向訪問網站提供你所使用的浏覽器類型及版本、操作系統及版本、浏覽器內核、等信息的標識。通過這個標 識,用戶所訪問的網站可以顯示不同的排版從而為用戶提供更好的體驗或者進行信息統計;例如用手機訪問谷歌和電腦訪問是不一樣的,這些是谷歌根據訪問者的 UA來判斷的。UA可以進行偽裝。
浏覽器的UA字串的標准格式:浏覽器標識 (操作系統標識; 加密等級標識; 浏覽器語言) 渲染引擎標識版本信息。但各個浏覽器有所不同。
字串說明:
1、浏覽器標識
出於兼容及推廣等目的,很多浏覽器的標識相同,因此浏覽器標識並不能說明浏覽器的真實版本,真實版本信息在 UA 字串尾部可以找到。
2、操作系統標識 
3、加密等級標識
N: 表示無安全加密
I: 表示弱安全加密
U: 表示強安全加密
4、浏覽器語言
在首選項 > 常規 > 語言中指定的語言
5、渲染引擎
顯示浏覽器使用的主流渲染引擎有:Gecko、WebKit、KHTML、Presto、Trident、Tasman等,格式為:渲染引擎/版本信息
6、版本信息
顯示浏覽器的真實版本信息,格式為:浏覽器/版本信息
注:
1、在廣告定向設定中,浏覽器定向和操作系統定向均是針對User-Agent中的信息進行定向。
2、欲了解更多的User-Agent信息,請參考User-agent 字串史
浏覽器User-Agent的詳細信息
PC端:
safari 5.1 – MAC
User-Agent:Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
safari 5.1 – Windows
User-Agent:Mozilla/5.0 (Windows; U; Windows NT 6.1; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
IE 9.0
User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;
IE 8.0
User-Agent:Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; Trident/4.0)
IE 7.0
User-Agent:Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0)
IE 6.0
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
Firefox 4.0.1 – MAC
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
Firefox 4.0.1 – Windows
User-Agent:Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
Opera 11.11 – MAC
User-Agent:Opera/9.80 (Macintosh; Intel Mac OS X 10.6.8; U; en) Presto/2.8.131 Version/11.11
Opera 11.11 – Windows
User-Agent:Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11
Chrome 17.0 – MAC
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_0) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.56 Safari/535.11
傲游(Maxthon)
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Maxthon 2.0)
騰訊TT
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; TencentTraveler 4.0)
世界之窗(The World) 2.x
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1)
世界之窗(The World) 3.x
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; The World)
搜狗浏覽器 1.x
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; SE 2.X MetaSr 1.0; SE 2.X MetaSr 1.0; .NET CLR 2.0.50727; SE 2.X MetaSr 1.0)
360浏覽器
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; 360SE)
Avant
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Avant Browser)
Green Browser
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1)
移動設備端:
safari iOS 4.33 – iPhone
User-Agent:Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5
safari iOS 4.33 – iPod Touch
User-Agent:Mozilla/5.0 (iPod; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5
safari iOS 4.33 – iPad
User-Agent:Mozilla/5.0 (iPad; U; CPU OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5
Android N1
User-Agent: Mozilla/5.0 (Linux; U; Android 2.3.7; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Android QQ浏覽器 For android
User-Agent: MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Android Opera Mobile
User-Agent: Opera/9.80 (Android 2.3.4; Linux; Opera Mobi/build-1107180945; U; en-GB) Presto/2.8.149 Version/11.10
Android Pad Moto Xoom
User-Agent: Mozilla/5.0 (Linux; U; Android 3.0; en-us; Xoom Build/HRI39) AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.13
BlackBerry
User-Agent: Mozilla/5.0 (BlackBerry; U; BlackBerry 9800; en) AppleWebKit/534.1+ (KHTML, like Gecko) Version/6.0.0.337 Mobile Safari/534.1+
WebOS HP Touchpad
User-Agent: Mozilla/5.0 (hp-tablet; Linux; hpwOS/3.0.0; U; en-US) AppleWebKit/534.6 (KHTML, like Gecko) wOSBrowser/233.70 Safari/534.6 TouchPad/1.0
Nokia N97
User-Agent: Mozilla/5.0 (SymbianOS/9.4; Series60/5.0 NokiaN97-1/20.0.019; Profile/MIDP-2.1 Configuration/CLDC-1.1) AppleWebKit/525 (KHTML, like Gecko) BrowserNG/7.1.18124
Windows Phone Mango
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; HTC; Titan)
UC無
User-Agent: UCWEB7.0.2.37/28/999
UC標准
User-Agent: NOKIA5700/ UCWEB7.0.2.37/28/999
UCOpenwave
User-Agent: Openwave/ UCWEB7.0.2.37/28/999
UC Opera
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; ) Opera/UCWEB7.0.2.37/28/999
二、浏覽器識別
1、IE浏覽器(以IE 9.0 為例)
PC端:User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;
移動設備:User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; HTC; Titan)
由於遨游、世界之窗、360浏覽器、騰訊浏覽器以及搜狗浏覽器、Avant、Green Browser均采用IE的內核,因此IE浏覽器判斷的標准是”MSIE“字段,MSIE字段後面的數字為版本號,但同時還需要判斷不包 含”Maxthon“、”The world“、”360SE“、”TencentTraveler“、”SE“、”Avant“等字段(Green Browser沒有明顯標識)。移動設備還需要判斷IEMobile+版本號。
2、360浏覽器
PC端:User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; InfoPath.2; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; 360SE)
移動設備:暫無
360浏覽器的判斷標准是”360SE”字段,沒有版本表示。
3、搜狗浏覽器
PC端:User-Agent:Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; SE 2.X MetaSr 1.0; SE 2.X MetaSr 1.0; .NET CLR 2.0.50727; SE 2.X MetaSr 1.0)
移動設備:暫無
搜狗浏覽器的判斷標准是”SE“、”MetaSr“字段,版本號為SE後面的數字。
4、Chrome
PC端:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_0) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.56 Safari/535.11
移動設備:User-Agent: Mozilla/5.0 (Linux; U; Android 2.2.1; zh-cn; HTC_Wildfire_A3333 Build/FRG83D) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
PC端chrome浏覽器的判斷標准是chrome字段,chrome後面的數字為版本號;移動端的chrome浏覽器判斷”android“、”linux“、”mobile safari“等字段,version後面的數字為版本號。
5、Safari
PC端:User-Agent:Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
移動設備:User-Agent:Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5
由於Chrome及Nokia’s Series 60 browser也使用WebKit內核,因此Safari浏覽器的判斷必須是:包含safari字段,同時不包含chrome等信息,確定 後”version/“後面的數字即為版本號。在以上條件下包含Mobile字段的即為移動設備上的Safari浏覽器。
6、騰訊浏覽器
PC端:User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; TencentTraveler 4.0; .NET CLR 2.0.50727)
移動設備:User-Agent: MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
騰訊浏覽器的判斷標准是”TencentTraveler“或者”QQBrowser“,TencentTraveler或QQBrowser後面的數字為版本號。
7、Firefox
PC端:User-Agent:Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
移動設備:User-Agent: Mozilla/5.0 (Androdi; Linux armv7l; rv:5.0) Gecko/ Firefox/5.0 fennec/5.0
Firefox的判斷標准是Firefox字段,firefox後面的數字為版本號。
8、The world
PC端:User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; The World)
移動設備:暫無
Theworld浏覽器的判斷標准是”The world“字段,沒有標示版本號。
需要注意的是:The world 2.x版本的User-Agent中沒有”The world“的字段。
9、遨游
PC端:User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Maxthon 2.0)
移動設備:暫無
遨游浏覽器的判斷標准是”Maxthon“,Maxthon後面的數字為版本號。
10、Opera
PC端:User-Agent:Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11
移動設備:User-Agent: Opera/9.80 (Android 2.3.4; Linux; Opera mobi/adr-1107051709; U; zh-cn) Presto/2.8.149 Version/11.10
opera浏覽器的判斷標准是opera字段,opera字段後面的數字為版本號。
11、UC浏覽器
UC Web有多種模式浏覽方式,對應的User-Agent為:
UC無
User-Agent: UCWEB7.0.2.37/28/999
UC標准
User-Agent: NOKIA5700/ UCWEB7.0.2.37/28/999
UCOpenwave
User-Agent: Openwave/ UCWEB7.0.2.37/28/999
UC Opera
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; ) Opera/UCWEB7.0.2.37/28/999
UC浏覽器的判斷標准是”UCWEB“字段,UCWEB後面的數字為版本號。
操作系統定向
操作系統定向依賴於各個浏覽器在打開頁面時所傳輸的http header信息中的User-Agent,關於User-Agent的說明,請參見Http header之User-Agent。
User-Agent的詳細信息,請參見浏覽器User-Agent的詳細信息。
我們來了解User-Agent中的不同操作系統的識別方法。
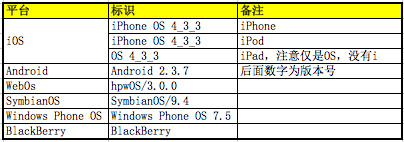
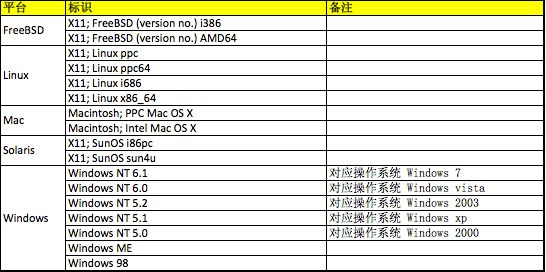
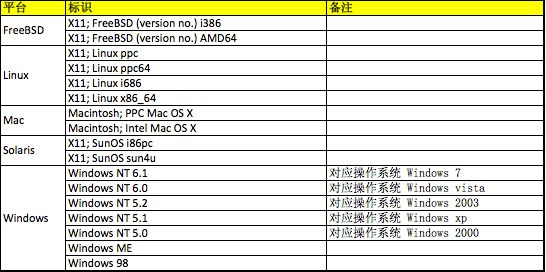
PC端
移動端