前端AI切圖小技巧(心得)
編輯:前端技巧
AI切圖需要配合PS,首先選中需要切片的圖層,然後拖動到PS的新圖層,然後在PS用切圖工具切圖。(原因AI的切圖不方便,沒有PS的切圖好用。)
這裡的AI版本是cs6。
PS:1.選中多個不同圖層。
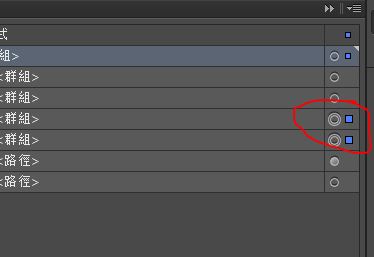
首先在AI右邊工具欄找到“圖層”

然後選擇需要切圖的圖層(按住“ctrl”點擊)

最後拖到PS裡面的新建建圖層。
還有個問題,就是圖層關聯太多,無法拖動某些圖層,需要的圖層在上面,不需要的圖層在下面,
解決方法就是先把不需圖片拉開,然後用“選取工具”選擇需要圖層拉出來。
2.聚焦某個圖層,雙擊某個圖層即可聚焦。
選中某個圖層

雙擊圖層

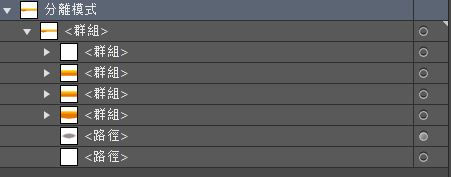
右邊圖層就可以篩選出聚焦的圖層

以上這篇前端AI切圖小技巧(心得)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/Sroot/archive/2016/07/28/5713830.html
- 上一頁:淺談網頁中的字體的設置
- 下一頁:html、css基礎注意點(前端必看篇)
小編推薦
熱門推薦