Sublime Text—設置浏覽器快捷鍵的方法推薦
編輯:前端技巧
在不同浏覽器查看代碼效果可謂是家常便飯,所以用不同快捷鍵打開相應浏覽器可以大大提高工作效率。
介紹個簡單的方法只需二步:
一、安裝插件SideBarEnhancements
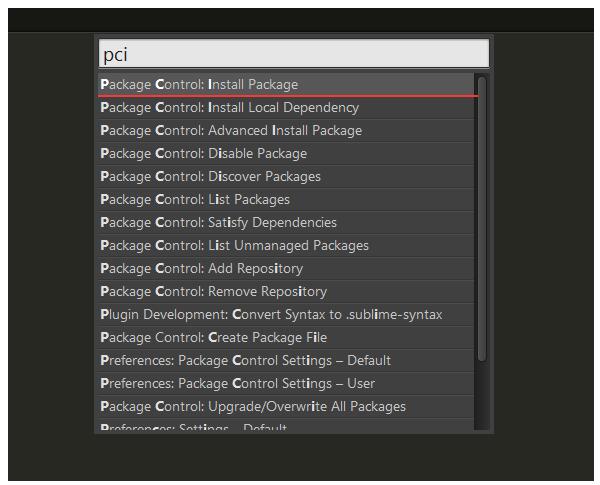
打開Package Control找下SideBarEnhancements即可快速安裝(沒Package Control?)
ctrl+shift+P 轉 Package Control: install Package 查找SideBarEnhancements選擇即可

二、設置快捷鍵

- {
- "keys": ["f1"],
- "command": "side_bar_files_open_with", "args": {"application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe", "extensions": ".*", "paths": []}
- },
- {
- "keys": ["f2"],
- "command": "side_bar_files_open_with", "args": {"application": "C:\\Users\\delll\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*", "paths": []}
- },
- {
- "keys": ["f3"],
- "command": "side_bar_files_open_with", "args": {"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe", "extensions": ".*", "paths": []}
- },
- {
- "keys": ["f4"],
- "command": "side_bar_files_open_with", "args": {"application": "C:\\Program Files (x86)\\360\\360safe\\360AppLoader.exe", "extensions": ".*", "paths": []}
- }
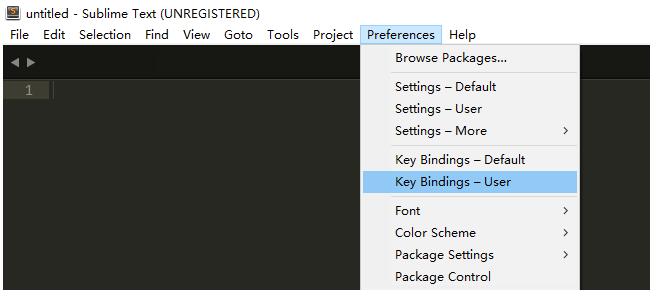
打開Key Binding-user復制上面代碼,然後修改為你的浏覽器路徑,重啟sublime即可。
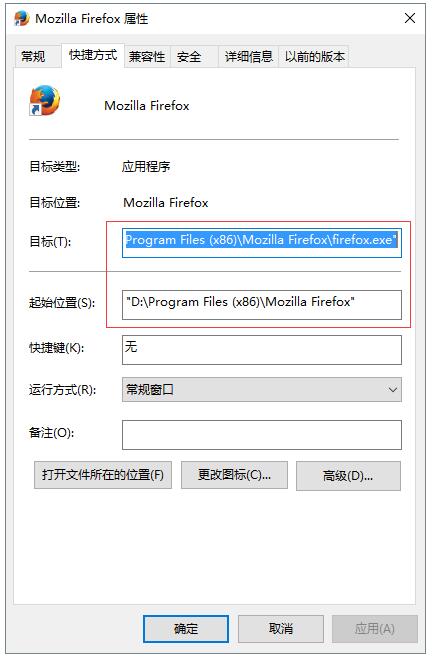
桌面都是快捷圖標怎麼看路徑?選中圖標右鍵—屬性如下,記得把/改為\\。

2步即可完成,沒設置的速度設置吧!
以上就是小編為大家帶來的Sublime Text—設置浏覽器快捷鍵的方法推薦全部內容了,希望大家多多支持~
原文地址:http://www.cnblogs.com/easy-blue/archive/2016/06/25/5616686.html
小編推薦
熱門推薦