CSS 有兩個說不上常用的偽類 :before 和 :after,偶爾會被人用來添加些自定義格式什麼的,但是它們的功用不僅於此。前幾天發現了 Creative Link Effects 這個非常有意思的介紹創意鏈接特效的頁面,裡面驚人的效果大量使用到的特性除了 transform 屬性進行變形之外,就是接下來要介紹的這兩個偽元素了。

Creative Button Styles
一 基本語法
在了解進階的應用之前,先來了解一下語法規則。平常僅僅需要將這兩個偽元素用於添加一些自定義字符時,只需使用偽類使用的單冒號寫法,以保證浏覽器的兼容性:
CSS Code復制內容到剪貼板- p:before {}
不過,在 CSS3 中為了區別偽元素和偽類為偽元素使用了雙冒號,因此如果使用了 display 或者 width 等屬性時使得顯示脫離了原本元素後,建議按照標准雙寫。過於老的浏覽器可能會存在支持問題,不過偽元素大多是配合 CSS3 使用,就無所謂向下兼容了:
CSS Code復制內容到剪貼板- img::after {}
這兩個偽類下特有的屬性 content ,用於在 CSS 渲染中向元素邏輯上的頭部或尾部添加內容。注意這些添加不會改變文檔內容,不會出現在 DOM 中,不可復制,僅僅是在 CSS 渲染層加入。比較有用的是以下幾個值:
•[String] - 使用引號包括一段字符串,將會向元素內容中添加字符串。示例:
- •a:after { content: "↗"; }
- •a:after { content:"(" attr(href) ")"; }
- •h1::before { content: url(logo.png); }
- h2:before { countercounter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 進階技巧
清除浮動是一個時常會遇到的問題,不少人的解決辦法是添加一個空的 div 應用 clear:both; 屬性。現在,無需增加沒有意義的元素,僅需要以下樣式即可在元素尾部自動清除浮動:
- .clear-fix { *overflow: hidden; *zoom: 1; }
- .clear-fix:after { display: table; content: ""; width: 0; clear: both; }
許多人喜歡給 blockquote 引用段添加巨大的引號作為背景,這種時候我們就可以用 :before 來代替 background 了,即可以給背景留下空間,還可以直接使用文字而非圖片:
CSS Code復制內容到剪貼板- blockquote::before {
- content: open-quote;
- position: absolute;
- z-index: -1;
- color: #DDD;
- font-size: 120px;
- font-family: serif;
- font-weight: bolder;
- }
三 特效妙用
除了簡單的添加字符,配合 CSS 強大的定位和特效特性,完全可以達到給簡單的元素另外附加最多兩個容器的效果。有一點需要注意的是,如果不需要內容僅配合樣式屬性做出效果,內容屬性也不能為空,即 content:”" 。否則,其他的樣式屬性一概不會生效。

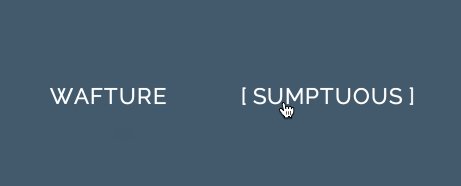
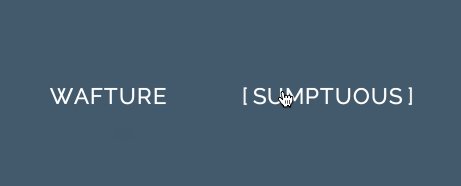
懸浮出現方括號
鼠標移上鏈接,出現方括號:
CSS Code復制內容到剪貼板- a {
- position: relative;
- display: inline-block;
- outline: none;
- text-decoration: none;
- color: #000;
- font-size: 32px;
- padding: 5px 10px;
- }
- a:hover::before, a:hover::after { position: absolute; }
- a:hover::before { content: "\5B"; left: -20px; }
- a:hover::after { content: "\5D"; rightright: -20px; }
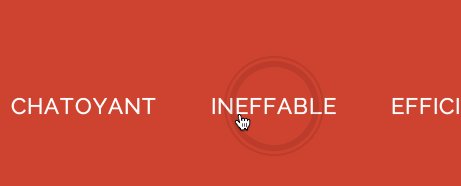
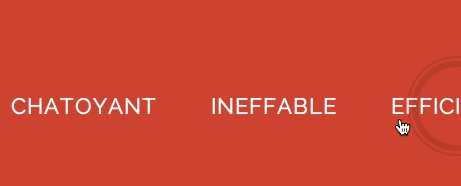
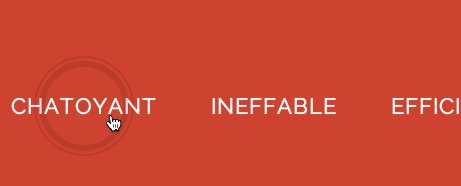
同樣,我們只需要配合 display: block 和 position: absolute ,就可以將其當成兩個容器,拼合成懸浮出現雙邊框的特效:
CSS Code復制內容到剪貼板- a {
- position: relative;
- display: inline-block;
- outline: none;
- text-decoration: none;
- color: #000;
- font-size: 32px;
- padding: 0 10px;
- }
- /* 大框 */
- a:hover::before, a:hover::after {
- content: "";
- display: block;
- position: absolute;
- top: -15%%;
- left: -14%%;
- width: 120%;
- height: 120%;
- border-style: solid;
- border-width: 4px;
- border-color: #DDD;
- }
- /* 小框 */
- a:hover::after {
- top: 0%;
- left: 0%;
- width: 100%;
- height: 100%;
- border-width: 2px;
- }
以上這篇那些你所不知的CSS ::before 和::after 偽元素用法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/androidshouce/archive/2016/06/12/5576493.html
- 上一頁:Web開發中盒子居中的幾種方法
- 下一頁:css前端知識點總結(必看篇)