
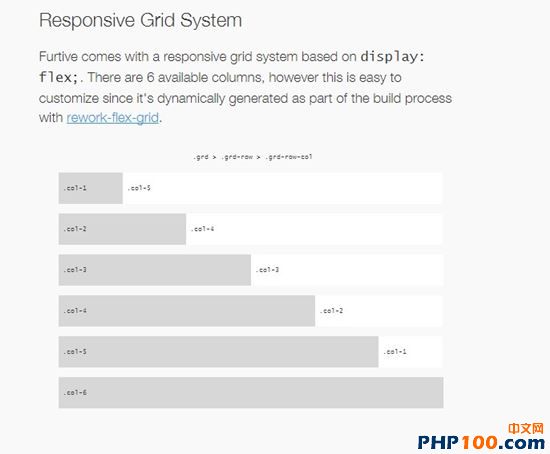
這是一個主要針對移動端的框架,如今有越來越多的人更加關注移動端的應用。這是一個輕量級的框架,在不同的浏覽器上都可以運行,同時還支持CSS,SCSS。

如果你想創建一個易於維護的樣式表,你可以試試這個框架。它基於主流的設計原則,框架會使用一系列的SASS混合類型來執行程序,這會使得CSS變得語義性更好、更加易讀。

准確意義上來說,它可能不算是一個框架,但它也同樣值得你的關注。它的本質是一個關注於設計的Web模板,你可以使用它幫助創建靜態的網站。它參考了inuit.css,Boilerplate和Bootstrap中的優勢和規范,幫助你的Web開發。

這是一個基於CSS組件的出色框架,它具有多種用途和功能,可以幫助你更快的開發。

這是一款基於SMACSS和DRY原則設計的輕量級框架,它擁有著CSS組件,如果你想快速上手一個項目,這個框架是一個不錯選擇。

這個框架應用了很多PHP的特征,比如命名空間。另外,它綜合了WordPress的規范和典型的MVC架構。

它相對於這裡介紹的其他框架的使用范圍要小一些,不過它是絕對的輕量級,只包含基於CSS的組件,這個框架可以幫助你快速了解和使用CSS。

正如它的名字那樣,這是Bootstrap 3的一個主題。它可以讓你快速、簡單的做出你項目中的設計。
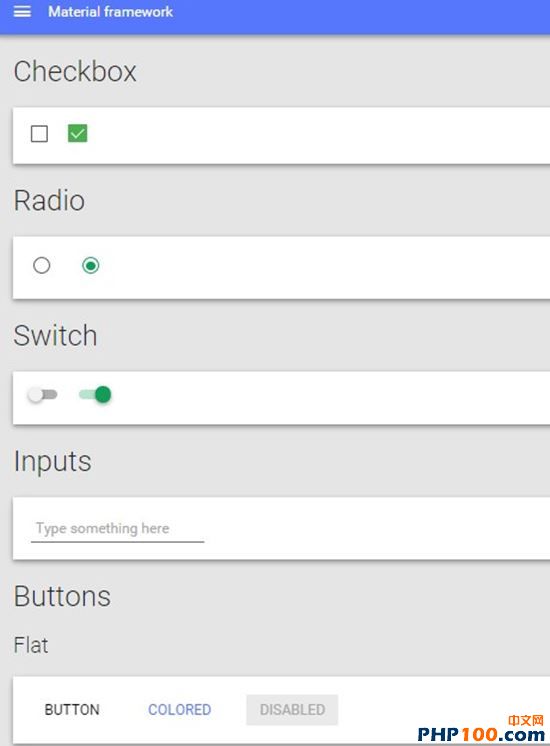
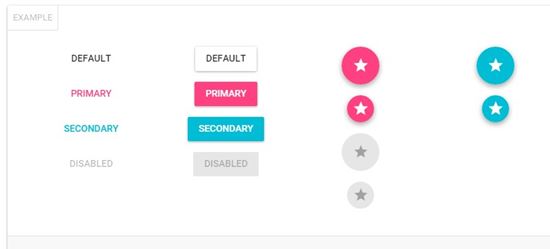
9. Material UI

Material UI 是一套實現了 Google 的 Material Design 全新設計語言的 CSS 框架。它可以作為 NPM 安裝包,使用 browserify 和 reactify 的依賴管理和 JSX 轉換。

Google 在 IO 大會上推出的 UI 設計規范,該規范是為了統一 PC、Web 和移動應用的用戶使用體驗,目前成功的例子有 Google Gmail 團隊新出品的 Inbox 應用。該框架使用了很多新鮮的設計和風格,有兩個版本:標准版和SASS。
原文:http://designposts.net/best-frontend-web-frameworks/
譯文:http://www.php100.com/html/dujia/2015/0127/8490.html
(翻譯:PHP100_Zeroing)