隨便打開一個網頁:比如 http://www.baidu.com/
![]()
可以看到在浏覽器的標簽頭上面顯示了一個圖標,這個圖標是:![]() ,也就是我們常說的favicon.ico.
,也就是我們常說的favicon.ico.
由於這篇文章主要討論favicon.ico,以及各個浏覽器對其的不同處理,所以還是新建web項目如下:

![]()
![]()
![]()
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>home page</title>
- <link rel="icon" href="Images/wangyi.ico" type="image/x-icon" />
- <link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />
- </head>
- <body>
- home page
- </body>
- </html>
firefox:![]()
ie9:![]()
可惜的是普通用戶用的基本上是360浏覽器,搜狗浏覽器,qq浏覽器等。
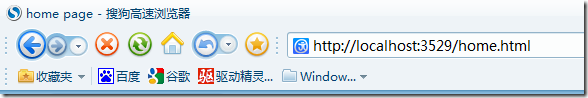
搜狗浏覽器:
可以知道,我們在網站根目錄下面的favicon.ico 起作用了,所以顯示的是網站根目錄下面的favicon.ico 圖標。
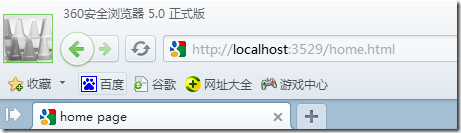
打開360浏覽器:
奇怪了,google的圖標哪裡來的。。。。???
我們的faviconTestWeb 只有3個圖標,一個是wangyi.ico.baidu.ico.favicon.ico(cnblogs的圖標)。
為什麼使用360顯示的是google的圖標?
其實360浏覽器在浏覽網頁的時候,它會忽略端口,也就是說http://localhost:3529/home.html,
firefox請求的是:link 的href所對應的圖標。
搜狗浏覽器等:請求的是http://localhost:3529/favicon.ico.
360浏覽器等:請求的是http://localhost/favicon.ico,
也就是不管你請求的是http://host/home.html,還是http://host:333/home.html,還是http://host/test/home.html.
它請求的都是http://host/favicon.ico.
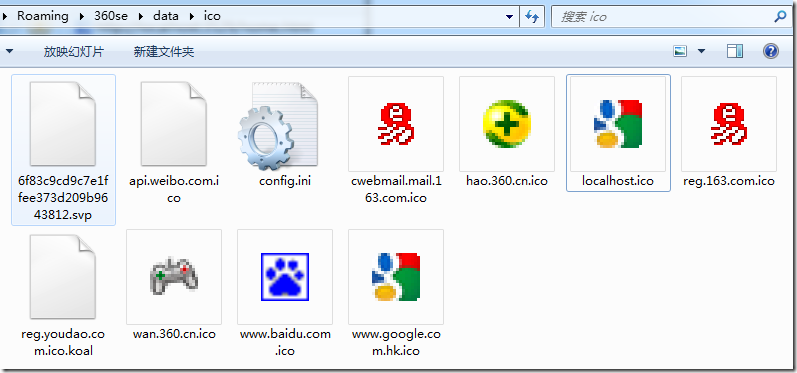
證據就是打開360se的安裝目錄:

所以如果你的網站favicon.ico 不起作用,或者是想要讓favicon.ico 的兼容性更好,要使用下面幾個步驟:
1:檢查網站根目錄下面的favicon.ico,也就是:http://host/favicon.ico.,而不是http://host/some/favicon.ico.
2:確保<link rel="icon" href="http://host/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://host/favicon.ico" type="image/x-icon" />
使用的是http://host/favicon.ico
3:如果你的網站帶端口,或者是測試版本的話,那麼尤其要注意360等浏覽器,它們在請求favicon.ico 的時候會忽略端口號的。