網站設計效果體驗 之七種不同的色系
編輯:前端技巧
網站建設中的色彩搭配是大有講究的,它可以在無形中為一個網站添加各種信息,包括網站主題、情感、氛圍的表達等,
網站設計色彩的搭配牽動著用戶的體驗,不同行業對網站色調的選擇都是有一定的要求,甚至帶給用戶的效果體驗是不一樣的。
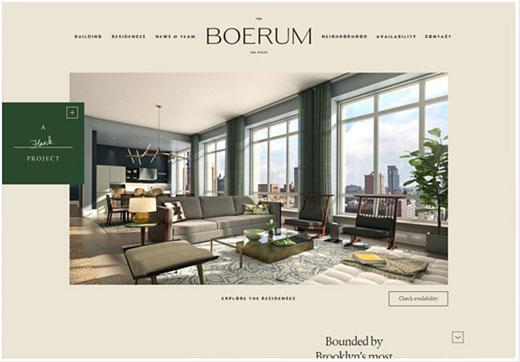
大地色系的網站設計
大地色屬於貼近自然的顏色,帶著古典氣息,或許會讓人們想到咖啡,古物收藏,帶有風土人情的旅游勝地等,對於這種顏色在網站上的運用則可以從用戶的認知角度考慮使用范圍,例如:咖啡館,旅游行業,家具網站等,這類色系都是不錯的選擇。


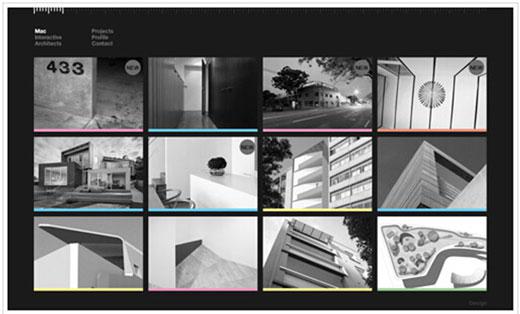
灰度系網站設計
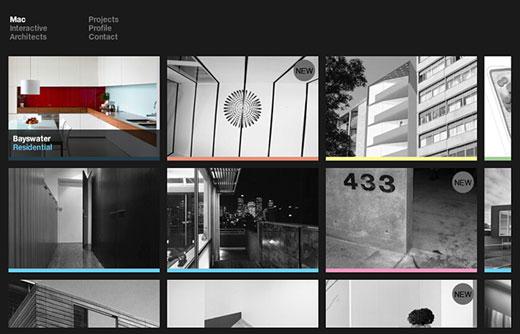
網站整體采用灰度系的顏色來設計,給予用戶一種神秘的感覺,但這種色系同時也容易帶給用戶深沉郁悶的情緒,並不適宜作為大范圍使用考慮的色彩格調,除非你能巧妙地使用,能夠讓用戶在浏覽網站時感受到“撥開雲霧,柳暗花明”的奇妙體驗。如下一個網站,把鼠標放在個圖片上,立馬顯示原有的豐富色感。

鼠標放在第一張圖片上:

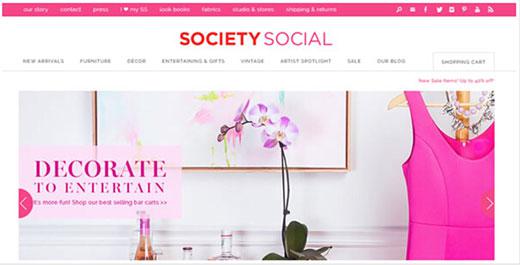
粉色網站色設計
粉色格調,一般會帶給用戶溫馨柔和的感覺,經常可以看到這類顏色被運用在服飾,化妝品等行業的網站中。

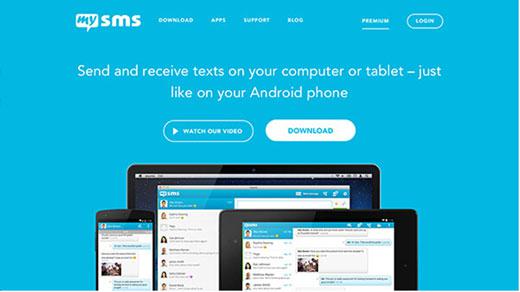
藍色的網站設計
藍色屬於天空和大海的顏色,帶給用戶廣闊和空曠的體驗感,一般科技網站,教育類等網站使用較為普遍,對行業影響較大。

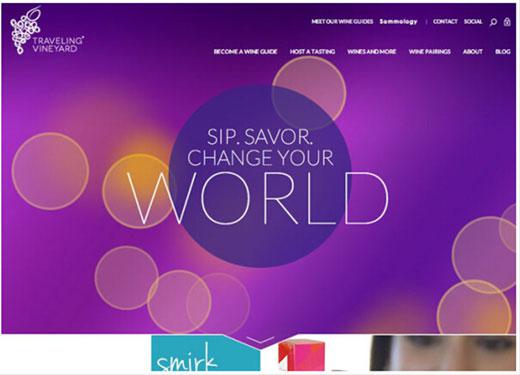
缤紛色系網站設計
對於缤紛色系來說,是多種顏色組合在一起形成的一種風格色調,展現在用戶眼前的是色感豐富,且視覺沖擊較強,容易讓用戶記住,通常這種色系的網站體現為酷炫,夢幻,可運用於各類型的網站中,重點在於建站表達主題的衡量。

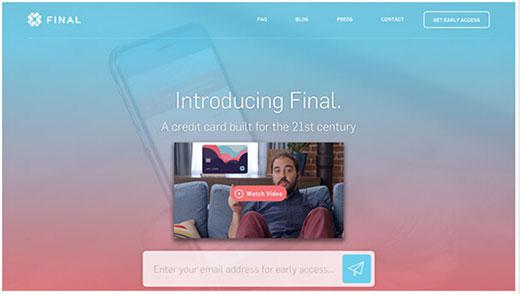
漸變色的網站設計
漸變色的網站色調與上面所說的缤紛色的網站風格有些類似,區別只是在與多少種顏色的搭配,漸變色通常強調不超過兩種顏色的漸變,否則會引起顏色混亂的頁面視覺體驗。

素色系的網站設計
素色一般是指黑色和白色,網站使用黑白亮色作為主色調,往往是想用這類顏色來襯托產品或者網站主題內容,突出重點,同時也是聚焦的一種方式,讓用戶浏覽網站信息體驗更加集中。

- 上一頁:最棒的9個國外免費圖片素材網站
- 下一頁:高效導航設計三原則 網頁設計師必知
小編推薦
熱門推薦