為網站設計導航就如同為房子打基礎。如果地基不牢靠,再壯觀的設計也無法掩蓋建築結構的潛在風險,其實網站也是如此,如果想讓網站擁有優秀的用戶體驗,良好的轉化率,可觀的銷售額,你需要花費相當的時間去了解你的用戶需求,精心設計網站的內容,尋求可靠而直觀有效的內容組織體系,而這些東西的外化體現,就是網站的導航設計。
什麼是導航?
許多人對於網站導航設計的認知並不統一。有人認為,構成網站導航的是網頁中的焦點元素,它們讓用戶清晰直觀地找到他們想要的東西。同樣的,還有人認為導航設計是一種方法,引導用戶去尋找網站上最重要的信息,以達到銷售或者查詢等目的。這些說法都沒問題,它們都是導航設計的一部分。
和設計領域的許多東西一樣,導航設計並沒有一個統一一致的“官方”的設計方法,或者說法,每個網站由於其目標、需求、設計手法、運營等諸多因素導致它們在導航設計上千差萬別,但是在最基本的設計思路和組織結構上,導航設計還是有基本的規律和原則,確保組織架構可靠,降低失敗的機率。

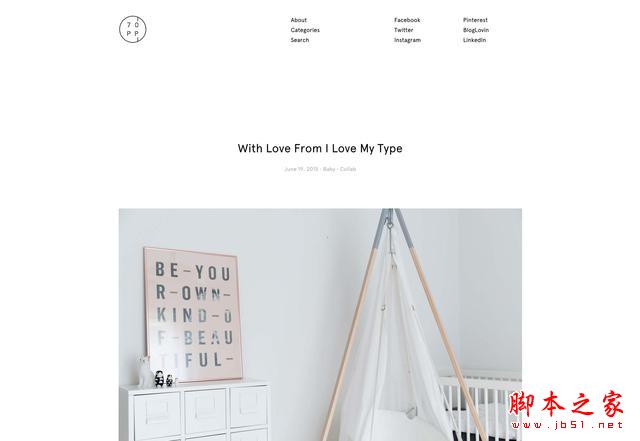
70percentpure 使用了最簡單常見的垂直和水平導航來引導用戶。
1、首先確定信息架構
規劃一個大型網站,規劃好內容是進行導航設計之前的第一要務。而我們此處所說的信息架構(IA,Information Architecture),是合理的組織信息的展現形式,支撐起網站內容的骨架。信息架構的主要任務是為信息與用戶認知之間構建一座暢通的橋梁。
從更高的位置來看待網站內容有助於信息架構的搭建。更重要的是,你得學會從用戶的角度來看待網站內容。這也就意味著,有的時候你得站在正反兩個位置來看待同一個東西,不同視角下你會發現有的內容的呈現方式非常反人類。你可以通過下面的問題來完善整個架構:
·哪些頁面是這個網站必不可少的?
·從宏觀架構上來看是否每個頁面都有其獨立的目的,它們的存在是否影響整體的連續性和可靠性?
·有哪些內容是需要在將來持續提供並更新的?
·網站所需要涉及到的用戶群有哪些?(登錄用戶、訂閱用戶、廣告商等等)
·針對每種用戶,網站所要達成的目標是什麼?
思考這些問題能夠幫助你更好的完善網站的信息架構,為導航設計做好准備。
2、保持簡單
絕大多數的網站浏覽者可能會一致的認同這一點:網站的導航區域要盡可能設計的簡單。的確,復雜而擁擠的導航欄設計會嚴重阻礙網站的整體可用性。

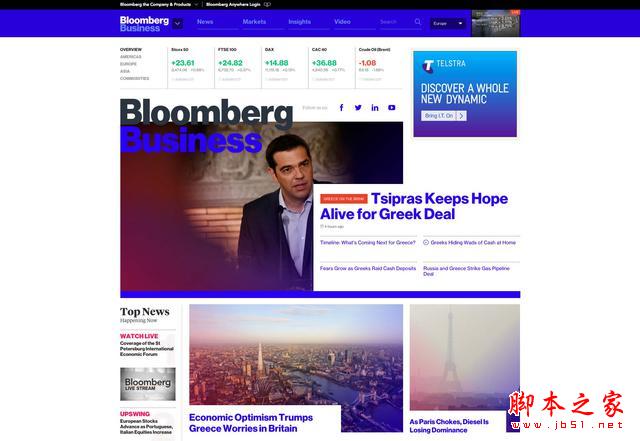
彭博的網站就是這樣做的,用簡單的導航欄設計來掩蓋網站的復雜性。
然而,簡單的設計還是具有欺騙性的。用戶在隨後的操作中會發現復雜的信息被以一種看起來簡單的方式包裝了起來。這就是信息架構的作用。
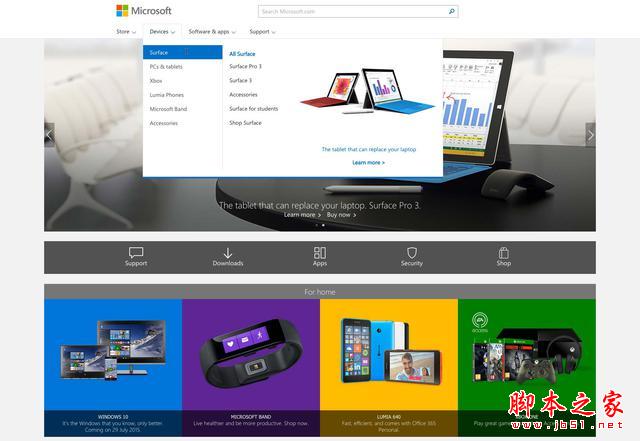
以微軟的首頁為例,網站的導航欄被劃分成四個項目,考慮到微軟龐大的產品線,這幾乎已經被簡化到了極致。也正是因此,每個項目的下拉菜單都被巧妙地分割成為幾段,這樣一來,導航的層級就清晰了,用戶可以更快地找到他們想要的東西,而微軟也可以將復雜多樣的產品和服務,整合到一個看似簡單的導航欄裡面。

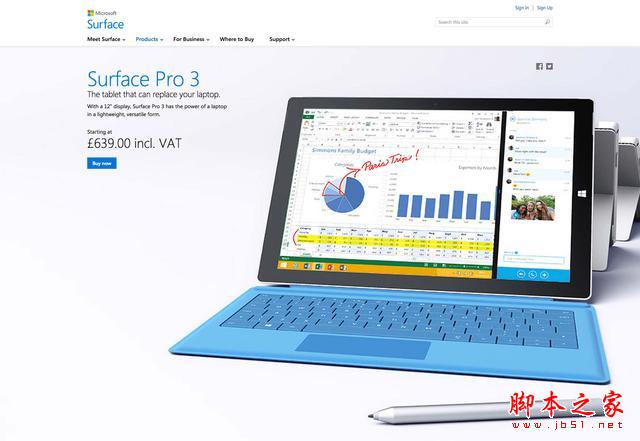
類似迷你站的子頁面中,導航欄也沿用了相同的設計。菜單的設置乍一看和首頁很相似,實際上設計者加入了更多細節,更有針對性的功能和服務。

總的來說,這樣的導航欄設計更加易用了,在保持一致的前提下,也具備更好的預測性。考慮到微軟的產品體量,產品所需的頁面數,微軟官網的設計很明顯是耗費了大量時間迭代開發的產物,殊為不易。官網在這樣的組織架構之下,不僅讓用戶的體驗更好了,而且對於微軟而言也更加便於管理內容。這不僅保持簡單,也簡化了復雜。
3、謹慎選擇方向
傳統意義上的電腦屏幕方向是橫向的,這也使得縱向下拉菜單,在很長的一段時間裡面成為了導航欄設計的主流方向。這樣的設計,平衡且少干擾,從設計的角度上來看是不錯的選擇。

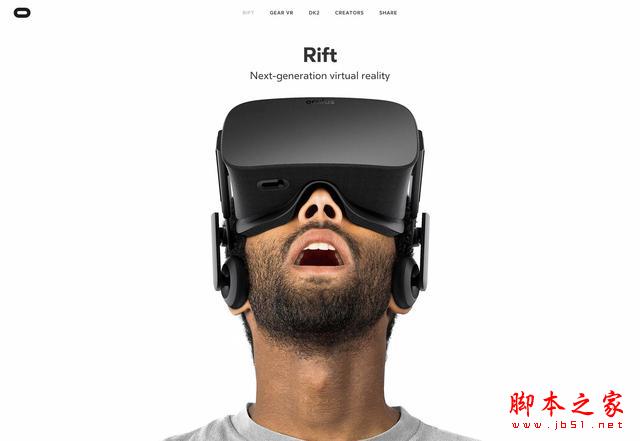
作為虛擬現實設備制造商的Oculus,將導航設計成為橫向的非常符合他們的設備的自然邏輯。
但是橫向的導航並不一定符合所有的網站的需求,這也是為什麼你會看到那麼多縱向導航的網站,尤其是在電商領域。彩色的標簽被用來標識不同的品類,縱向的導航設計,與現實世界中的導購圖冊暗合。這樣的導航符合多品類,多內容的信息架構,橫向導航用在此處會因為品類和文字內容而產生混亂。
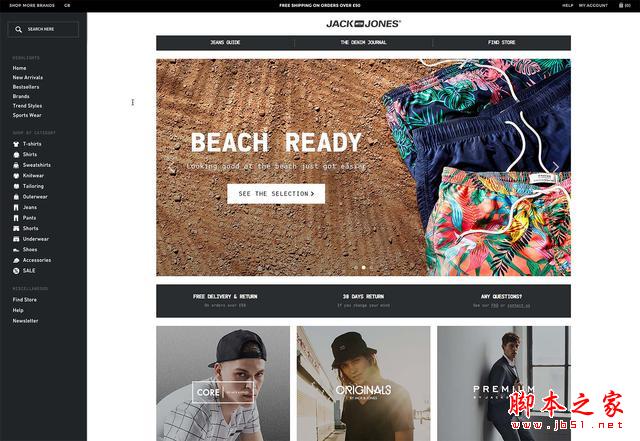
一個良好的垂直方向的導航,要設計好並非易事,尤其是當你的網站內容非常多的時候。Jack Jones 的網站是一個很好的學習對象。

網站導航中的小圖標擁有不錯的可讀性,簡單的形狀包含了可觀的信息,整齊而有力。每點擊一個類別,菜單展開,顯示子類,邏輯清晰。

當然,你還可以在Squarepusher 的網站看到相對不同尋常一些的縱向菜單設計。導航被設計成標簽頁,訪客可以通過滾動切換,這是一種更為線性的導航欄設計。
結語:規則正在改變
新工藝新技術的不斷湧現,使得新的設計趨勢和新的挑戰源源不斷呈現在我們面前。響應式網頁設計使得桌面上傳統的橫向導航在移動端呈現的時候,更多是以縱向導航的形式表現出來。導航的設計不再被固定的方案所束縛,多種多樣的表現手法都可以產生不俗的效果。但是,設計和測試的迭代方法,最好還是圍繞著網站轉化率和統計數據來進行。
作為驅動網站發展的引擎,導航設計的好壞是可預計的,精心布置又簡單一致的。