Shopify Plus是我們創立的電商平台的企業版。2014年2月發布,如今仍然是第一版。我想是時候改版了。
經歷了一年多,我們對客戶與自身都有更深入的了解。陳舊的品牌已經不合時宜了。
我們並沒有什麼特別的流程,就是將以下7件事情串聯起來,便達成了目的。
面談
我對執行團隊的成員進行了一對一面談,明確了Shopify Plus是什麼。為了真實還原,我錄下了每段面談,供以後回放。
面談之後便有靈感湧現——我覺得自己對於這個產品已經了如指掌。撰寫願景、任務描述、品牌指南、項目概述和網站文案都變得容易了。我們的網站需要更好傳達信息,讓人頓悟其中含義。
項目概述
深入項目之前,我們寫了一份項目概述,使大家達成共識。我們會適時更新,讓它反映出項目的當前狀態。
項目概述中可能會提出一些問題:
- 我們試圖完成什麼目標?
- 如何知道項目成功與否?
- 需要做什麼?
- 為什麼需要這麼做?
- 有什麼必要條件?
- 做這件事情是為了誰?
- 如何讓他們知道?
- 項目團隊有哪些人?
- 截止日期是什麼時候?
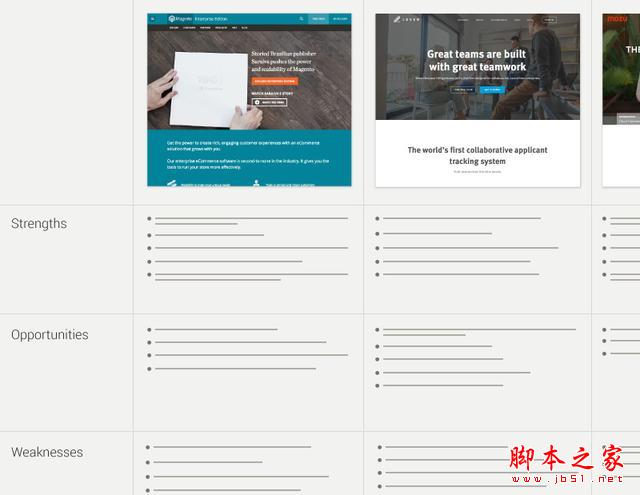
競品分析
我們研究了還有哪些同類產品。我先從一系列競品開始,然後轉向電商領域之外那些與我們目標客戶相同的公司。
我們對比了競品的長處、弱點和機會,還有我們想要涉足的重點領域——和我們想要避開的領域。

我們的競品分析文檔
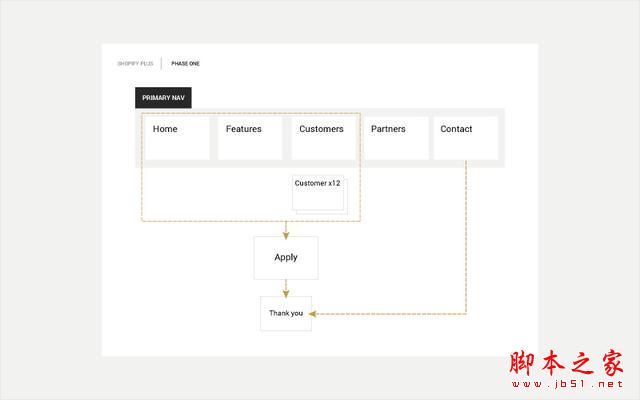
信息架構
信息結構是內容組織的表現,使內容易於理解。在網頁設計中,結構圖表反映了網站裡各頁面間的關系,讓你從更高的角度看待網站的構成。
我給舊網站畫了一張信息結構圖,展現出各頁面間的關系。在更新和改變之前,我評估了內容、目標與工作量。這張圖表幫助我們確定項目的范疇,可以作為所有頁面撰寫、設計和編碼的任務清單。

Shopify Plus的信息結構圖表
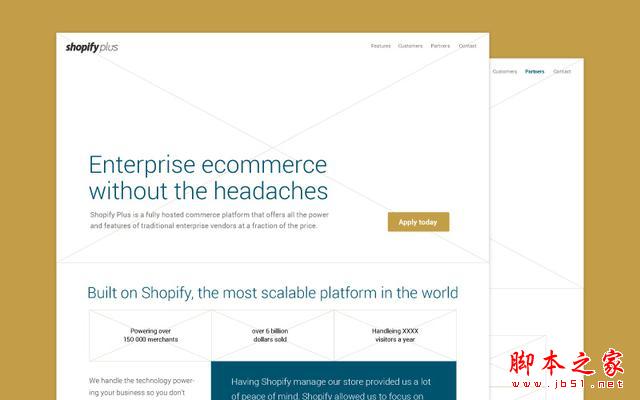
線框圖
在整個改版過程中,我都使用線框圖幫助自己思考問題、激發創意。有一些畫在餐巾紙上,面對面分享,另一些草圖則通過網絡分享。
線框圖能帶來一項意外收獲:它幫你撰寫內容。寫文檔讓你難以把一切視覺化,在線框圖中粘貼內容能讓人清楚感受到頁面的跳轉流程,每塊內容與其他如何保持關聯。

Shopify Plus改版所用的高保真線框圖
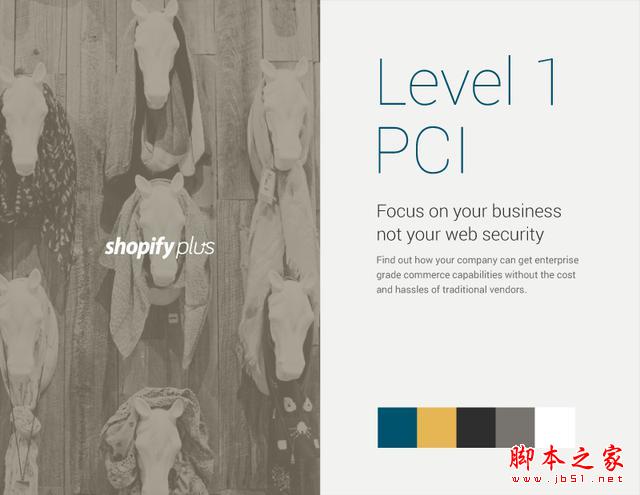
靈感畫板
我的靈感畫板展示新品牌可能的樣貌。它們有助於讓我在項目早期從團隊得到反饋。
我使用Pinterest創建了眾多畫板,用於局部分解,例如導航、動畫和字體等,不會讓創意迷失在單個畫板中。
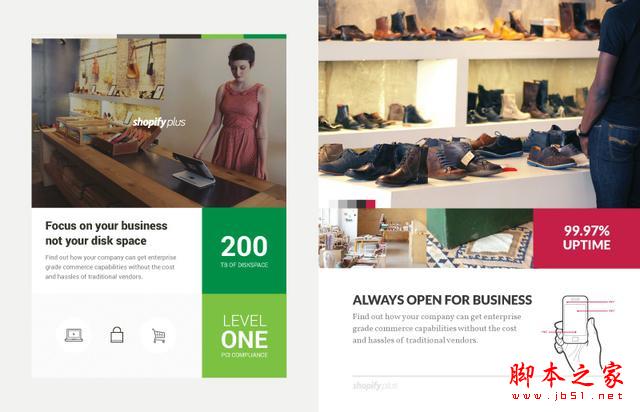
研究過程中在我Illustrator中繪制靈感創意,將文字、圖片和色盤結合成類似廣告的圖樣。同樣的設計元素出現在各處設計稿中,不過位置和表現有所變化。

Shopify Plus的靈感畫板

從靈感畫板中探索Shopify Plus可能的品牌形象
效果圖與交互原型
線框圖和網頁設計印在紙上時,多數人都不會在意。在屏幕上展現設計很好,但。
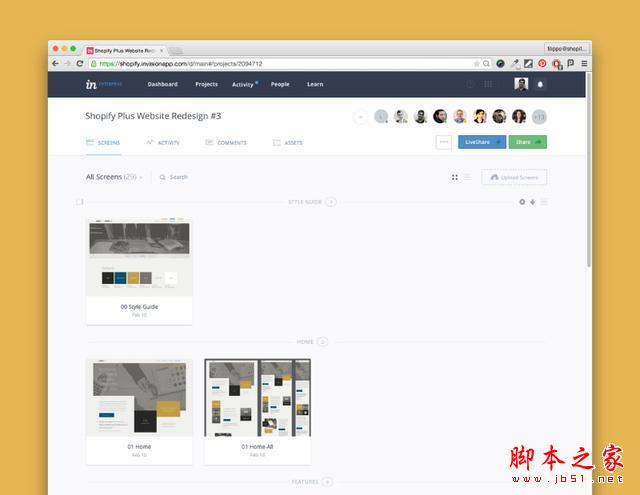
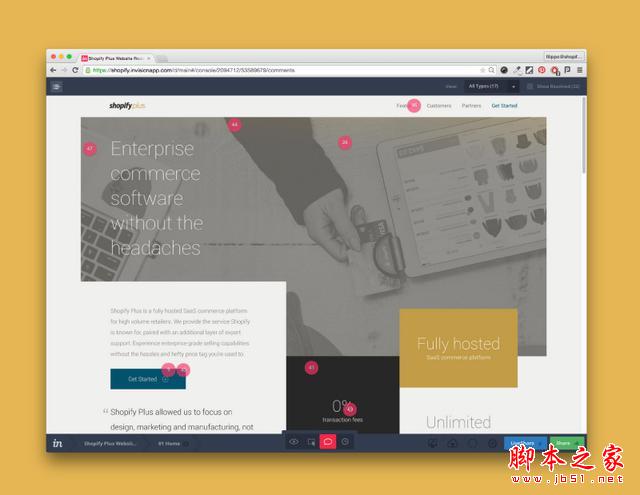
我在線框圖流程早期就開始制作交互式效果圖。直到網站編碼完成前,都持續將它們與客戶和團隊分享。
我讓他們在浏覽時大膽講出自己的看法,才能知道他們操作界面時所想。這些反饋都突顯了局部的問題,也驗證了設計方案,便於項目的最終定稿。

Shopify Plus的InVision項目頁面

為Shopify Plus收集反饋
盡管一些機構會在改版過程中堅持特殊的順序,但這7個步驟對我們很有效。選用適合你工作流程的策略,是改版成功的重要因素。
作者信息:
Filippo Di Trapani, Designer at Shopify
Filippo is a designer working at Shopify’s headquarters in Ottawa, Canada. He’s a loving husband, father of 2, and an avid music lover.