推薦一個前端工程師做的超酷交互式網站
編輯:前端技巧
網站鏈接:http://strml.net/
作者:Samuel Reed
小提示:經過昨天在朋友圈測試,發現直接在微信自帶浏覽器中訪問該站點會閃屏,並且有些安卓手機無法橫屏。所以【建議】:如果你用移動設備,請 Chrome、Safari、FF 等浏覽器中打開。如果是 PC 端,大部分浏覽器應該都可以完美展現出效果。
開始一開始,就是一個白底黑字的單調網頁,可能大家並不覺得酷,耐心點,慢慢看,既然主頁君推薦,就不會坑你。(偷笑表情)

修改背景色作者自己也說了,白底黑字太無趣了,所以就開始加背景色了。更多驚艷之處,慢慢呈現給大家了。

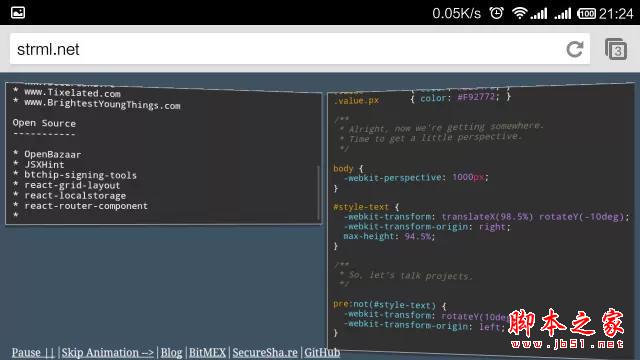
CSS 代碼區域挪到右側

左側展示作者的簡歷

想聯系作者?請使用左下側的 PGP key

點擊右側區域中的 CSS 代碼,可放大。如果你在 PC 端,可編輯修改 CSS 代碼。(平板電腦我沒有測試,不確定是否能編輯)

作者在最後致謝部分提到:
“感謝 Jake Albaugh,據我所知,他是第一位做出類似站點的人。”

網址: http://strml.net/
推薦大家復制網址在手機浏覽器中查看。
如果大家看後覺得也不錯,不妨為作者點個 zan。

【微信公眾號:爆料福州】新關注的用戶送出5元話費 !每日發送:福州本地的頭條新聞、小道消息、江湖傳聞、自己身邊的大事小情,猛點關注,快樂隨行!
小編推薦
熱門推薦